Мобильные веб-сайты стали выглядеть, работать и работать лучше, чем когда-либо, поскольку мы постепенно начали учитывать различные размеры устройств в наших проектах.
Ограничительный характер мобильных устройств заставил маркетологов, дизайнеров и разработчиков задуматься о последствиях использования определенных функций на экранах меньшего размера.
Это позволяет лучшим отзывчивым людям выделиться и выделиться как удивительный пример превосходно выполненного мобильного веб-дизайна.
21 лучший пример дизайна мобильных веб-сайтов
- Лифт
- Яблоко
- Фиолетовый
- Уорби Паркер
- Уолт Дисней
- Adobe
- Доминос
- Слак
- Полоска
- Маккинси
- Атласиан
- Квадрат
- Фергюс
- Аберкромби и Фитч
- Booking.com
- Техасский придорожный дом
- Бар Клондайк
- Dove Men + Care
- Скрытая долина
- Маунтин Дью
- Адидас
Скорее посмотреть? Видео ниже охватывает тот же контент, что и этот блог!
Исследования показали, что 91% всех мобильных пользователей имеют свои мобильные устройства в пределах досягаемости 24 часа в сутки, 7 дней в неделю. Это постоянная возможность для вашего бизнеса произвести положительное впечатление на своих клиентов.
Чтобы обеспечить положительное влияние вашего веб-сайта, обязательно учитывайте функциональность мобильных устройств при разработке дизайна для настольных компьютеров. Узнайте наиболее важную информацию и какие элементы можно удалить, чтобы облегчить просмотр на мобильных устройствах.
Некоторые эксперты даже выступают за подход «сначала мобильные устройства», но предупреждают, что у этого метода есть свои плюсы и минусы.
Цель - сделать ваши страницы привлекательными и удобными для пользователя, не перегружая их слишком большим количеством функций и информации.
Если вы ищете идеи о том, как разработать эффективный мобильный веб-дизайн, рассмотрите возможность взглянуть на мобильные сайты некоторых из этих компаний
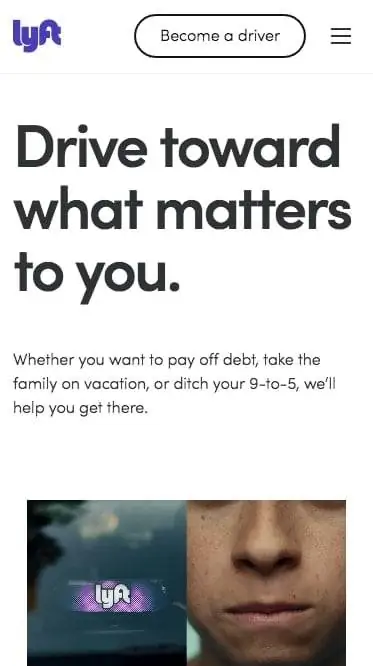
1. Лифт

Lyft эффективно использует крупный шрифт, чтобы сделать сообщения жирными и легко читаемыми для пользователей небольших устройств. Красочные, продуманные изображения и значки естественным образом помогают пользователю перейти к следующему разделу страницы.
Мобильное меню также уникально организовано, чтобы пользователи могли легко сегментировать себя как пассажиров или водителей и посещать те части сайта, которые им больше всего интересны.
2. Яблоко

Технологический гигант Apple поставил перед собой задачу создать мобильный веб-сайт, который позволит пользователям легко узнать больше об их конкретных продуктах.
Макет большинства страниц с разделами представляет собой простой, но организованный визуальный шаблон, состоящий из заголовка, подзаголовка и изображения.
Эта простота помогает динамическим фотографиям продуктов иметь иерархическую структуру, погружая вас в их элегантный дизайн.
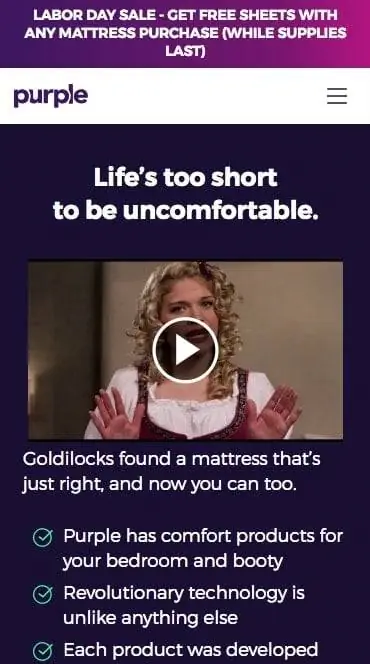
3. Фиолетовый

