Процесс разработки веб-сайта - это огромная работа, независимо от того, насколько он велик или мал. Существует множество движущихся частей, и обратная связь важна почти на каждом этапе процесса редизайна. Как клиент, вы, возможно, не обладаете опытом разработчиков и дизайнеров, но это ваш бизнес и ваш веб-сайт, поэтому ваши отзывы имеют решающее значение.
В большинстве случаев средний редизайн веб-сайта выполняется в следующем порядке: разработка стратегии, создание каркаса, проектирование, разработка, написание контента, тестирование и запуск.
Хотя эта статья посвящена отзывам о макете дизайна, я рекомендую вам вернуться к предыдущей статье Design Feedback 101 «Как оставить отзыв о каркасе».
Правда в том, что чем более конструктивна обратная связь, полученная на этапе создания каркаса, тем легче сосредоточиться на обратной связи, ориентированной на дизайн, на этапе проектирования. Имея это в виду, вот как обеспечить эффективную обратную связь по макету дизайна.
3 шага для создания обратной связи по макету
Мысль о поэтапном рассмотрении проектов может заставить вас съежиться, но я уверяю вас, что, следуя этим шагам, вы сможете предоставить наиболее конструктивную обратную связь своему дизайнеру.
1. 5-секундное сканирование
Почему пять секунд? Ну, это примерно столько времени, которое требуется пользователю, чтобы решить, содержит ли страница информацию, которую он ищет, и/или достаточно ли она визуально приятна, чтобы потратить время на более глубокий взгляд.
И как это делается?
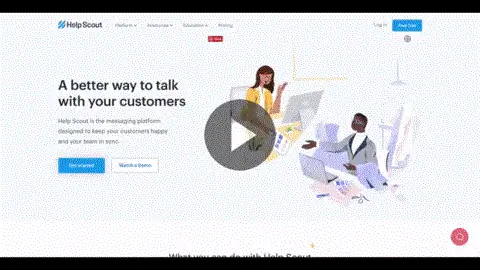
Первый шаг - взглянуть на дизайн страницы сверху вниз примерно на пять секунд. Чтобы сделать это наиболее эффективно, дизайнер должен практически не предоставлять информацию о своем выборе дизайна. Это позволит вам почувствовать себя впервые посетителем сайта.
Вот пример:

После этих пяти секунд задайте себе следующие вопросы:
- Какова основная цель страницы?
- Выделяются ли какие-либо элементы как важные области?
- Ваш взгляд скользит по странице?
- Какие чувства вызывает у вас дизайн?
Если вы не можете определить основную цель страницы или отвлекаетесь на середине страницы, то пришло время переоценить взаимосвязь стратегии и дизайна страницы.
2. Копайте глубже в элементы
Благодаря информации, полученной в результате пятисекундного сканирования, вы теперь можете внимательно рассмотреть все элементы, составляющие дизайн. В общем, вам следует рассмотреть каждый элемент, перечисленный ниже, чтобы понять его важность для общего сообщения на странице и то, как он может вписаться в стратегию веб-сайта.
Hierarchy относится к размеру шрифта текста, а также к цветам кнопок или ссылок с призывом к действию на странице.
Большие шрифты следует использовать для заголовков, чтобы привлечь внимание пользователя, а шрифт абзацев должен быть меньше, но при этом быть очень разборчивым и легко читаемым. Пользователи склонны просматривать веб-сайты в поисках ответов на свои вопросы, а большой блок мелкого шрифта может отпугнуть читателей.
Отличный макет для организации контента в «сканируемом» формате - это дизайн в форме буквы «F», который оказался наиболее устойчивым шаблоном взаимодействия среди читателей.
Что касается цвета, то более яркие оттенки, как правило, вызывают у пользователей действие, поэтому их часто используют для призывов к действию или областей веб-сайта, которые требуют от пользователя внимания и действий.
Вопросы, которые следует учитывать при проверке иерархии:
- Можете ли вы легко определить наиболее важные аспекты страницы?
- Имеют ли цвета смысл и привлекают ли внимание к стратегически важным областям?
- Какие области страницы вы считаете пригодными для действий?
Пробелы. При правильном исполнении правильное количество пробелов может сделать ваш дизайн легким для восприятия и элегантным.
Следующие вопросы помогут вам оценить пробелы в дизайне:
- Достаточно ли «передышки» от одной секции к другой?
- Четко ли определены различные разделы страницы?
- Ощущается ли, что какие-либо элементы «плавают» на странице, или они достаточно закреплены, чтобы вовлечь вас в текст?
Оценка пробелов может быть немного сложной задачей, поскольку это может зависеть от предпочтений. Лучший подход - ответить на приведенные выше вопросы во время работы над дизайном и указать конкретные области, где пробелы вам подходят, а где нет.
Чаще всего конечный результат будет своего рода компромиссом между вами и вашим дизайнером.
Alignment. Существуют элементы дизайна, которые при применении к дизайну веб-сайта могут повлиять на восприятие выравнивания. Хотя большая часть выравнивания текста и разделов устанавливается во время создания каркаса, обратите внимание на добавленные элементы дизайна и убедитесь, что страница остается сбалансированной.
Некоторые элементы, такие как смещенные фигуры или градиенты, могут вызвать иллюзию несовпадения текста на странице.
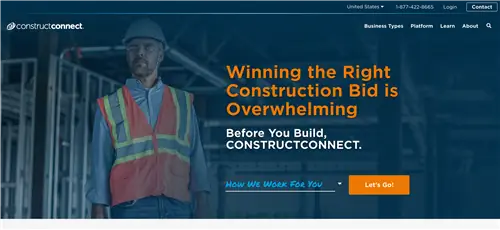
Вот пример того, как формы и градиенты используются для дополнения текста, сохраняя при этом выравнивание:

