“Просмотр веб-страниц на мобильных устройствах впервые обгоняет настольные компьютеры!”
Два года назад этот заголовок был напечатан в самых популярных блогах отрасли. Сегодня мы все еще переживаем мобильную революцию, и она не показывает никаких признаков замедления.
Впервые мобильный просмотр стал лидером в дизайне для настольных компьютеров.
Поскольку взрослые, как ожидается, будут тратить в среднем 3 часа 23 минуты на голосовые мобильные медиа, неудивительно, что функции, которые мы используем каждый день, переходят на их стационарные аналоги на настольных компьютерах.
Понимание такого поведения мобильных устройств и способы его эффективной реализации в веб-дизайне могут оказать огромное влияние на пользовательский опыт вашего сайта.
Использование функций и тенденций, с которыми люди знакомы, избавляет от многих догадок, которые придется делать при использовании вашего сайта.
Ниже я собрал некоторые из основных мобильных тенденций, чтобы помочь вам понять, что именно вам следует реализовать на своем сайте.
1. Гамбургер-меню
Любите их или ненавидите, но гамбургер-меню - один из наиболее заметных элементов перехода с мобильного телефона на компьютер.
Если вы не знакомы с гамбургер-меню, это название, которое UI/UX-дизайнеры используют для обозначения значка с тройной полосой, который некоторые сайты используют вместо традиционного навигационного меню.
Хотя можно привести множество аргументов за и против использования гамбургер-меню, на самом деле все сводится к целям вашего сайта и тому, как вы решите его реализовать.
Если все сделано правильно, гамбургер-меню представляет пользователям чистый и ненавязчивый макет, который позволяет им сосредоточиться на содержимом страницы. Гамбургер-меню также устраняют «усталость от принятия решений» или «паралич анализа», которые возникают, когда людям на странице представлено слишком много вариантов.
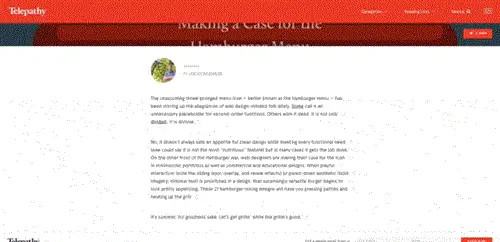
Внизу дизайнерское агентство Telepathy использует красивое сочетание гамбургер-меню и традиционного меню для создания чистого пользовательского интерфейса.

Они размещают самые важные ссылки на панели навигации, а дополнительные ссылки аккуратно спрятаны в гамбургер-меню. Этот подход действительно хорошо справляется со своей задачей, устанавливая четкий путь для пользователей.
2. Прикрепленные элементы перемещаются в низ страницы
Прикрепленные элементы - это элементы, которые кажутся «приклеенными» к определенной части страницы.
Хотя в веб-дизайне в этом нет ничего нового, обычно мы видим их вверху страницы. Эти элементы могут включать в себя такие элементы, как прикрепленные заголовки, заявления об отказе от использования файлов cookie или строки «приветствия», рекламирующие предложение.
Рост популярности мобильных устройств привел к тому, что люди при проектировании уделяют особое внимание так называемой «зоне большого пальца».
Это относится к элементам страницы, которые легко доступны большим пальцем пользователя.
Принимая это во внимание, элементы начали перемещаться сверху страницы вниз, чтобы на них было легче нажимать.
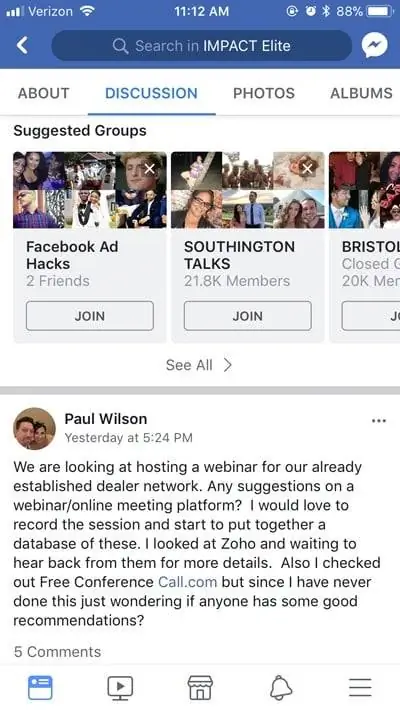
Facebook, например, отлично справляется с дизайном «зоны большого пальца».
На скриншоте ниже вы можете видеть, что они переместили все элементы навигации своих приложений в нижнюю часть экрана. Это привлечет больше внимания и облегчит переход по ссылкам.

Этот подход не только дает пользователям ощущение знакомства, о котором я упоминал ранее, но также обеспечивает менее отвлекающий способ продвижения сообщения или предложения.
Обычный пользователь читает сверху вниз, поэтому размещение этих элементов внизу страницы позволяет людям сосредоточиться на контенте, а затем легко взаимодействовать с ним, если они готовы.
В примере ниже показано, как Medium использует липкий элемент внизу страницы, чтобы показать пользователям, сколько бесплатных прочтений у них осталось. Пользователи по-прежнему могут легко прочитать контент, а затем зарегистрироваться, если они готовы.

