Когда мы думаем о графическом дизайне, мы обычно обращаемся к поверхностному: цвет, форма, размер.
Но дизайн и редизайн веб-сайтов - это нечто большее.
Исходя из моего прошлого опыта работы веб-дизайнером, я понимаю, что иногда я слишком зацикливаюсь на подобных визуальных элементах, но, как уже опытный разработчик и маркетолог, я знаю, что нужно сделать ваш веб-сайт лучшим из лучших. лучший, красивый как по форме, так и по функциям, но дело не только в эстетике.
Вам также нужно подумать об удобстве использования и пользовательском опыте.
88% онлайн-потребителей говорят, что они с меньшей вероятностью вернутся на сайт после неудачного опыта.
Все еще не считаете, что пользовательский опыт важен? Взгляните на эти 30 впечатляющих показателей пользовательского опыта. Имея это в виду, вот 9 основных принципов создания безупречного пользовательского опыта (UX), которые помогут вам и вашему дизайнеру увеличить время пребывания на сайте, повысить конверсию и многое другое.
1. Визуальная иерархия направляет взгляд
Что такое визуальная иерархия? Это один из наиболее важных принципов эффективного веб-дизайна и положительного пользовательского опыта.
Как я уже говорил в своей статье «15 золотых принципов визуальной иерархии» [инфографика], «в книге Люка Вроблевски «Связь с визуальной иерархией» он объясняет, что конечная цель визуальной иерархии - быстро сообщить посетителю следующее:
- Что это? (полезность)
- Как мне это использовать? (удобство использования)
- Почему меня это должно волновать? (желательность).»
Когда вы правильно используете визуальную иерархию на своем веб-сайте, вы показываете пользователю, куда ему нужно идти дальше и что ему нужно делать. Он показывает им, что важно, а что не так важно - не нужно думать или бесцельно бродить.
На главной странице проекта Teamwork хорошо реализована визуальная иерархия на сайте.

Заголовок большой и сообщает пользователю, что представляет собой его продукт, а описательный абзац внизу дает более подробную информацию. «Начните бесплатно» дает понять, какими действиями в Teamwork вы хотели бы заниматься дальше, после прочтения их приложения для работы и управления проектами.
2. Белое пространство сохраняет фокус
Я знаю, что вы собираетесь сказать: «Разве мы не должны держаться как можно выше уровня сгиба?»
Ответ - да, но это не значит, что вам следует втиснуть в эту область как можно больше информации. Эффективный дизайн значительно выигрывает от пробелов. Это помогает вашему дизайну дышать.
Пробелы в терминах веб-дизайна - это «пространство между графикой, столбцами, изображениями, текстом, полями и другими элементами». Он не обязательно белый; это также может быть цвет или узор, используемый в пустом пространстве, чтобы разбить макет.
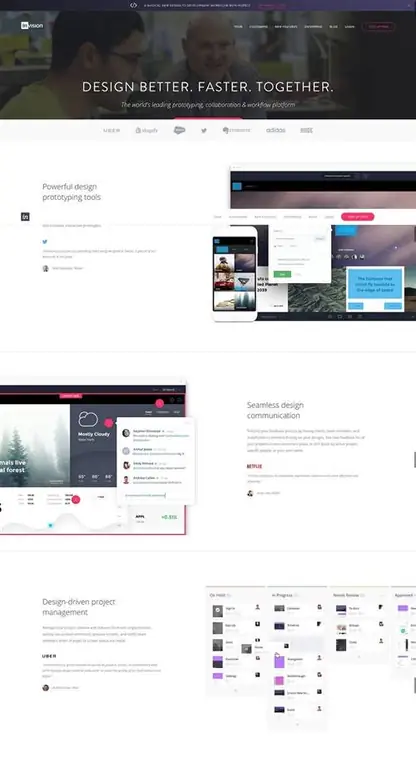
На домашней странице Invision прекрасно используются пробелы, которые помогают различать и фокусировать внимание на каждой из функций продукта.

Интервал помогает вашему глазу различать конец одного раздела и начало другого, а также помогает вам сосредоточиться на описании, не отвлекаясь на что-то постороннее.
3. Навигация должна отражать путь пользователя
Заход на ваш сайт не должен напоминать путешествие по карте сокровищ. Вы не хотите, чтобы люди терялись или разочаровывались, пытаясь добраться туда, где вы хотите (например, запросить консультацию, подписаться на бесплатную пробную версию, запросить демо-версию и т. д.). Итак, вам нужно убедиться, что ваша навигация очень проста.
Думайте о своей навигации как о серии уличных знаков. Если ваши знаки не ясны, точны и непосредственны, как потенциальные клиенты узнают о вашем продукте или услуге? Как они могут узнать, где найти то, что ищут?
При построении навигации учитывайте путь пользователя вашего покупателя и максимально упростите его. Используйте слова, которые они узнают и которые найдут отклик, и вытащите на поверхность самые важные страницы процесса принятия решений. Не прячьте их.
4. Адаптивность обязательна
Сейчас 2016, почти 2017 год (можете ли вы поверить, что до него осталось всего около месяца?), если ваш сайт к настоящему моменту не реагирует, вам пора торопиться с редизайном сайта.
Все больше и больше людей выполняют поиск на своих мобильных устройствах, потому что они постоянно в пути. Фактически, в инфографике UX Measure’s говорится: «52% пользователей говорят, что плохой опыт работы с мобильными устройствами снижает вероятность их взаимодействия с компанией».
