Вы терпеливый человек?
Если да, то насколько вы терпеливы? Вы бы подождали 10 секунд, пока приложение загрузится? 15 секунд для загрузки веб-страницы? 30 секунд на печать страницы?
Для справки: если я просматриваю изображения на imgur, reddit или Instagram, и они не загружаются мгновенно, я мгновенно исчезаю. Я буду шокирован, если ты не сделаешь то же самое.
Интернет во всех его разнообразных формах с годами портит нас все больше и больше - он привел нас всех к ожиданию, что каждая технология, которую мы используем, будет быстрой. Ожидается, что приложения, веб-сайты, браузеры и даже видеоконференции будут работать безупречно и быстро.
И если ваш сайт не поспевает, он отстает.
Скорость сайта действительно так важна
Нет недостатка в контенте и исследованиях о скорости веб-сайта как факторе бизнеса, но в качестве примера я возьму самое известное из них:
Компания Amazon подсчитала, что замедление загрузки страницы всего на одну секунду может стоить компании продаж 1,6 миллиарда долларов в год.
Потерпите.
Мало людей используют Amazon. Это означает, что с 2012 года компания, вероятно, потратила немало времени и ресурсов на улучшение скорости своего веб-сайта, поскольку не хотела терять эту сумму в продажах. Следовательно, пользователи Amazon испытали быстрый веб-сайт и начали воспринимать это как новую норму.
Итак, что происходит, когда они переходят на веб-сайт, менее требовательный к скорости своего сайта, чем Amazon? Не дай Бог, твой сайт?
Они подпрыгивают, потому что планка установлена выше, чем была раньше. Это снижает доход вашего бизнеса, лояльность, авторитет, доверие и надежность
Первое впечатление имеет значение, и вы хотите быть уверены, что ваш сайт отлично справляется с привлечением новых пользователей.
Да, отчасти это дизайн, обмен сообщениями, но во многом это скорость, а Google любит скорость.
Так как же можно оптимизировать свой веб-сайт, размещенный на HubSpot, до уровня молнии? Читайте дальше.
через GIPHY
Что HubSpot УЖЕ делает для вас
Оптимизация скорости веб-сайта требует множества усилий. Некоторые из них должен будет выполнить разработчик или, в зависимости от вашей компетентности в этой области, самостоятельно, но есть некоторые показатели скорости веб-сайта, которые невозможно изменить из-за особенностей хостинга HubSpot.
Это не обязательно плохо - на вашу тарелку на один предмет меньше, и, честно говоря, HubSpot неплохо справляется с этой задачей.
Самый важный фактор (и важный фактор для общей скорости) - этовремя до первого байта (TTFB).
Это время, необходимое первому байту информации, чтобы достичь веб-браузера пользователя. Если вы используете WordPress или другую платформу и выделенный хостинг, у вас, вероятно, будет больше контроля над этим, но удобство при изменении ключевых настроек вашей установки имеет решающее значение.
В идеале, если вы делаете это самостоятельно, вам нужно стремиться к тому, чтобы TTFB составлял менее полсекунды, но HubSpot поможет вам.
Чего HubSpot НЕ делает для вас
Платформа веб-сайта HubSpot не идеальна, по крайней мере, пока.
Несмотря на все эти вкусности, простоту использования и множество преимуществ, прогресс еще предстоит сделать.
Большую часть можно увидеть на этих скриншотах IMPACT из популярного инструмента измерения скорости страницы Pingdom:


