Подумайте о том чувстве, которое вы испытываете, когда впервые надеваете новую одежду или когда платите четную сумму в долларах за бензин. А как насчет того, чтобы идеально разделить печенье, как опытный хирург?
Этот внезапный всплеск волнения и радости - это «наслаждение», и это чувство, которое переносится из вашей повседневной жизни в ваш опыт в Интернете.
«Удовольствие клиентов» стало одним из самых распространенных модных словечек в сфере цифрового маркетинга, но это не значит, что к нему следует относиться легкомысленно. Это то, что заставляет людей влюбляться в ваш продукт и делает этот опыт более запоминающимся (и о котором стоит поговорить).
В этой статье я хочу помочь вам понять некоторые маленькие способы, которыми вы можете порадовать своих посетителей, и продемонстрировать некоторые компании, которые делают все совершенно правильно.
1. Немного поработайте над индивидуальностью бренда
Индивидуальность вашего бренда - это все, что делает вашу компанию уникальной и отличает ее от конкурентов. Это важная часть вашей компании, и она должна ощущаться на всем вашем сайте.
Вы можете добавить индивидуальности на свой сайт разными способами.
InVision хорошо справляется с тонким добавлением индивидуальности своему сайту в примере ниже.

Обратите внимание, что когда вы открываете вкладку веб-блога InVision, текст заголовка меняется на небольшое напоминание о необходимости вернуться на сайт. Что-то вроде этого вызовет улыбку на лицах ваших посетителей, а также игриво заставит их вернуться на вашу страницу.
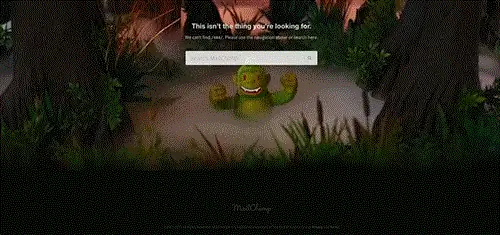
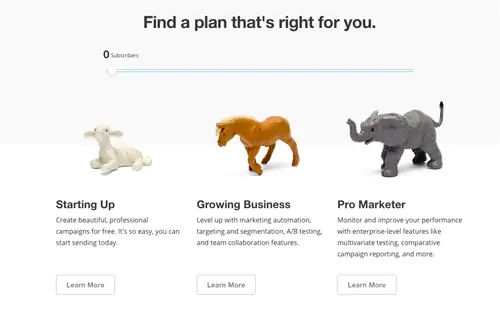
MailChimp - еще один отличный пример. В своем руководстве по стилю они описывают тон бренда как «веселый, но не глупый», «неформальный, но не небрежный» и «странный, но не неуместный».

По мере того, как вы путешествуете по различным страницам их сайта, этот тон становится все более отчетливым благодаря используемым ими изображениям, а также их разговорному голосу.

2. Простая анимация и переходы
Много споров идет о том, является ли анимация на веб-сайтах чисто эстетической или она служит более высокой цели.
Я всегда твердо верю в последние, если их использовать соответствующим образом.
Переходы страниц и анимированные GIF-файлы - отличные способы увлечь аудиторию и привлечь ее внимание к определенному разделу страницы. Движение и анимация помогают нам объяснять сложные концепции при демонстрации продуктов.
Анимированные GIF-файлы становятся ценной тактикой для многих продуктовых компаний, поскольку помогают продемонстрировать функциональность. Эта демонстрация помогает потенциальным пользователям визуализировать, как они фактически используют приложение или продукт.
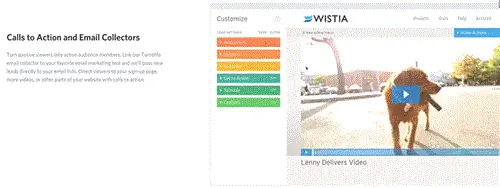
Возьмем, к примеру, Wistia: на своей туристической странице они используют GIF-файлы для демонстрации различных областей своего программного обеспечения. Это дает пользователям четкое представление о том, чего они могут ожидать от использования продукта, еще до того, как они зарегистрируются.

Помимо анимации и GIF-файлов, ряд сайтов крупных брендов используют переходы страниц (например, плавное появление элементов) и параллаксную прокрутку.
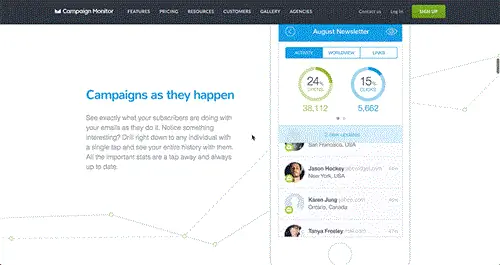
Один из моих любимых примеров - страница обзора приложения «Monitor» Campaign Monitor.

