Редизайн всего сайта или даже его части - увлекательное время.
Это дает вам возможность добавить что-то на свой сайт или отказаться от старого дизайна и реализовать совершенно новый макет и фирменный стиль (и при этом повысить производительность вашего сайта).
Когда идеи крутятся в вашей голове, вы можете записать их на бумаге или нарисовать их на доске, чтобы поэкспериментировать.
Тем не менее, как и многие (иногда и я в том числе), вы оказываетесь погребенным под скетчами. Или вы обнаружите, что некоторые члены вашей команды стерли ваши рисунки на доске, и теперь вы не представляете, как они выглядели.
К счастью, существуют гораздо более простые способы создания, обмена и получения отзывов о каркасах вашего веб-сайта - инструменты прототипирования.
Некоторые инструменты позволяют легко создавать простые каркасы для реализации вашей идеи. Другое, более продвинутое программное обеспечение позволяет создавать полуфункциональные прототипы, практически неотличимые от реальных.
Чтобы помочь вам выбрать то, что лучше всего соответствует вашим потребностям, вот список из 7 различных инструментов прототипирования и создания каркасов для маркетологов и дизайнеров, которые помогут получить максимальную отдачу от процесса проектирования.
1. Инвидение
Для тех из вас, у кого уже есть несколько каркасов, созданных с помощью другого инструмента (Photoshop, Sketch), но вам нужно место для их хранения, приложение InVision может стать идеальным решением.

Изображение из InvisionApp
Инструмент дает вам возможность сохранять черновики дизайна в разные проекты и разделять их на группы. Это позволяет вам добавлять различные каркасы, например, для страницы «О нас», чтобы вы могли легко регистрировать свои изменения и прогресс.
Если вы обнаружите, что ваш прототип занимает много страниц, InVision также дает вам возможность сделать ваш веб-дизайн и мобильный дизайн интерактивным, чтобы вы могли продемонстрировать основные формы его функциональности.
Хотите получать отзывы от других? Этот инструмент также позволяет вам делиться созданными вами макетами через собственные URL-адреса, генерируемые программным обеспечением. Затем члены вашей команды смогут выбрать области, по которым они хотят оставить отзыв, оставив небольшие индикаторы дизайна, чтобы вы могли проверить их позже.
2. Бальзамик
Если у вас еще нет каркасов Photoshop или Sketch.io для работы, Balsamiq дает вам возможность создавать макеты в их программном обеспечении.
Инструмент имеет большую библиотеку готовых ресурсов пользовательского интерфейса, из которых вы можете выбирать. Это экономит ваше время на создании собственных ресурсов, таких как раскрывающееся меню или аккордеон.

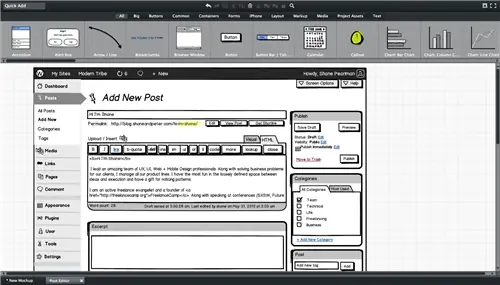
Изображение из TorqueMag
Кроме того, низкоточный дизайн элементов пользовательского интерфейса позволяет людям сосредоточиться на функциональности и макете, а не отвлекаться на придирчивый дизайн.
Хотите внести несколько изменений в свой дизайн? Не проблема. Этот инструмент предоставляет вам историю изменений и контроль версий, так что вы можете вернуться в прошлое и увидеть, как развивались ваши проекты.
Инструмент также имеет сторонние расширения, поэтому вы можете добавлять готовые значки или получать доступ к дополнительным элементам управления для настройки вашего дизайна.
3. Мокупс
Moqups - это комплексное веб-приложение, которое позволяет вам увидеть ваш дизайн от этапа каркаса до высокоточных макетов.

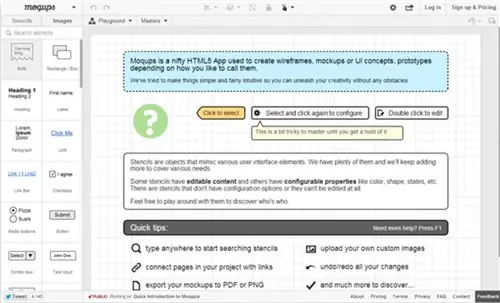
Изображение из интернет-магазина Chome
Подобно Balsamiq, Moqups имеет библиотеку готовых ресурсов, которые вы можете использовать для создания своих проектов. По ходу работы вам предлагается комментировать свои проекты, чтобы вы знали, какова цель каждого раздела или актива.
Для тех, кто не готов немедленно перейти к этапу создания каркаса, в их программном обеспечении также есть инструмент для построения диаграмм, позволяющий составить карты сайта или блок-схемы, чтобы лучше понять путь вашего пользователя.
Ваша команда также может отмечать части дизайна и оставлять комментарии. Каждый комментарий дает вам возможность ответить, сохраняя при этом ваши сообщения вместе.
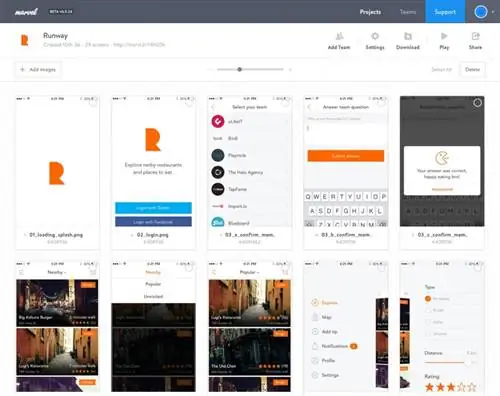
4. Марвел
Marvel делает свой инструмент для создания прототипов простым и интуитивно понятным. Используя инструмент под названием Canvas, Marvel позволяет создавать простые проекты с простым интерфейсом, который оставляет путаницу в пыли.