3. Прогрессивная загрузка и скелетные экраны
Чтобы бороться с сокращением концентрации внимания пользователей, мы постоянно пытаемся улучшить скорость сайта.
Это еще более верно, когда речь идет о мобильных устройствах, поскольку достаточно лишь нестабильного сигнала и нескольких дополнительных секунд ожидания, пока пользователь потеряет интерес и перейдет на следующую страницу.
В последнее время на мобильных устройствах мы наблюдаемпрогрессивную загрузкуискелетные экраны становятся все более популярными.
Прогрессивная загрузка позволяет отдельным элементам страницы становиться видимыми сразу после их загрузки, а не отображать все сразу.
Пока загружаются отдельные элементы, вы увидите скелетный экран, который по сути представляет собой каркас страницы. В приведенном ниже примере показан скелет экрана Facebook.

Преимущество прогрессивной загрузки и каркасных фреймов заключается в том, что пользователи чувствуют прогресс, что делает время ожидания короче.
Эта тенденция теперь перешла на настольные сайты и начала заменять (или работать вместе) старые индикаторы выполнения и счетчики.
Вы можете видеть, что такие сайты, как Linkedin, и такие приложения, как Slack, уже используют эту технику.

4. Использование смайлов
Эмодзи ворвались на рынок телефонов в 2011 году и с тех пор стали настолько популярными, что даже появился собственный фильм.
Поскольку люди украшают свои сообщения и твиты разными смайликами, неудивительно, что маркетологи подхватили эту тенденцию и нашли способы внедрить ее в свой маркетинг.
Одна из областей, где маркетологи видят большой успех с помощью смайлов, - это темы электронных писем. Experian обнаружила, что 56% брендов, которые использовали смайлы в своей теме, получили более высокие показатели открываемости. Эмодзи помогают нам экономить место в текстовых областях, позволяя говорить больше меньшими затратами.
Эмодзи не только помогают нам экономить место, они легко узнаваемы, помогая компаниям привнести немного индивидуальности и веселья в свой маркетинг.
В IMPACT мы использовали этот подход на нашей странице о нас, дружелюбно помахав рукой:

5. Стиль дизайна «Минимализм»
Минималистический стиль дизайна основан на идее «меньше значит лучше».
Минимализм и упрощенные цветовые схемы изначально использовались на мобильных сайтах, чтобы сократить время загрузки и избежать путаницы и беспорядка на ограниченном пространстве экрана.
Сегодняшние дизайнеры взяли эту концепцию и распространили ее на сайты для настольных компьютеров, во многом благодаря Material Design от Google.
Реализация минималистского дизайна помогает пользователям четко определить фокус на каждой странице.
Большое пустое пространство, которое используют многие минималистичные сайты, облегчает пользователям усвоение информации по одному разделу за раз. Это также заставляет нас, маркетологов, остановиться и по-настоящему задуматься о том, что на странице абсолютно необходимо, а что - пустяки.
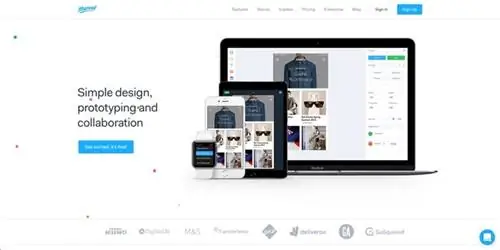
Один из моих любимых примеров - домашняя страница программы для создания прототипов Marvel App.

Когда вы попадаете на их домашнюю страницу, вас встречает смелое и четкое заявление о том, что делает их программное обеспечение и как зарегистрироваться.
Когда вы пролистываете страницу, сайт кажется очень открытым и чистым. Он не слишком перегружен текстом, но вы можете получить всю необходимую информацию.
6. Опыт адаптации SaaS
Онбординг пользователей больше не ограничивается только приложениями и мобильными сайтами; Его используют компании, предлагающие уникальные услуги или функции программного обеспечения, с которыми пользователь может быть не знаком; независимо от того, находятся ли они на сайте для мобильных устройств или компьютеров.
Проще говоря, онбординг пользователей - это инструмент, который знакомит клиентов с конкретными элементами ваших услуг, чтобы обеспечить им успех.
Некоторые сайты, такие как Quora, используют эту стратегию в качестве руководства по настройке, чтобы помочь пользователям начать работу с их продуктом.

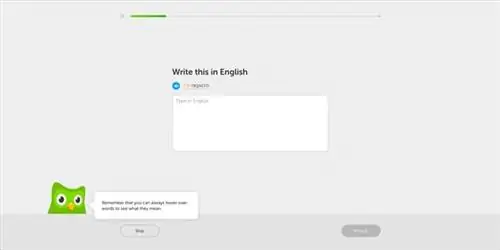
Другие сайты, такие как Duolingo, используют настройку регистрации, чтобы мягко напоминать вам о различных функциях, которые вы можете использовать в их программном обеспечении.

Эти рекомендации отлично справляются с уменьшением любых трений и колебаний, которые могут возникнуть у пользователя при первом использовании вашего программного обеспечения.
Они также дают вам возможность произвести хорошее первое впечатление и сразу же порадовать ваших пользователей.
Ключ на вынос
Поскольку мобильные устройства продолжают расти, мы, вероятно, увидим, что все больше и больше тенденций, подобных упомянутым выше, переходят на сайты для настольных компьютеров.
Итак, следите за своими любимыми приложениями и веб-сайтами и придумывайте, как можно использовать подобное поведение на своем веб-сайте.
Непредвзятость к этим тенденциям может иметь решающее значение, когда дело доходит до повышения удобства использования вашего веб-сайта.