Убедитесь, что пользователю будет комфортно работать независимо от того, где он находится и как он просматривает ваш веб-сайт, проверив, что он адаптирован для мобильных устройств и полностью протестирован на разных браузерах и устройствах.
Алгоритм Google также дает огромные вознаграждения сайтам, оптимизированным для мобильных устройств. Просто говорю!
5. Последовательность позволяет избежать путаницы
Постоянство – это ключ практически ко всему в маркетинге, но особенно к удобству использования веб-сайта и UX. Как маркетолог, вы хотите, чтобы ваш сайт имел одинаковый внешний вид во всем: от цвета, шрифтов и размеров до равномерного макета и тона голоса.
Подобная последовательность помогает создать плавный и связный интерфейс от страницы к странице, сводя к минимуму путаницу и облегчая навигацию по сайту.
6. Некоторые вещи никогда не должны меняться
Каждый хочет быть лидером в постоянно меняющемся мире веб-сайтов, и да, это звучит здорово, но без риска оттолкнуть вашу аудиторию. Поскольку Интернет уже почти 30 лет является основной частью нашей жизни, у потребителей есть определенные ожидания, когда дело доходит до навигации по веб-сайтам.
Например, они ожидают, что перейдут на вашу домашнюю страницу, когда нажмут на ваш логотип в углу навигации. Когда дело доходит до дизайна вашего веб-сайта, не отходите слишком далеко от этих условностей, поскольку они могут в конечном итоге запутать вашего пользователя и создать негативный опыт.
Если вы хотите попробовать что-то новое, проведите A/B-тестирование и посмотрите, насколько хорошо оно работает, прежде чем распространять его по всем направлениям. Вы можете сделать это с помощью A/B-тестирования HubSpot или, если вы не пользуетесь HubSpot, попробуйте Optimizely.
7. Реалистичные ожидания укрепляют доверие
Меньше всего вам хочется ввести потенциального клиента в заблуждение. Будьте верны тому, что делает ваш продукт или услуга, и устанавливайте реалистичные ожидания, показывая посетителям именно то, что они получают.
Если вы продаете программное обеспечение, вы можете сделать это, показав скриншоты, включая фотографии под разными углами, если это физический продукт, или создав видео. По данным инфографики UX Measure, видео помогает убедить 73% людей купить продукт или услугу. Так что, если у вас его нет для вашей компании, возможно, было бы разумно начать его мозговой штурм.
Вы также можете установить реалистичные ожидания, если будете честны и откровенны в таких вопросах, как условия обслуживания, условия и цены. Если вам нужна помощь в создании потрясающей страницы с ценами, у Талии Вольф есть замечательная статья «26 примеров страниц с ценами и лучшие практики», которая поможет вам двигаться в правильном направлении.
8. Тестирование - ваш друг
Когда вы разрабатываете свой веб-сайт и строите его структуру, вы должны думать так же, как ваш посетитель, и о том, как он будет с ним взаимодействовать. К сожалению, даже имея самые лучшие намерения, иногда вы ошибаетесь.
Чтобы увидеть, насколько посетитель действительно взаимодействует с вашим сайтом, проведите пользовательское тестирование и соберите данные с помощью тепловых карт и записей. Эти данные помогут вам дать людям то, что они ищут, и в целом улучшить производительность вашего сайта.
Вот несколько сайтов, которые помогут вам собрать информацию о том, как работает ваш сайт; CrazyEgg, UserTesting, Inspectlet и Hotjar.
9. ПОЦЕЛУЙ (Будь проще, глупый.)
У вас на кухне слишком много поваров, принимающих окончательное решение о том, как будет выглядеть ваш сайт? Такое случается чаще, чем вы думаете, и в конце очень долгого процесса ваш веб-сайт слишком сбивает с толку вашего потенциального клиента.
Убедитесь, что ваш сайт прост и не заставляет посетителей слишком много думать. Конечная цель вашего веб-сайта должна состоять в том, чтобы посетитель совершил конверсию и стал клиентом, а также облегчить ему поиск ответов, которые он ищет.
С точки зрения UX наши друзья из HubSpot советуют вам помнить следующее:
- Цвета- Обычно меньше значит больше. По мнению CrazyEgg, «чтобы позаимствовать дизайн интерьера и моды, правило 60-30-10 гласит, чтотри цвета следует использовать в разной степени (60%, 30%, 10%). создать идеальную гармонию». Больше трех точно можно, но больше пяти я бы не стал.
- Fonts - так же, как и цвета, следите за тем, сколько вы их используете. Лично я бы придерживался максимум двух: один для большей части сайта и второй для заголовков. Просто убедитесь, что независимо от того, что вы выберете, это будет легко читать.
Дизайн по выгодной цене
Когда вы подвергаете сомнению какой-либо элемент дизайна в своем дизайне, важно держать в голове этот вопрос: «Приносит ли этот элемент дизайна какую-либо ценность?»
Это вопрос, который мы постоянно задаем себе в IMPACT.
То, что это круто или отлично выглядит, не означает, что это ответ на ваши молитвы о привлечении потенциальных клиентов или продажах. Каждый аспект дизайна должен что-то привнести и помочь вам создать запоминающийся пользовательский опыт.