Итак, вы идеально оптимизировали свою домашнюю страницу для пользователей настольных компьютеров. У него простой макет, креативный и чистый контент, точное SEO и полный набор всех наворотов.
Отлично, вы успешно оптимизировали свой сайт для 50% пользователей, а что насчет второй половины?
Google обнаружил, что в период с июня по ноябрь 2014 года 48% пользователей заходили с мобильных устройств. Представьте себе, каковы были бы последствия, если бы они решили не оптимизировать свой сайт для этих пользователей.
Но может быть сложно понять, как изменить макет, чтобы оптимизировать его для пользователей. Откуда вы знаете, что для них лучше? Что не обязательно показывать на мобильном устройстве? Что можно сконденсировать?
Чтобы привнести вдохновение и креативность в дизайн вашего мобильного веб-сайта, вот список десяти компаний, которые адаптировали свои мобильные возможности для своих пользователей.
RetailMeNot
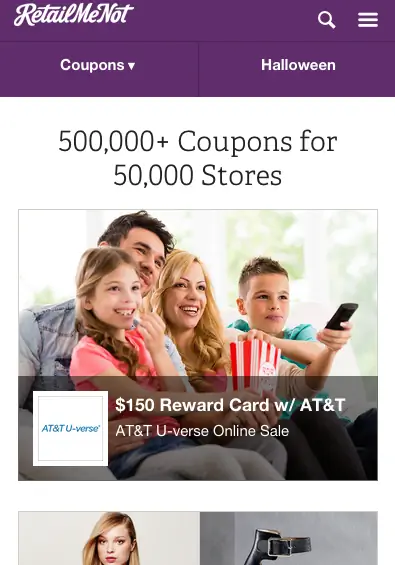
RetailMeNot специализируется на организации промокодов, купонов и распродаж для различных магазинов и компаний как онлайн, так и оффлайн.
RetailMeNot удается сохранить свой мобильный веб-сайт достаточно похожим на версию для настольного компьютера, что значительно упрощает понимание веб-сайта для тех, кто часто пользуется их сайтом.
Если вы посмотрите только на мобильный веб-сайт, вы увидите, как им удалось сжать имеющееся у них двойное меню так, что оно отображает только две кнопки с наивысшим приоритетом (купоны и Хэллоуин), скрывая при этом все остальное в гамбургер-меню.

При прокрутке вниз веб-сайт по-прежнему размещает самые популярные предложения вверху с яркими изображениями, чтобы привлечь к ним внимание, в то время как популярные предложения меньше и менее продуманы.
Другие популярные предложения расположены внизу страницы и легко доступны, если пользователь захочет их просмотреть. В противном случае они всегда могут самостоятельно искать конкретные предложения через панель поиска.
Блумберг Бизнес
Если на вашей домашней странице много контента и разделов, может быть невероятно сложно решить, как все переупорядочить и определить, какой контент скрыть.
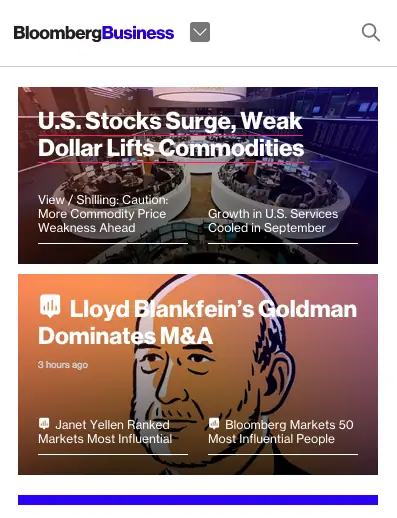
Но не позволяйте сложности вашего веб-сайта запугать вас. Вместо этого загляните на веб-сайт Bloomberg Business, чтобы узнать, как с этим справиться.

Веб-сайт Bloomberg Business для ПК имеет тяжелую навигационную панель, несколько боковых панелей и несколько разделов, ведущих к различным статьям и темам блога.
На мобильных устройствах им удается объединить навигационную панель в отдельные разделы со связанными подразделами, удалить их боковые панели и сначала отображать только самые популярные статьи за сегодня, а продолжение других текущих статей отделить под ними.
Им также удается обеспечить необходимое расстояние между каждым разделом и элементами в нем, что делает каждый элемент более разборчивым и удобоварным для пользователя в целом.
Дом на дереве
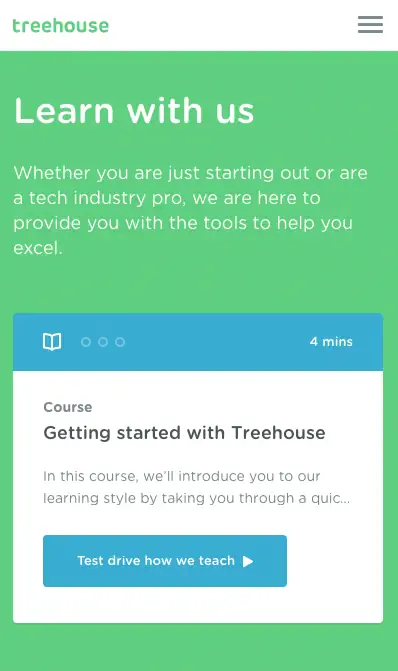
Treehouse - это веб-сайт, целью которого является обучение людей программированию на разных языках. Хотя вы, вероятно, не будете проходить эти курсы на мобильном устройстве, это не мешает им разработать адаптивный макет для тех, кто просматривает их веб-сайт на этой платформе.
Макет Treehouse уже довольно компактен и приятен, поэтому переход на мобильный сайт остался в соответствии со стилем веб-сайтов для настольных компьютеров, но с некоторыми дополнительными функциями на мобильных устройствах.
Одна из областей, которую вы можете увидеть, - это мобильное меню, которое выдвигается с правой стороны, перемещая вместе с ним остальную часть веб-сайта, чтобы вы могли сосредоточиться на навигации.

