Сетка - это визуальная структура, используемая для организации визуальных элементов и типографики дизайна. Традиционно сетка используется для равномерного разделения пространства дизайна на ряд вертикальных столбцов. Это помогает гарантировать, что дизайн имеет одинаковые интервалы, правильное выравнивание и соответствующую визуальную иерархию, что важно при рассмотрении разборчивости дизайна.
Сетка, объяснение
Назначение и структура сетки в печатном дизайне и других средах отличаются от веб-дизайна, поэтому в этой статье мы сосредоточимся на ее реализации для веб-дизайна и разработки.
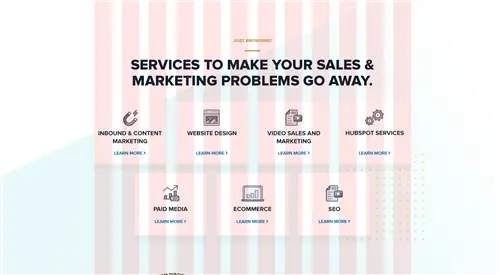
В веб-дизайне вертикальная сетка более важна и легко узнаваема, чем горизонтальная. Это связано с природой веб-дизайна и концепцией, согласно которой высота страницы во многом зависит от длины контента. Таким образом, хотя горизонтальное выравнивание используется во многих аспектах веб-дизайна, вертикальные линии сетки (то есть столбцы) создают основу для структуры сетки.
Привычное сравнение с сеткой - это что-то вроде колонок в газете или журнале.
Большинство веб-сайтов созданы адаптивными (это означает, что дизайн адаптируется или масштабируется в зависимости от устройства и размера экрана), и в результате внешние столбцы сетки могут простираться от левого края экрана до самого края. вправо или сетка может быть ограничена центром экрана с определенной максимальной шириной.

Большинство сеток веб-сайтов используют сетку из 12 столбцов, хотя особых требований к количеству столбцов не существует. Сетка веб-сайта также имеет одинаковые интервалы между каждым столбцом, называемые промежутками, и интервалы за пределами сетки, известные как поля.
Выравнивание и тип контента
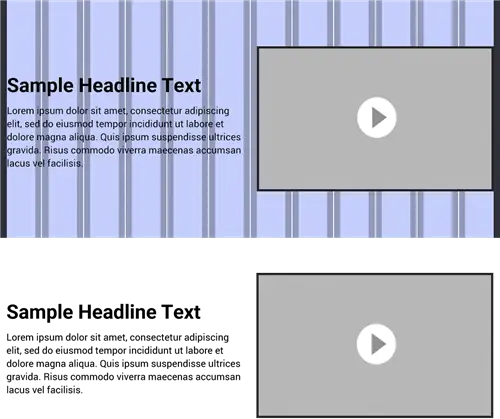
Веб-страница, построенная на сеточной структуре, означает, что большая часть контента или изображений, которые вы видите на этой странице, будет каким-то образом привязана к левому и правому краям одного или нескольких столбцов.
Например, блок текстового контента, занимающий левую половину раздела страницы, представляет собой элемент, простирающийся от левого края первого столбца до правого края шестого столбца. Это означает, что правая половина сетки (столбцы с 7 по 12) может использоваться для связанного видео или изображения.
Однако использование ограничивающей рамки (невидимой оболочки, содержащей элемент) позволяет выровнять текст или изображение по горизонтали (влево, вправо или по центру) в пределах доступного пространства. Это означает, что ограничивающая рамка элемента может охватывать определенное количество столбцов, но содержимое внутри нее не обязательно будет занимать всю ширину этого пространства.
Важно понимать, что текст внутри ограничивающей рамки ведет себя иначе, чем изображения и другие медиафайлы. Это связано с тем, что текст динамически адаптируется к доступной ширине, поэтому количество строк частично зависит от размера экрана пользователя, тогда как изображения обычно масштабируются с постоянным соотношением сторон.