Мобильный веб-сайт Purple помогает привлечь внимание пользователей к отличиям их товаров для спальни от традиционных.
Их главные разделы на каждой странице продукта показывают четыре ключевых факта, которые вам следует знать, если вы больше ничего не читаете, и если они вас заинтересуют, вы можете продолжить прокрутку, чтобы узнать больше.
Фиолетовый также вплетен в индивидуальные изображения продуктов, которые показывают, как их предметы для спальни помогают вам чувствовать себя комфортно (потому что, если вы не показываете свой продукт, его не существует)!
Процесс оформления заказа также упрощен, поэтому пользователи просматривают всего несколько страниц, чтобы завершить покупку.
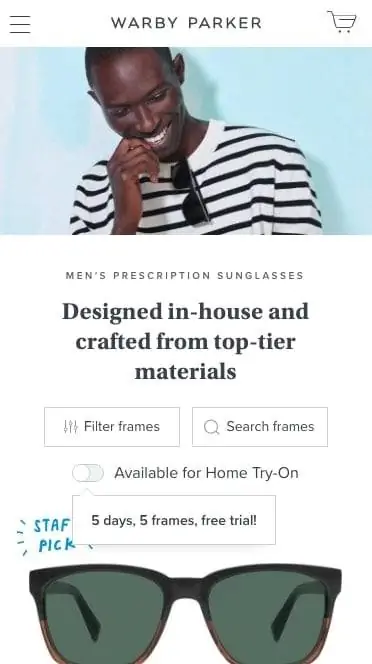
4. Уорби Паркер

Как еще один сайт электронной коммерции, Warby Parker отлично справляется со своей задачей, перечисляя свои продукты без чрезмерных и загромождающих деталей.
Это позволяет пользователям просматривать страницы, ориентируясь на стиль (который, как мы все знаем, наиболее важен при покупке очков), но при этом позволяет им нажать на продукт, чтобы увидеть более подробную информацию.
Их мобильное меню также следует аналогичной тенденции: в нем перечислены только три основных пункта («Примерка», «Очки» и «Солнцезащитные очки») с яркими изображениями, показывающими выдающееся положение этих трех пунктов меню.
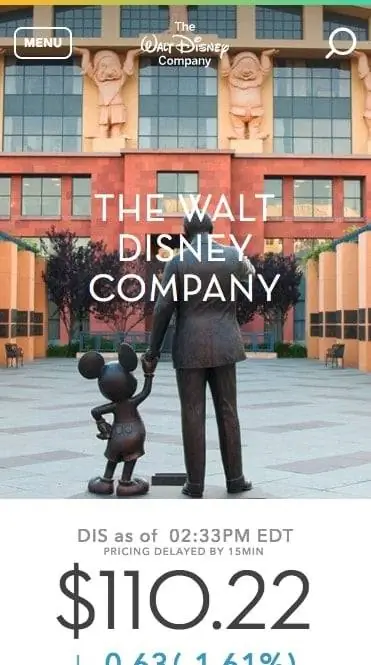
5. Уолт Дисней

Мобильный сайт The W alt Disney Company фокусируется на организации большего количества корпоративных/бизнес-фактов о бренде, но не в ущерб большому опыту.
Их мобильное меню легко помогает пользователям узнать больше об инициативах компании, открывая страницы, наполненные красивыми изображениями, красочными кнопками и цветами фона, которые соответствуют бренду.
На своем мобильном сайте Уолт Дисней постоянно использует дизайн карточек (которые включают изображение, заголовок и текст абзаца) для всего, что ведет к статье. Это дает пользователям фрагмент контента, который они прочитали бы, если бы перешли по ссылке.
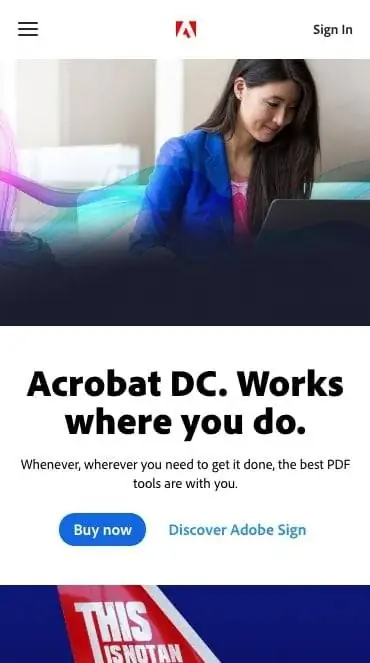
6. Adobe