Когда вы прокручиваете страницу, за вами следует iPhone, который постоянно вращает и меняет экраны, чтобы продемонстрировать различные преимущества приложения и способы его использования.
Что-то подобное увлекает людей «в путешествие» и демонстрирует вашу ценность. Он показывает им, что именно они получают, что, в свою очередь, устраняет многие вопросы и опасения, которые могут возникнуть у них по поводу совершения покупки.
3. Интерактивный контент страницы
Я уверен, что большинство людей согласятся со мной; В веб-сайте есть что-то с переключаемым блоком, переключающимся переключателем или перетаскиваемым ползунком, что заставляет меня чувствовать, будто я использую физический объект.
Эти элементы могут использоваться для показа дополнительной информации или переключения между различными предложениями продуктов, либо они могут носить чисто стилистический характер. В любом случае, они являются одним из самых эффективных инструментов, когда дело доходит до удовольствия.
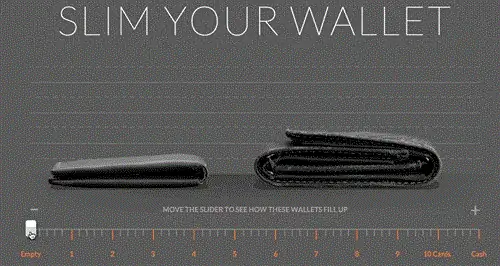
Возьмем, к примеру, БеллРоя.

Это компания, которая гордится тем, что предлагает самые тонкие кошельки, независимо от того, сколько карт или наличных денег вы носите с собой, и докажите это на странице своего продукта.
Компания, производящая кошельки, использует интерактивный слайдер, который позволяет вам выбрать количество карт в вашем кошельке и сравнить, как оно будет выглядеть в одном из их продуктов со средним кошельком.
Это не только отличный пример использования интерактивности на веб-сайте, но и прекрасно подчеркивает одно из главных преимуществ продукта.
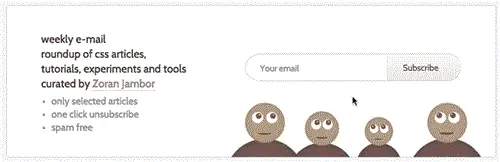
CSS Weekly, с другой стороны, использует чисто эстетический подход с интерактивным контентом в форме подписки.

Как только вы наводите курсор на область подписки, вас приветствуют четверо дружелюбных парней, которые подбадривают вас, когда вы начинаете печатать.
Даже если бы я сомневался по поводу подписки, я бы хотел нажать «подписаться», просто чтобы посмотреть, что они будут делать дальше.
Как я могу добавить «Восторг» на свой сайт?
Помните, какими бы тонкими и простыми ни казались эти элементы «наслаждения», это не то, что нельзя добавлять на сайт просто так или без причины.
Он должен работать рука об руку с функциональностью и назначением сайта. Сайт полностью раскроет свой потенциал, когда все три ключевых ингредиента будут смешаны и запечены вместе.
Вот пара советов, которые помогут вам начать радовать посетителей:
Для индивидуальности бренда -->Начните с микрокопии
Придавая индивидуальность бренду своему веб-сайту, начните с микротекста.
Использование умных микрокопий может существенно улучшить общий тон вашей компании. Это может быть что угодно: от текста с инструкциями до этикеток.
Ввод пользователей включает в себя дружественный контент, когда пользователи подписываются на курс по электронной почте. Такое общение с посетителями делает ваш бренд более человечным и напоминает посетителям, что они работают с реальными людьми.

Еще несколько простых способов разместить свой бренд на сайте:
- Создайте персонализированную страницу 404 (мы все здесь люди, поэтому посетители обязательно время от времени оказываются на этой странице. Почему бы не преподнести им приятный сюрприз?)
- Поэкспериментируйте с «беспрепятственным» текстом на кнопках CTA
- Покажите культуру вашей компании на странице «О нас»
Воспользуйтесь бесплатными инструментами для анимации и переходов
Не волнуйтесь, если ваши дизайнерские познания не выходят за рамки MS Paint.
Анимации, подобные тем, что описаны в этой статье, становится все проще реализовать на сайтах благодаря огромному количеству онлайн-инструментов и программного обеспечения.
Используйте тепловые карты и аналитику для поиска возможностей для интерактивного контента
Если вы хотите придать своему сайту дополнительную привлекательность с помощью интерактивного контента, начните с анализа тепловых карт или аналитики страниц с высоким трафиком.
Из этого вы можете получить много полезной информации, и это даст вам четкий план того, с чего начать мозговой штурм.
Например, возможно, у вас слишком длинная страница тура, из-за чего потенциальные клиенты отпадают, не успев добраться до вашей формы или предложения.