Как правило, вам нужно следить за устоявшимся потоком разделов по мере того, как взгляд пользователя перемещается по веб-странице.
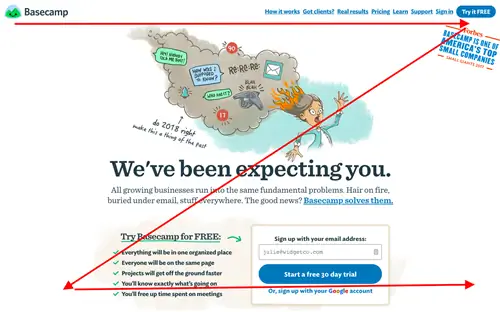
Вот пример из статьи «Макет страницы 101» на сайте webflow.com:

Оттуда дайте ответы на следующие вопросы о выравнивании страницы:
- Все ли элементы следуют установленной сетке?
- Выравнивание текста/копии способствует сканируемости (или мешает ей)?
3. Обзор изображений

Будь то иллюстрация или фотография, изображения являются важным элементом дизайна вашей страницы. Изображения на веб-сайте призваны привлечь пользователя к контенту, а также поддержать общую стратегию страницы.
Размещение изображений на этапе дизайна помогает обеспечить четкое представление цели на странице.
Очень легко начать оценивать изображения в дизайне, основываясь на личном мнении или ассоциациях, вместо того, чтобы сосредоточиться на общей цели страницы и на том, поддерживает ли ее изображение. Красиво не всегда значит эффективно.
Задайте эти вопросы, чтобы оценить образ дизайна:
- Дополняют ли изображения контент и помогают пользователю лучше понять сообщение?
- Какие чувства вызывают у вас эти изображения? Соответствуют ли ваши чувства замыслу страницы?
При определении направления и обратной связи для ваших изображений наиболее эффективно использовать описательные слова, которые помогут дизайнеру выбрать наиболее подходящие изображения для вашей отрасли.
Вот некоторые из лучших типов слов, которые можно использовать при отзыве об изображениях:
- Описательные слова (современный, индустриальный, успокаивающий, энергичный, показывает движение)
- Подробные слова/фразы (мужчины в возрасте от 30 до 40 лет на встрече)
- Специфика (промышленное оборудование, такие условия, как офис, снаружи и т. д.)
Дизайн – это сотрудничество; обратная связь важна
Вышеуказанные шаги помогут вам и ключевым заинтересованным сторонам предоставить дизайнеру качественную и краткую обратную связь. Подводя итог, используйте приведенные ниже пункты в качестве советов, которые можно использовать в процессе проверки, чтобы помочь вам и вашей команде получить максимальную отдачу.
- Используйте вопросы, представленные в каждом из приведенных выше шагов, в качестве руководства, чтобы ключевые участники дизайн-проекта предоставили четко определенные и действенные отзывы.
- Понимайте общую стратегию дизайна страницы и веб-сайта, прежде чем просматривать дизайн. Это позволит вам сохранять концентрацию при предоставлении обратной связи, а не теряться в нюансах мнения.
- Будьте конкретны. Взгляните на предложения слов/фраз в шаге 3. Адаптируйте их так, чтобы их можно было использовать при просмотре всех элементов дизайна.
Ключом к обеспечению качественной конструктивной обратной связи является рассмотрение дизайна с учетом интересов пользователя и сосредоточение внимания на общей стратегии страницы.