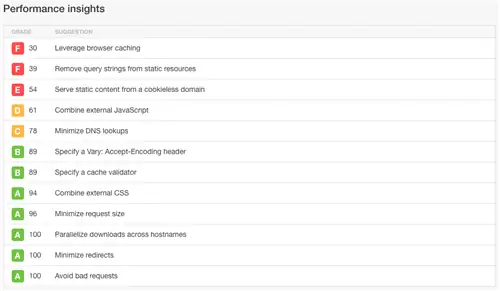
Для справки: это снимок экрана нашей домашней страницы, запускаемой с помощью этого инструмента. Видишь все эти F? Сегодня мы мало что можем с ними поделать. На стороне сервера это контролируется HubSpot.
А еще - для тех из вас, у кого возникают воспоминания о школе, когда вы видите буквенную оценку - не волнуйтесь.
У вас может быть быстрая страница, на которой не будут отмечены все поля, необходимые для оценки B или A, и при этом она будет иметь очень высокий рейтинг - как и мы. Просто помните: вы пытаетесь порадовать своих посетителей быстрым веб-сайтом. Инструменты скорости страницы не дадут вам больше бизнеса.
Кроме того, HubSpot знает об этих недостатках и тайно работает над решением для всех клиентов HubSpot. Оставайтесь с нами!
Тактические шаги по ускорению работы вашего веб-сайта, размещенного на HubSpot
Имейте в виду, что когда вы оптимизируете свой сайт по скорости, вы делаете это постранично.
Другими словами, изображение на вашей странице тура не повлияет на вашу домашнюю страницу, и наоборот.
Я бы рекомендовал найти самые важные страницы и начать с нескольких из них. Выбирайте эти страницы на основе очевидных маркетинговых показателей - самых высоких продаж, количества потенциальных клиентов и трафика.
Для объяснения шагов я буду использовать пример одного из моих клиентов, колл-центра Ambs.
1. Запустите тест скорости
Существует множество бесплатных инструментов, которые можно использовать для проведения тестов скорости. Вот мои любимые и для чего я их использую:
Пингдом
Инструмент скорости Pingdom, наверное, мой любимый.
Это быстро, просто и без лишних хлопот дает мне полезные данные. Это также самый удобный для пользователя вариант. Перейдите по этому URL-адресу и перейдите на свою домашнюю страницу. Время загрузки, размер страницы и скорость по сравнению с другими - это то, на что важнее всего обращать внимание, и чем дальше вы просматриваете страницу, тем больше данных вы получите.
Информации больше, чем я буду рассказывать здесь, но я смотрю на нее:
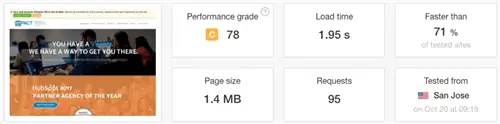
Summary: Приятно видеть время загрузки, скорость сайта по сравнению с другими протестированными сайтами на Pingdom, общий размер и общее количество запросов.

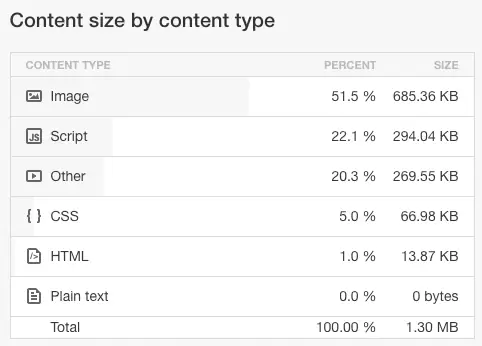
Размер контента по типу контента: сообщает о самых больших размерах файлов и их типах.

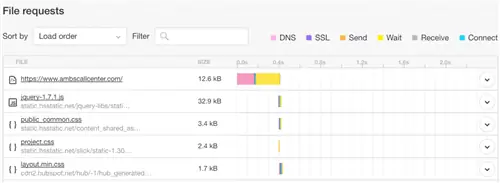
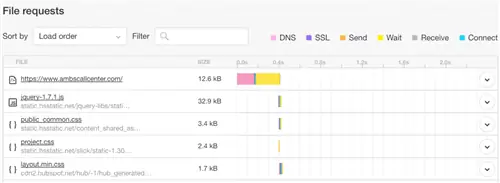
Запросы файлов: нажмите раскрывающийся список «Сортировать по» и выберите, как будут отображаться запросы. Более широкие полосы=больше времени на загрузку.

