“Выше сгиба”.
Для некоторых это Святой Грааль недвижимости для веб-сайтов.
В течение многих лет компании считали, что лучше всего размещать на своих веб-сайтах как можно больше важного контента.
Они заполнили первые 600 пикселей страницы ссылками на другие страницы, всплывающей рекламой, контактными формами и любой другой информацией, которую, по их мнению, пользователи должны были видеть сразу же, как только они зайдут на сайт.
Их аргументация заключалась в том, что никто не прокручивает, поэтому любой контент ниже сгиба является безнадежным делом.
Однако появление смартфонов и планшетов полностью изменило способ просмотра страниц пользователями.
Прокрутка стала второй натурой, пользователи стали более любопытны и сосредоточены на проведении собственного исследования компании, прежде чем быть готовыми к покупке.
Эти изменения заставили многих дизайнеров и UX-экспертов задуматься о том, насколько на самом деле актуальна складка и действительно ли нам нужно помещать туда весь наш контент.
Во-первых, что это за чертовщина «над сгибом?»
Если это была ваша первая мысль, когда вы начали читать этот блог; не волнуйся, ты не один.
«Над сгибом» - это концепция, зародившаяся еще на заре издательского дела. В частности, в эпоху, когда газеты были основным источником ежедневных новостей для большинства людей.
Когда газеты выставлялись на уличных киосках, они всегда складывались стопкой и складывались пополам, чтобы прохожие могли видеть только верхнюю половину первой страницы.

Издатели быстро поняли, что если они хотят продавать газеты, им нужно будет разместить все свои самые важные заголовки и яркие изображения в этой области над сгибом, чтобы привлечь клиентов.
Идея «над сгибом» с тех пор перешла в цифровой мир, где сгиб относится к контенту, который отображается в верхней части страницы, не требуя от посетителя прокрутки.
Итак, фраза «Выше сгиба» все еще актуальна?
Простой ответ - да, но не по тем же причинам, что и раньше.
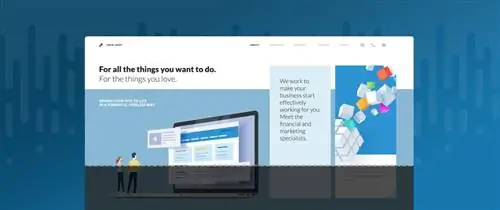
Когда дело доходит до дизайна вашего веб-сайта, вам необходимо уделять особое внимание его верхней части, но только в том смысле, что верхняя часть вашей страницы должна четко объяснять ваше ценностное предложение, а также побуждать пользователей продолжать прокрутку..
Сгиб закладывает основу для остального содержимого страницы и определяет ожидания пользователей относительно того, что пользователи могут ожидать найти на остальной части страницы, но идея о том, что нам нужно разместить как можно больше контента, эта область, потому что это единственный контент, который люди читают, - это устаревшая практика проектирования.
Вот несколько причин, почему:
1. Прокрутка - вторая натура современных пользователей
Раньше компании думали, что пользователи не будут читать контент ниже сгиба, потому что они недостаточно знакомы с прокруткой и поэтому не знают, что нужно прокручивать страницу вниз, чтобы прочитать больше.
Как человек, читающий эту статью прямо сейчас, я уверен, что вы уже знаете, насколько это неправда, но мы также видели массу исследований, опровергающих эту идею.
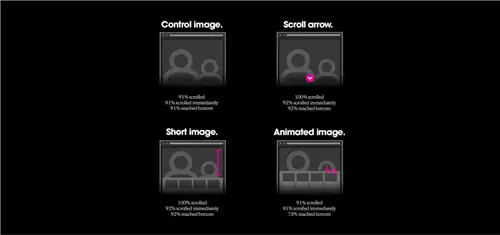
Huge, креативное агентство из Бруклина, штат Нью-Йорк, провело интересный пользовательский тест, в ходе которого они протестировали четыре разные версии дизайна. Версии включали:
- Контрольное изображение без визуальных подсказок для прокрутки ниже сгиба.
- Стрелка прокрутки, подсказывающая пользователям прокрутить вниз.
- Короткое изображение, которое пользователям приходилось прокручивать, чтобы увидеть содержимое верхней части экрана целиком.
- Анимированное изображение с движущимся элементом, которое уводит зрителя ниже сгиба.