Изображение из Impekable
Вы можете организовать все свои каркасы или загруженные макеты в сгруппированные прототипы, аналогично прототипам InVision. Отсюда вы можете связывать свои проекты и создавать интерактивные точки доступа, которые запускают события в зависимости от взаимодействия с пользователем
Одна из действительно полезных функций, которые Marvel включила в свое программное обеспечение, - это разнообразие жестов и переходов, которые вы можете выбирать при запуске событий. Таким образом, вместо того, чтобы ограничиваться статическими взаимодействиями и только триггерами, основанными на кликах, вы можете добавить функциональность, основанную на смахивании, сжатии или наведении курсора.
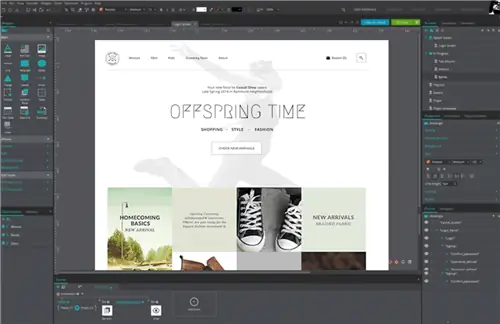
5. Джастинминд
Обширная библиотека пользовательского интерфейса и программное обеспечение Justinmind позволяют создавать прототипы с низкой и средней точностью, используя инструмент для создания каркасов. Программное обеспечение предоставляет удобную коллекцию ресурсов, от наборов пользовательского интерфейса для настольных компьютеров до мобильных приложений, которые помогут вам быстро создать задуманный дизайн.

Изображение от JustinMind
После создания макетов вы можете использовать разнообразные интерактивные триггеры, чтобы воплотить свои прототипы в жизнь. Как и в Marvel, вы можете выбирать из множества жестов в качестве триггера и различных переходов для имитации ожидаемой функциональности.
Пригласить вашу команду или заинтересованных лиц для проверки дизайна можно всего за несколько кликов. Отсюда ваша команда может маркировать области дизайна для обратной связи.
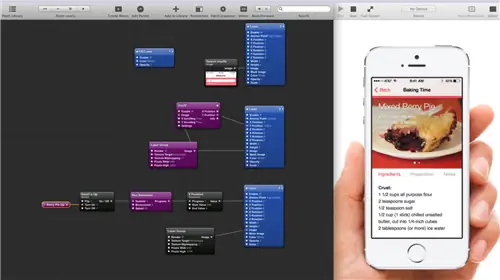
6. Оригами
Оригами, созданный разработчиками Facebook, представляет собой инструмент для прототипирования, который позволяет создавать каркасы и макеты для iPad или iPhone.

Изображение Купера
Оригами идеально подходит для веб-приложений и предоставляет вам широкий спектр инструментов для создания пользовательских потоков, которые помогут вам в вашем дизайне. Это позволяет вам создавать сложные блок-схемы ожидаемых взаимодействий, чтобы обеспечить наилучшее взаимодействие с пользователем на протяжении всего процесса проектирования.
Наряду с блок-схемами вы можете создать список слоев прототипов, которые смогут соединить каждый из этапов вашей диаграммы. Отсюда можно добавить функциональность для отображения переходов на основе определенных жестов.
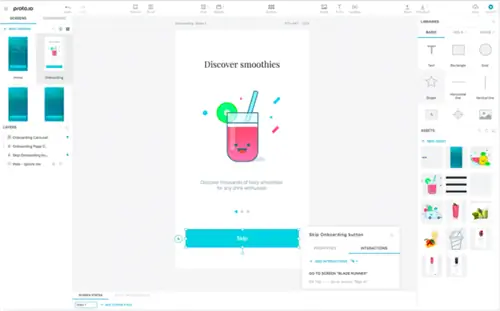
7. Прото.io
Proto.io позволяет вам загружать свои собственные проекты и ресурсы, которыми вы можете манипулировать и систематизировать их с помощью простого в использовании инструмента прототипирования. Вы также можете использовать их готовые ресурсы для сборки своего дизайна.

Изображение из Proto.io
Помещая компоненты на холст, вы можете легко группировать и упорядочивать их, чтобы они были организованы и легко находимы для редактирования и манипулирования.
После завершения вы можете начать добавлять в дизайн жесты и переходы, чтобы почувствовать функциональность вашего веб-сайта или приложения. Вы даже можете воспроизводить различные «состояния» или представления, которые вызываются определенными взаимодействиями. Одним из примеров состояния может быть окно со значком счетчика, которое становится видимым, когда пользователь выполняет поиск контента с помощью поля поиска. Затем эта страница обновится и отобразит список результатов поиска.
Ключевые выводы
Хотя инструменты для создания прототипов покорили Интернет, важно не перегружаться всем, что они могут предложить.
Не забудьте вернуться к текущему проекту, чтобы определить его масштабы и то, насколько необходимым может быть прототип программного обеспечения.
Обязательно оцените время, которое вам нужно потратить на его изучение, поскольку для создания нескольких страниц могут оказаться все, что вам нужно, - это более простые инструменты с предварительно созданными ресурсами, а не более надежная платформа со сложными возможностями настройки..