Мобильный сайт Adobe ставит программное обеспечение на первое место, чтобы пользователи могли узнать, какие типы предлагаемых решений и подходят ли они им.
Это хорошо видно в мобильном меню, где Adobe перечисляет категории, к которым относятся их продукты, а затем становится более детализированной, когда вы нажимаете на каждый элемент.
Нажимая на эти страницы, вы можете узнать больше о конкретных функциях или практических примерах, касающихся этого продукта.
Adobe знает, что вам, вероятно, захочется изучить несколько страниц, отнесенных к категории этого продукта, поэтому они создали специальное мобильное меню, в котором они перечислены и которое остается с вами при прокрутке.
Это позволяет вам легко переходить к связанным страницам, не застревая в основной навигации, в которой размещены другие продукты.
7. Домино

Мобильный веб-сайт Domino создан для того, чтобы вам было очень легко оформить онлайн-заказ.
Domino’s делает это, выделяя кнопки призыва к действию (особенно «заказать сейчас»), делая их большими и красными, чтобы их было несложно пропустить.
При размещении заказа Domino’s имеет четкий пошаговый процесс, начиная с добавления товаров в корзину, последующей настройки и окончательного размещения заказа.
Весь процесс происходит в модальном режиме, поэтому пользователи могут вернуться в меню, закрыв всплывающее окно, если вы захотите внести какие-либо изменения в свой заказ.
У них даже есть мобильный бот для заказа (по имени Дом), с помощью которого вы можете разместить заказ за вас.
Это создает супер-уникальный опыт и потенциально может быть более привлекательным для тех, кто предпочитает делать заказы с помощником (не человеком).
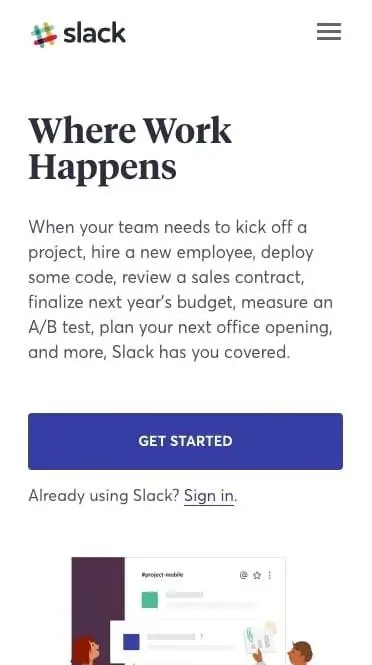
8. Слабый

Основная цель мобильного сайта Slack - побудить пользователей зарегистрироваться и загрузить мобильное приложение.
Это означает, что Slack уделяет большое внимание призывам к действию при загрузке, делая их большими и яркими.
Когда вы перейдете на страницы с подробным описанием назначения платформы для конкретных типов бизнеса, вы увидите, что Slack позаботился о том, чтобы изображения их программного обеспечения по-прежнему были легко читаемыми. Это помогает пользователям действительно читать текст в программном обеспечении, получать реалистичные впечатления и полностью понимать, на что на самом деле способен инструмент.
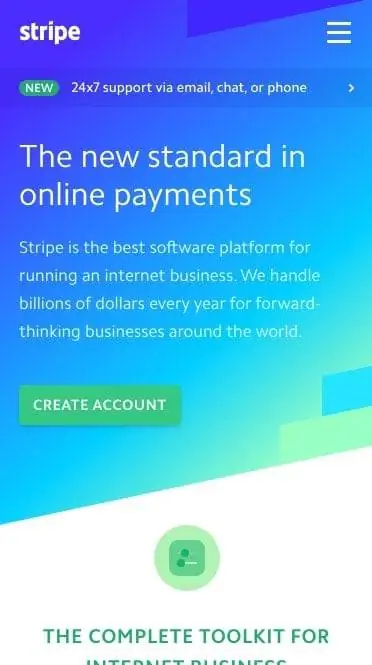
9. Полоса