Изображение предоставлено Huge
Результаты показали, что почти все участники прокручивали страницу независимо от каждого варианта.
На мобильных устройствах статистика еще более доминирует. Одно исследование показало, что на мобильных устройствах половина пользователей начинает прокручивать страницу в течение 10 секунд, а 90 % - в течение 14 секунд.
Некоторые из самых популярных сегодня сайтов, таких как Amazon, Facebook и Twitter, являются отличными примерами из реальной жизни, когда пользователи естественным образом прокручивают страницы. Весь их опыт основан на пролистывании ленты новостей.
Когда вы в последний раз посещали один из этих сайтов, вы останавливались и задумывались о том, нужно ли вам прокручивать?
2. Существует слишком много разных размеров экрана, чтобы точно предсказать «сгиб»
Подумайте, сколько разных устройств вы используете каждый день.
Есть смартфоны, умные часы, планшеты, ноутбуки.
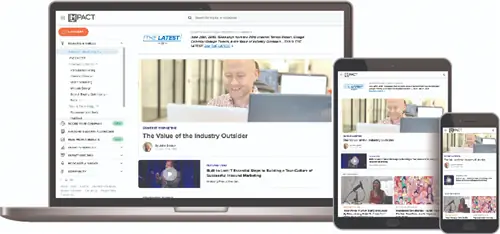
Из-за большого количества различных устройств существует слишком много переменных, которые нужно учитывать при попытке предсказать, где на самом деле находится сгиб на веб-сайте.