Вся приведенная выше информация полезна для действий. «Сводка» сообщает вам, где вы находитесь, и является хорошей отправной точкой для начала тестирования. «Размер контента по типу контента» сообщает вам, какие типы файлов являются самыми большими (большие=медленные), а «запросы файлов» детализируют дальше всего, чтобы дать вам больше информации о том, на что вам нужно обратить внимание - являются ли это большими изображениями, избыточными скрипты или что-то еще.
Тест веб-страницы
Webpagetest.org предоставит вам массу информации, возможностей и, честно говоря, ошеломит большинство пользователей. Вот на что следует обратить внимание, если это ваш первый раз:
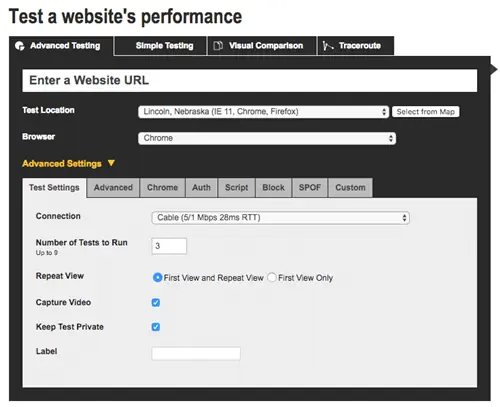
Варианты тестирования: Здесь их много. Больше, чем вам когда-либо понадобится. Главное, о чем следует помнить, - это то, что вы можете воспроизвести здесь опыт своего пользователя. Вы можете выбрать определенные местоположения, браузеры, устройства и многое другое.
Я бы рекомендовал вам провести как минимум пять тестов, так как это даст вам лучшее распространение данных. Я также рекомендую запустить тест, прежде чем вы вернетесь и поиграетесь с этими параметрами - на вкладке «Простое тестирование» это можно сделать без всяких наворотов.

Результаты производительности: Вероятно, это самые ценные показатели скорости веб-сайта, которые вы найдете. Webpagetest показывает вам данные медианного пробега, а не среднее значение, так что имейте это в виду. Некоторые определения важных показателей.
- Время завершения документа(время, необходимое для завершения загрузки страницы)
- Время полной загрузки (через две секунды после прекращения сетевой активности - подробнее об этом, когда мы говорим об асинхронной загрузке)
- Индекс скорости - по сути, это один номер, позволяющий управлять ими всеми, и он назначается в зависимости от скорости сайта по отношению ко всем другим сайтам. Подробнее об этом здесь.