Stripe - банковская компания, у которой есть программное обеспечение, которое «позволяет частным лицам и предприятиям получать платежи через Интернет».
Для инструмента, который может выглядеть чрезвычайно устрашающе и скучно, они проделали отличную работу, разработав свой сайт как для мобильных, так и для настольных компьютеров, чтобы действительно продемонстрировать инструмент и то, как его можно интегрировать в вашу организацию без особых усилий. головная боль.
В мобильном меню сайта все продукты согласованы по цвету и аккуратно расположены в двух столбцах, чтобы они удобно помещались в области просмотра.
Как только вы перейдете на соответствующие страницы, вы увидите организованную информацию с более динамичными изображениями конкретных компонентов программного обеспечения, чтобы их было легко увидеть.
Stripe также проделал исключительную работу, обеспечив достаточно большой размер множества тонких ссылок, чтобы пользователи могли легко щелкать по ним без необходимости нажимать несколько раз.
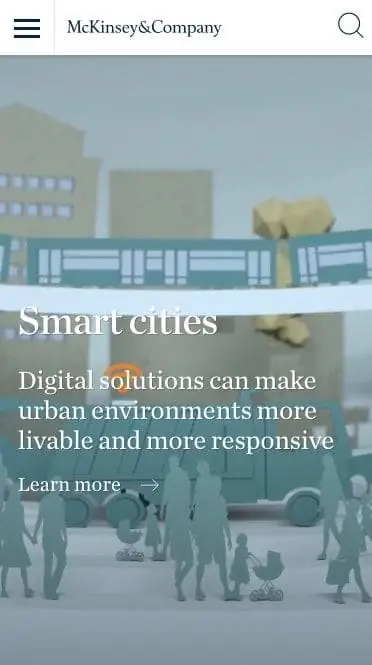
10. МакКинси

McKinsey, будучи в первую очередь сайтом для издателей, позаботилась о том, чтобы пользователи получали первоклассные впечатления от чтения своих статей.
На своей домашней странице McKinsey лидирует по темам, которые больше всего волнуют пользователей, а также по актуальным темам и избранным статьям.
Нажав на одну из статей, вы заметите, что размер шрифта был довольно большим (18 пикселей) с удобной высотой строки, чтобы обеспечить читаемость на мобильных устройствах.
Как только пользователи прокручивают статью до конца, страница ведет к другой, поэтому пользователи остаются на странице дольше и продолжают читать, вместо того, чтобы возвращаться на главную страницу или полностью покидать ее.
11. Атласиан

В IMPACT мы не новички в Atlassian и знаем, что у компании есть целый ряд продуктов, не все из которых могут понадобиться команде (или даже о существовании которых мы знаем).
Итак, Atlassian создала свой мобильный сайт, чтобы направлять пользователей к этим различным продуктам, где они могут узнать, какие проблемы они решают и какие преимущества они предлагают.
На каждой внутренней странице продукта объясняется, что это за продукт, для кого он предназначен, преимущества и практические примеры - все в краткой форме для мобильных устройств, чтобы их было легко усваивать.
12. Квадрат

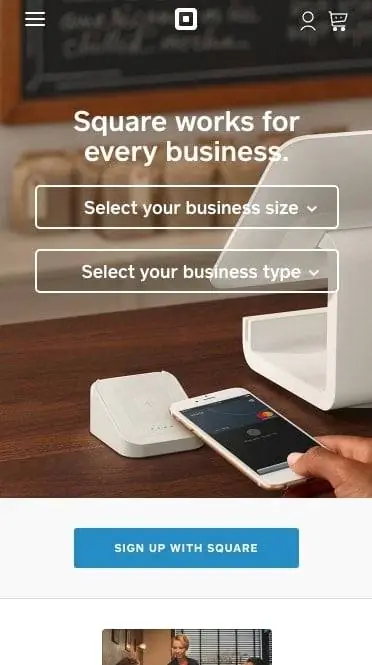
Поскольку Square является очень мобильным продуктом, вполне уместно, чтобы у Square был сайт, подходящий для пользователей на небольших устройствах.
Как и другие примеры, Square заботится о том, чтобы любые изображения их продуктов или программного обеспечения были максимально большими на меньших экранах, чтобы вы могли точно видеть, как каждое из них используется.
Они также сделали основной шрифт читаемым размером 18 пикселей и сделали абзацы короткими, чтобы вы не перегружались слишком большим количеством текста.
Square также размещает большой призыв к действию «Начните» внизу некоторых страниц, который прилипает при прокрутке страниц, поэтому у них всегда есть возможность совершить конверсию.
13. Фергюс