Приведенный выше пример показывает, какие области «сгиба» сайта могут располагаться в зависимости от того, на каком устройстве вы просматриваете сайт.
Каждое устройство имеет свой размер экрана, ориентацию просмотра и плотность пикселей.
Попытка разработать дизайн для всех этих размеров одновременно - это битва, в которой невозможно выиграть.
Люк Вроблевски, дизайнер цифровых продуктов, исследовал различные размеры экранов мобильных телефонов Android. Он обнаружил, что существует около 4000 различных точек сгиба - и это только один тип устройств!
Это означает, что даже если вы думаете, что справились со своей верхней презентацией на всех устройствах, нет никакой гарантии в этом.
Просто нереально ожидать, что каждый человек в мире (с разными настройками, размерами текста и в разных операционных системах) будет видеть вещи так же, как вы во время тестов.
3. То, как люди покупают, изменилось
То, как люди покупают сегодня, совершенно отличается от того, как они делали это в прошлые годы.
В недавней статье в блоге Лиз Мерфи из IMPACT сказала: «Возможно, мы живем в мире, где покупатели изо всех сил стараются избегать разговоров с кем-то из отдела продаж»
Основной вывод из ее цитаты заключается в том, что люди больше сосредоточены на взаимодействии с брендом и самообразовании. Они готовы и ожидают потратить время на прокрутку и изучение информации на вашем веб-сайте, чтобы помочь им оценить, подходите ли вы им.
Очень редко люди заходят на ваш сайт и ожидают увидеть именно то, что ищут, в момент загрузки страницы.
На чем мне действительно следует сосредоточиться?
В конце концов, сгиб - это всего лишь ориентир, который следует учитывать при разработке страницы.
Его основная цель - напомнить вам, что верхняя часть вашей страницы должна создавать основу для остального контента, а также привлекать чье-то внимание.
Размещение всех наиболее важных ссылок в верхней части экрана не гарантирует более высокий коэффициент конверсии. На самом деле, это с большей вероятностью приведет к беспорядку, и пользователи не будут знать, где искать в первую очередь.
Вместо того, чтобы переполнять верхнюю часть страницы, попробуйте сосредоточиться на некоторых из следующих элементов:
1. Размещение ПРАВИЛЬНОЙ информации в верхней части страницы
Коэффициент конверсии на странице не зависит от того, находятся ли ваши призывы к действию (CTA) выше или ниже сгиба.
Важно разместить призывы к действию там, где люди почувствуют, что они готовы совершить конверсию, и убедиться, что контент вокруг них поощряет это действие.
Нил Патель говорит: «Более высокие коэффициенты конверсии не связаны с тем, находится ли кнопка выше сгиба, а зависят от того, находится ли кнопка под нужным количеством хорошего текста».
При этом вам необходимо учитывать, на каком этапе пути покупателя находятся ваши потенциальные клиенты и насколько они осведомлены о вашей компании.
Например, если потенциальные клиенты уже знают, что вы предлагаете, и знают, что хотят с вами работать, призыв к действию в верхней или нижней части экрана, скорее всего, принесет очень хорошую конверсию.
Но когда речь идет о новичке в вашей компании, ему потребуется дополнительное образование, поэтому маловероятно, что вы увидите ответ на заметный призыв к действию над сгибом.
Вы, скорее всего, увидите более высокий коэффициент конверсии, если разместите тот же призыв к действию после четкого ценностного предложения и хорошо написанного текста, объясняющего ваши услуги.
2. Избегайте создания «ложного дна» на своем сайте
Ложное дно - это когда вы создаете раздел веб-сайта, который дает пользователю иллюзию того, что он находится внизу страницы, несмотря на то, что под этим разделом все еще есть дополнительная информация.
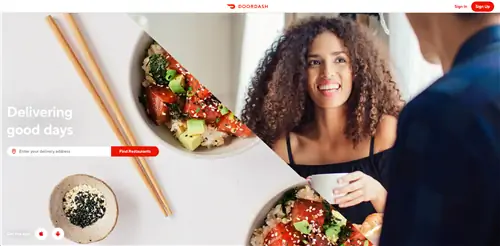
Взгляните на пример ниже. Главный раздел DoorDash заканчивается на одном уровне с нижней частью браузера, создавая у пользователей ощущение, будто под этим разделом больше нет контента.

Самый простой способ не дать людям ложного дна - включить тонкие визуальные подсказки, чтобы пользователи знали, что есть еще контент для чтения.
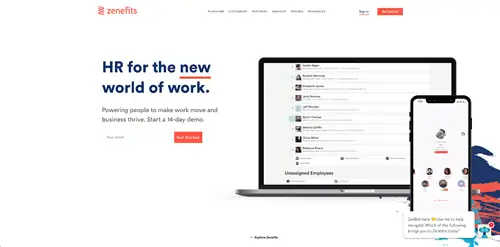
В приведенном ниже примере вы заметите, что Zenefits включает небольшую строку текста с надписью «Изучите Zenefits» со стрелкой, направленной вниз. Этот тонкий сигнал сообщает пользователям, что при прокрутке можно увидеть еще что-то.

Думая вверху [страницы] вниз
Итак, возвращаясь к исходному вопросу: актуально ли еще слово «над сгибом»? Абсолютно так, но причины этого развивались и менялись с тех пор, как этот термин начал использоваться.
Сгиб важен для формирования ожиданий от остальной части страницы, но размещение в этой области как можно большего количества ссылок не гарантирует лучшую конверсию.
Вместо этого вам действительно нужно сосредоточиться на таких вопросах, как размещение призывов к действию в соответствующих областях, включая правильный текст для поддержки, и принятие во внимание некоторых принципов UX, таких как не создавать «ложное дно» для ваших пользователей.
В целом, вам нужно привлечь внимание пользователей качественным контентом и дизайном, который подчеркивает его, чтобы они захотели остаться и прокрутить страницу.
Даже во времена газет писатели не предполагали, что что-то еще будет прочитано.
Им просто нужно было ровно столько, чтобы привлечь внимание. Ваш сайт ничем не отличается.