Одним из основных преимуществ Webpagetest.org является то, что он запускается несколько раз. Никакие два никогда не будут одинаковыми, и никакие два устройства или подключения к Интернету не будут одинаковыми. На сайте также есть огромная документация, которая заполняет множество пробелов.
Опять - посмотрите на эту гигантскую страшную букву D в углу. Хостинг HubSpot контролирует это. Сосредоточьтесь на том, что вы можете контролировать. (подробнее об этом позже).
Google Pagespeed Insights
Google Pagespeed Insights - интересный инструмент, поскольку он не предоставляет показателей для измерения, сравнения или улучшения. Тем не менее, он содержит предложения о том, как улучшить взаимодействие с пользователем, используя скорость в качестве основы. Сайты HubSpot обычно набирают 50–70 баллов из 100.
Ваша интуиция, вероятно, подсказывает вам, что если Google создал инструмент скорости, и Google использует скорость сайта как фактор ранжирования, то информация, которая отображается в инструменте Google Pagespeed, является секретным соусом, лежащим в основе этой части алгоритма. Имеет смысл, правда?
К сожалению, это так и не было подтверждено, но вы можете узнать больше здесь.
Компьютер друга
Это не веб-сайт; это именно то, на что это похоже.
Иногда полезно просто опробовать свой сайт на новой платформе. Ваш друг или коллеги, вероятно, никогда не были на вашем сайте, поэтому посмотрите, на что он похож. Посмотрите, каковы их первые впечатления и как они это воспринимают.
2. Понимание показателей и терминов
Понимание жаргона – это первый шаг к существенному повышению скорости веб-сайта. Вам нужно знать, что вы пытаетесь улучшить, прежде чем начинать это улучшать.
Время до первого байта
Время, необходимое первому байту информации для достижения веб-браузера пользователя.
Документ завершен
Общее время, необходимое веб-странице для загрузки ресурсов один за другим.
Документ полностью загружен
Через две секунды после отсутствия сетевой активности документ считается полностью загруженным. Это означает, что асинхронно загруженные скрипты отслеживания также загружаются.
Индекс скорости
Произвольная оценка, которая оценивает скорость веб-сайта в процентилях по сравнению со всеми другими веб-сайтами.
Запросы
Каждый запрос - это ресурс, который необходимо загрузить. Изображения, CSS, JavaScript, призывы к действию, HTML и шрифты запрашиваются браузером, пытающимся загрузить страницу.
3. Сравните результаты
Если вы хорошо разбираетесь в маркетинге, вы уже сравнивали показатели.
Будь то маркетинг квалифицированных потенциальных клиентов или стоимость привлечения клиентов, методология одна и та же. Возьмите самую посещаемую страницу (возможно, домашнюю, а может и нет) и создайте для нее эталонный показатель с точки зрения:
- Документ завершен(цельтесь на 2-4 секунды)
- Документ полностью загружен (цель для завершения документа + 4 секунды)
- Запросы (цель 60-80)
- Размер страницы (целься менее 2 МБ)
- Индекс скорости (цель менее 3000)
Имейте в виду, что приведенные выше рекомендации носятчрезвычайнообщий характер. Каждая страница веб-сайта представляет собой особую снежинку, поэтому размер каждой страницы не может быть меньше 2 МБ. Подумайте, например, о странице тура или галереи, это просто невозможно. С самого начала стремитесь к прогрессу, а не к совершенству.
4. Найдите крупнейших преступников
Pingdom даст вам быстрый ответ здесь и отображает тот же объем информации, что и более глубокий анализ WebPageTest, но все же более чем достаточно о размерах файлов запроса, чтобы вы могли принять обоснованное решение о том, какие ресурсы использовать. оптимизировать.
Сортируйте по размеру файла, и вы увидите, где можно внести существенные улучшения.