Другая функциональная область - вкладки «Дорожка», «Проект» и «Тема» в разделе «Выберите способ обучения».
На настольном компьютере содержимое будет просто меняться в зависимости от того, на что вы нажимаете, но на мобильном устройстве страница прокручивается вниз до области после того, как вы щелкнете одну из вкладок, чтобы указать, где находится обновленный контент. Это отличный способ привлечь внимание к разделам, которые могут динамически меняться в зависимости от действий пользователя, позволяя им видеть контент, который они изначально не могли видеть на меньшем устройстве.
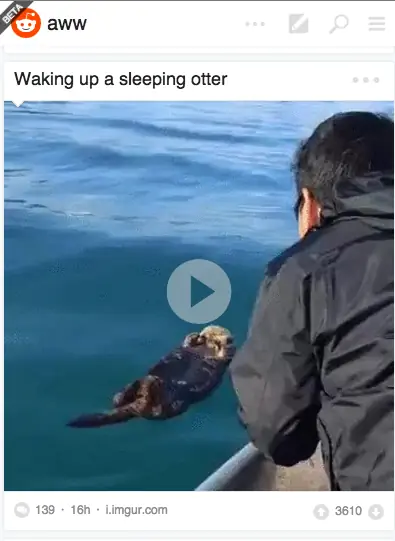
Reddit в настоящее время находится в стадии бета-тестирования своего нового мобильного веб-сайта, который, как они надеются, будет более удобным для пользователей мобильных устройств.
По сравнению с сайтом для настольных компьютеров, в их новой мобильной версии удалось очистить всю навигацию, так что все сконцентрировано под четырьмя значками.
Еще одна интересная функция, которую они сейчас имеют, - это возможность переключаться между отображением сообщений в виде списка или в компактном виде. Предоставление пользователям этой опции не только позволяет им выбирать, что лучше всего подходит для их устройства, но и то, что им больше подходит.

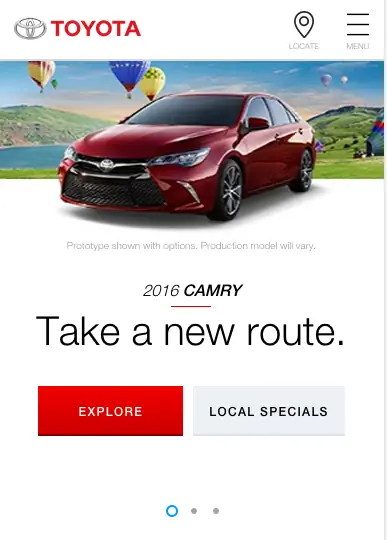
Тойота
Toyota - образцовый веб-сайт, когда дело доходит до выбора того, какой контент вы хотите показывать и не нужно показывать мобильным пользователям, а также о том, как воссоздать макет на основе того, что осталось.
Помимо навигации, вы впервые заметите изменение в верхней части страницы; подзаголовок исчезает, чтобы привлечь больше внимания к ценностным предложениям и кнопкам.
Продолжая прокрутку, вы попадаете в раздел «Что происходит в Toyota», который также был сокращен до трех сообщений с кнопкой «Просмотреть больше» из одиннадцати, которые были на странице рабочего стола.

Toyota даже решила избавиться от нижнего колонтитула, скорее всего, потому, что он делает страницу излишне длинной на маленьком устройстве.
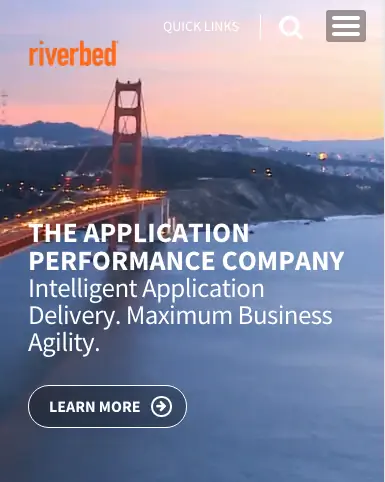
Riverbed Technology's
Неудивительно, что Riverbed - быстро развивающаяся технологическая компания, создавшая идеальные условия для пользователей, просматривающих их веб-сайты на мобильных устройствах.
Во-первых, их боковая навигация на рабочем столе превращается в чистое мобильное меню, к которому вы всегда можете получить доступ через липкую панель навигации, независимо от того, где вы прокручиваете.

Riverbed также тщательно оптимизирует размеры шрифтов содержимого, четко принимая во внимание длину контента при выборе новых размеров.
Несмотря на то, что стрелка в правом нижнем углу, которая появляется при прокрутке, также отображается на сайте для настольных компьютеров, она может вернуть вас обратно наверх страницы. Это приятный способ заставить пользователей быстро и эффективно вернуться в начало страницы.
Загрузите полное руководство по редизайну веб-сайта
Заполните форму ниже, чтобы получить советы о том, как создать веб-сайт, который будет приносить результаты