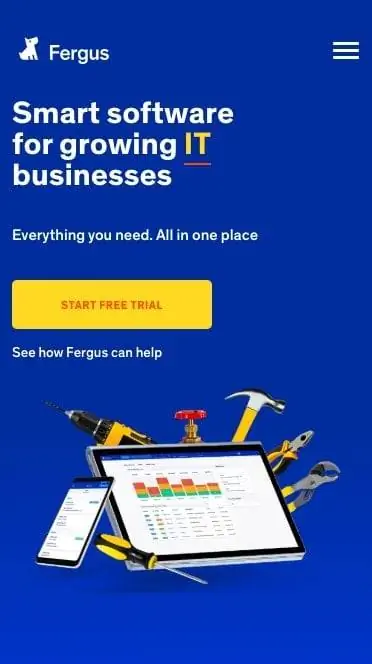
Fergus - это облачное решение для управления заданиями, которое предлагает планирование, управление контактами, карточки заданий и расписания.
Их продукты имеют значительное количество функций и отличий, которые полностью отображаются в меню настольных компьютеров, но в мобильном меню они использовали более консолидированный подход и отображают только пункты меню верхнего уровня.
Это предотвращает перегрузку мобильных пользователей слишком большим количеством пунктов меню.
При посещении внутренних страниц есть небольшие подменю навигации, которые помогают пользователям перейти на страницы, где обсуждается дополнительная информация о продукте. Большинство этих страниц имеют одинаковый формат заголовка, подзаголовка и изображения перед переходом к следующему разделу.
Кроме того, на своей странице цен компания Fergus создала таблицу сравнения планов, чтобы помочь пользователям легко увидеть разницу между всеми тремя вариантами, вместо того, чтобы обращаться к каждому из них по отдельности.
14. Аберкромби и Фитч

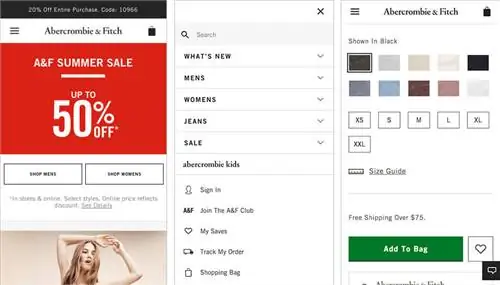
Abercrombie & Fitch использует базовую цветовую палитру в сочетании с красивыми фотографиями, чтобы привлечь внимание пользователя к продуктам, а не к элементам сайта.
Простота домашней страницы предоставляет пользователю четкие возможности для начала покупок, что и является основной целью веб-страницы. Панель продвижения/рекламы в верхней части страницы также является отличным дополнением, побуждающим к действию и привлекающим внимание к продажам.
Для мобильной навигации Abercrombie & Fitch хранит все варианты и категории одежды в мобильном меню. Стрелки показывают, есть ли дополнительные параметры для каждого элемента.
Каждый отдельный товар отображается на чистой странице, что позволяет легко найти важную информацию, а большая кнопка «Добавить в корзину» - самый заметный элемент на странице. Другая важная информация, такая как сведения о доставке и характеристики одежды, хранится в раскрывающихся списках в виде гармошки, чтобы сократить страницу и дать пользователю возможность получить к ней доступ в случае необходимости.
Сохраняя монохромный стиль иминимизируя элементы дизайна, Abercrombie позволила своей одежде выделиться и стать главной достопримечательностью. В конце концов, они хотят, чтобы вы сосредоточились именно на продукте, а не на мобильном веб-дизайне сайта.
15. Booking.com