Protip: Изображения почти всегда являются самым большим нарушителем. Вам не нужно изображение размером 5 МБ на главной странице или где-либо еще.
Вы можете найти десятки бесплатных или платных оптимизаторов изображений (например, Gimp, Photoshop, Optimizilla или BulkResizePhotos), позволяющих уменьшить размер файлов до сотен килобайт.
Моё новое практическое правило - 100 КБ или меньше для каждого изображения. При этом немного пошалите с сохранением изображений, чтобы уменьшить их размер, насколько это возможно, не жертвуя при этом контекстом или качеством.
В случае с изображением выше размером 129,4 КБ: любое меньшее приведет к слишком большой потере качества. Он также извлекается из блога, о котором мы поговорим чуть позже.
Если вы хотите уменьшить размер текстовых ресурсов, важным шагом будет минимизация CSS и удаление из него неиспользуемых селекторов. 90% всего CSS фреймворка не используется. Для этого есть много причин, но, в конце концов, если вы им не пользуетесь, вы можете его удалить.
Кайл Шелдон, разработчик, с которым я тесно сотрудничаю, рекомендует для этого UNCSS. По сути, вы вставляете в него существующий CSS, он сравнивает содержащиеся в нем правила с URL-адресами или шаблонами, которые используются на вашем веб-сайте, удаляет неиспользуемые правила, а затем выдает их обратно вам, что приводит к экономии до 90 %. в зависимости от того, с чего вы начали.
Минификация - это удаление лишних символов, пробелов и текста, полезного для человека. HubSpot уже очень хорошо справляется с этой задачей, но если вы ищете что-то, что можно сделать самостоятельно, попробуйте Grunt.
5. Следите за большим количеством запросов
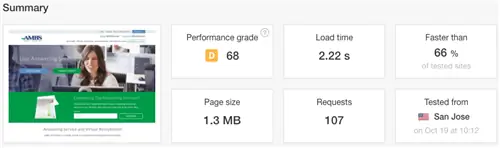
На первом изображении выше вы можете видеть, что на главной странице колл-центра Ambs содержится 107 запросов. Каждый из них представляет собой файл, который нужен браузеру, чтобы страница была полной для пользователя.
На странице могут быть ресурсы (изображения, скрипты и т. д.), которые применяются глобально, но они должны находиться только на одной или двух страницах. Удалить их. Доверьтесь своей интуиции и спросите свою команду, нужно ли вам иметь столько же информации на каждой странице, сколько у вас есть. При необходимости сохраните, удалите или объедините их.
6. Ленивая загрузка, когда это применимо
Поскольку изображения загружаются долго и являются основным источником снижения скорости сайта, была разработана и создана отложенная загрузка. По сути, страница загружает изображение асинхронно (параллельно), когда пользователь достигает определенной точки на странице или соответствует каким-либо другим критериям. Подробнее об этом читайте здесь.
7. RSS-каналы: палка о двух концах
Если у вас есть RSS-канал вашего блога, расположенный на вашей домашней странице или других страницах вашего веб-сайта, каждый раз, когда эта страница загружается, загружаются и изображения из самых последних блогов. Это мелочь, но она может иметь огромное значение, особенно если RSS-канал находится в нескольких местах.
Взвешивайте скорость домашней страницы и пользу от привлечения посетителей к определенному контенту и принимайте обоснованное решение о том, как оптимизировать изображения для своего блога.
8. Заточите пилу
Вы когда-нибудь видели фильм «Скорость»? Главному герою необходимо поддерживать скорость автобуса выше определенного порога, иначе на нем взорвется бомба. Оптимизация скорости вашего сайта во многом похожа на эту.
Не стоит останавливаться. Вы не можете остановиться, но ожидается, что все будет только ускоряться, а не замедляться. Это похоже на поход в спортзал: вы не перестанете ходить, как только придете в форму, а стандарты «в форме» всегда растут.
через GIPHY
Отказ от ответственности
Я не смогу охватить здесь все аспекты скорости сайта.
Как и во всем, вам нужно найти то, что работает для вас, установить свои собственные ориентиры и цели и постоянно двигаться вперед, чтобы добиться прогресса, а не совершенства.
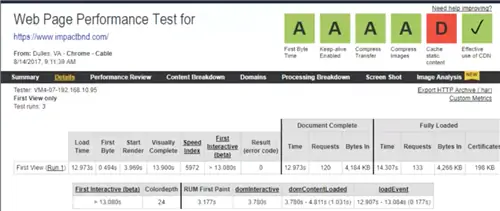
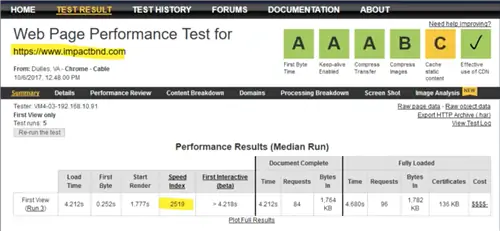
Просто посмотрите на прогресс, которого уже добился IMPACT:
август 2017:

октябрь 2017:

Надеюсь, я указал вам правильное направление, чтобы начать оптимизацию вашего веб-сайта HubSpot для повышения скорости, но вам решать, что является наиболее важным и на чем сосредоточить свою энергию, чтобы оказать влияние по твоему делу.
Дети мои, оптимизируйте свой сайт по скорости.