Визуальная иерархия
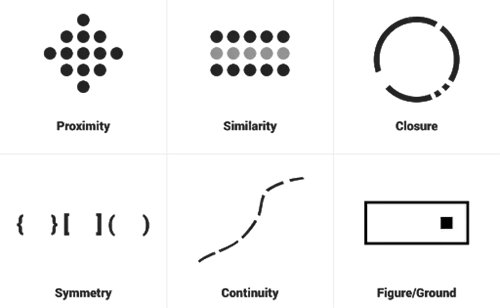
При рассмотрении использования структуры сетки важно понимать некоторые основные принципы дизайна, используемые в типографике. Они относятся к человеческой психологии, и некоторые из наиболее известных из них изложены в «Принципах гештальта», которые представляют собой набор законов, описывающих, как люди наблюдают объекты и закономерности:
- Закон близости– набор объектов, расположенных близко друг к другу, воспринимается как образующий группу
- Закон подобия – набор похожих объектов (по форме, цвету и т. д.) воспринимается как образующий группу
- Закон Замыкания – незамкнутая или незавершенная форма будет восприниматься как целостная, если разум способен восполнить недостающую информацию
- Закон симметрии – объекты, которые воспринимаются как одинаково расположенные в центральной точке или вокруг нее, помогают разуму идентифицировать их как связные объекты
- Закон непрерывности – разум может различать группы объектов, даже если некоторая визуальная информация неизвестна, например, если они перекрываются
- Закон фигуры/фона – разум будет отличать объекты, которые кажутся на переднем плане, от фона
- Закон общей судьбы – разум будет воспринимать объекты, движущиеся в одном направлении, как группу, даже если они визуально разные
- Закон прошлого опыта – на разум влияют прошлые визуальные стимулы

Понимание фундаментальных концепций типографики необходимо для правильного использования сетки. Однако в основном все сводится к одной концепции: визуальной иерархии.
Визуальная иерархия - это термин, используемый для описания порядка, в котором интерпретируются части дизайна. Визуальная иерархия и принципы гештальта напрямую связаны со структурой сетки, поскольку они определяют, насколько легко понять дизайн - другими словами, насколько он разборчив.
Сетка помогает обеспечить единообразие дизайна и организацию контента в соответствии с принципами гештальта. Текст и изображения должны быть намеренно расположены таким образом, чтобы люди подсознательно группировали связанный контент вместе, а визуальную иерархию следует использовать для предоставления самой важной информации в первую очередь.
Следование этим принципам приводит к созданию контента, который представлен интуитивно понятным для пользователя способом и, следовательно, имеет более эффективный дизайн.
Как разработчики используют сетку
Веб-разработка, как и большинство форм кода или языков разметки, напрямую основана на математике и алгебре. В результате разработчикам нравится сетка.
Сетка не только обеспечивает равномерное расположение аспектов дизайна, но и позволяет нам использовать глобальную основу для создания веб-страниц и шаблонов, а не размещать все вручную. Преимущество этого заключается не только в последовательности, но и в эффективности.
Разработчик может настроить структуру сетки один раз или по мере необходимости, чтобы создать базовую структуру, на которой будет построен весь сайт. Это также помогает в адаптивном дизайне, позволяя дизайнеру и разработчику легче определять поведение элементов, решая, сколько столбцов они должны охватывать на устройствах определенных размеров и как они должны быть выровнены в пределах ограничивающего прямоугольника.
Варианты сетки
Наиболее распространенное количество столбцов, используемых для структуры сетки веб-сайта, - 12. Это число позволяет упорядочить контент в любом формате - 12. Это означает, что сетку из 12 столбцов можно легко использовать для создания двухколоночной сетки., макет с 3, 4 или 6 столбцами.
Из-за большого количества контента, который может эффективно отображаться на веб-странице, обычно нет необходимости использовать более 12 столбцов.
Вырываясь из сетки
Хотя мы всегда используем некоторую форму сетчатой структуры, иногда нам нужно выйти из нее. Абстракция или размещение определенных визуальных элементов за пределами сетки может фактически помочь поддержать вашу визуальную иерархию, направляя внимание зрителя на определенную часть страницы.
С точки зрения разработки разрыв сетки означает, что иногда вам придется пожертвовать возможностью использовать глобальную структуру для этой области дизайна из-за необходимости индивидуального макета.
С точки зрения дизайна, частый выход за рамки сетки снижает его эффективность и делает дизайн менее визуально интуитивным.
Однако это зависит от того, какие аспекты дизайна не соответствуют структуре сетки. Например, графический элемент можно эффективно разместить за пределами сетки, чтобы направить взгляд пользователя к сетке или дальше вниз по визуальной иерархии вашего дизайна.
Текстовое содержимое обычно должно быть расположено в сетке, чтобы его можно было легко прочитать при беглом просмотре страницы.
Что маркетологам нужно знать о сетке?
Цель сетки и дизайна в целом - эффективно доставлять контент. При создании веб-сайта на CMS, такой как HubSpot или WordPress, большая часть структуры сетки может уже быть на месте, но всегда существует некоторая гибкость в использовании модулей шаблона веб-страницы.
Маркетологам следует уделять пристальное внимание организации контента и поведению пользователей, чтобы представить эту информацию наиболее эффективным способом.