Недавно компания Google обновила свои инструменты «Диспетчер тегов» и «Диспетчер тегов 360», включив в них пользовательские шаблоны.
Диспетчер тегов Google – это система, которая позволяет владельцам сайтов хранить, управлять и развертывать все маркетинговые теги в одном централизованном месте. «Теги» - это элементы, добавленные на ваш веб-сайт, такие как фрагменты кода или пиксели отслеживания, которые используются для передачи данных с вашего веб-сайта стороннему приложению, например Facebook или другим системам отслеживания рекламы.
Помимо хранения всех тегов в безопасном месте, Диспетчер тегов также предлагает такие функции, как автоматические триггеры событий и встроенные шаблоны, которые позволяют нетехническим цифровым маркетологам получать доступ к необходимой им информации без необходимости иметь дело с кодом.
Однако, поскольку потребности различаются, готовых шаблонов не всегда достаточно.
Раньше Диспетчер тегов позволял разработчикам развертывать собственный HTML/Javascript, который затем автоматически сканировался на наличие вредоносных программ для обеспечения безопасности информации.
Но это мешало неразработчикам легко получить доступ к этим данным.
Теперь, благодаря пользовательским шаблонам, каждый, кто работает на веб-сайте, может получить доступ к необходимым ему данным без необходимости уметь читать и писать код.
Это поможет всем командам улучшить сотрудничество и предоставит им автономию, необходимую для выполнения повседневных задач.
Что такое пользовательские шаблоны?
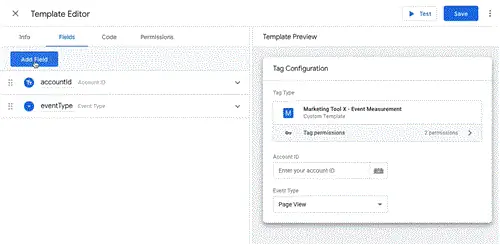
Пользовательские шаблоны можно создавать с помощью встроенного редактора шаблонов, где пользователи могут создавать и настраивать теги и шаблоны по мере необходимости.

Эта функция позволяет менее технически подкованным членам команды управлять пользовательскими тегами так же легко, как и встроенными тегами.
Существует четыре основных области, которые пользователи могут ввести, чтобы определить шаблон тега:
- Info- Определите основные свойства шаблона, такие как имя тега или переменной и значок
- Fields - Визуальный редактор для добавления полей ввода в шаблон тега
- Code - введите изолированный JavaScript, чтобы определить, как должен вести себя ваш тег или переменная
- Permissions - Просмотр и установка ограничений на то, что разрешено делать вашему тегу или переменной
Хотя разработчику может потребоваться участие в первоначальном создании шаблона, созданные вами пользовательские шаблоны можно повторно использовать для будущих нужд тегирования, что уменьшает объем кода, который необходимо добавить на ваш веб-сайт..
Это также снижает нагрузку на разработчиков, которым не нужно постоянно переписывать практически идентичный код.
Безопасность и разрешения
Поскольку одной из основных задач Диспетчера тегов является безопасность, Google уделяет большое внимание разрешениям и идентификации любой потенциально конфиденциальной информации, содержащейся в шаблоне.
Google заявляет:
“Чтобы обеспечить более безопасную среду выполнения ваших тегов, в пользовательских шаблонах используется изолированная версия JavaScript. При использовании изолированного JavaScript некоторые потенциально конфиденциальные операции (например, загрузка внешних скриптов, доступ к файлам cookie, отправка пикселей и т. д.) требуют использования API-интерфейсов песочницы.
“Когда вы используете эти API, соответствующие разрешения шаблонов будут автоматически отображаться, и вам потребуется указать, как вы их используете (например, откуда можно загружать внешние скрипты, к каким файлам cookie можно получить доступ, где можно хранить данные). отправлено и т. д.):”
По сути, строго контролируемые разрешения гарантируют, что ваши критически важные данные собираются и контролируются надежно и точно. Таким образом, ИТ-команда может быть уверена, что все работает гладко, даже если Диспетчер тегов использует нетехнический пользователь.
Кроме того, даже для тех, кто обладает техническим опытом, пользовательские шаблоны обеспечивают улучшенный контроль и улучшенное управление сторонними тегами, которые находятся на вашем веб-сайте.
Пользователи Менеджера тегов должны иметь доступ к пользовательским шаблонам уже сегодня в совершенно новом разделе «Шаблоны», который находится на левой боковой панели ваших контейнеров.