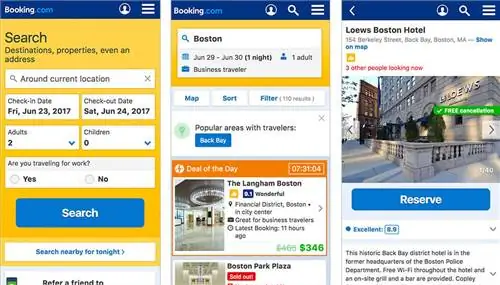
Booking.com сразу переходит к нужному моменту на своей мобильной домашней странице, что позволяет пользователю легко начать поиск отеля или номера в указанном вами районе. Выбрав желтый цвет фона, внимание пользователя сразу же привлекается к форме с четким призывом к действию внизу раздела.
Сам поиск настолько подробен, насколько и следовало ожидать, но в очень функциональном мобильном формате. Каждый отель включает фотографии, рейтинги и информацию о ценах. Есть даже опция сортировки, позволяющая еще больше сузить то, что вы ищете.
Как только вы нажмете на один из вариантов, вы увидите более подробную информацию о местоположении и возможностях изменить любую информацию, которую вы первоначально искали. Чтобы создать дополнительный стимул для покупки, есть небольшой красный пузырек, который сообщает вам, просматривают ли другие тот же отель.
Объем информации, который booking.com смог вместить в мобильный веб-дизайн своих сайтов, не жертвуя при этом его визуальной привлекательностью, чрезвычайно впечатляет
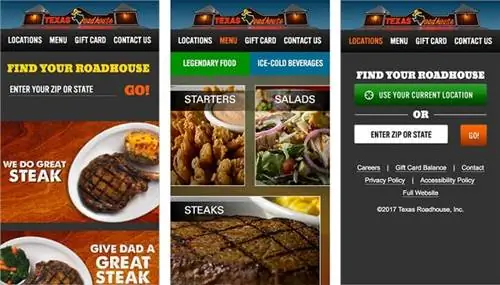
16. Техасский придорожный дом

Texas Roadhouse отлично помогает пользователям найти ближайшее к ним место для посещения. Вместо использования прокручиваемых баннеров, как на многих других сайтах, Texas Roadhouse выбирает одно изображение, которое сокращает время загрузки и дополняет призыв к действию. Слайдер дает им возможность добавлять несколько баннеров, сохраняя при этом страницу короткой и лаконичной.
В мобильном веб-дизайне сайтов не так много лишней информации, что действительно помогает сосредоточить внимание клиента. Для ресторана самая важная информация - это то, что вы подаете и где вы находитесь, и Texas Roadhouse действительно учитывает эти моменты. Их навигация позволяет пользователям легко перемещаться по пунктам меню и читать информацию о каждом выборе.
Их сайт также загружался быстрее всех перечисленных здесь мобильных сайтов, что чрезвычайно важно, если у вас урчит в животе и вы просто хотите найти, где взять стейк
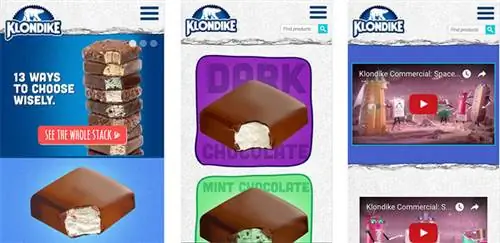
17. Бар Клондайк

Что бы ты сделал для бара «Клондайк»? Вы бы ездили по городу в поисках магазина, в котором продается ваш любимый товар? Если да, то вам будет больше возможностей, но мобильный веб-сайт Klondike Bar действительно помогает вам сократить время поиска.
Их сайт позволяет вам быстро просматривать их продукты, используя разнообразные призывы к действию, которые можно увидеть на главной странице, или с помощью мобильного меню, в котором перечислены их категории продуктов. Они даже дают вам возможность искать магазины, в которых продаются их товары, поэтому вам не придется угадывать, где они продаются.
Помимо предоставления адресов магазинов и информации о пищевой ценности своих продуктов, Klondike также предлагает множество возможностей взаимодействия для пользователей, которые просто хотят насладиться различным контентом. У них есть пара разныхуникальных маркетинговых видеороликов, которые можно посмотреть в их программе «Посмотри!» страницу, чтобы облегчить это.
Возможно, вы были удивлены, узнав, что у Клондайка даже есть мобильный веб-сайт, но они проделали большую работу по его разработке, чтобы вам не пришлось много делать, чтобы получить Клондайк-бар.
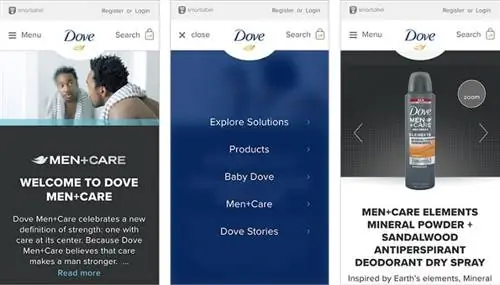
18. Dove Men + Care

Dove Men + Care - еще один мобильный веб-дизайн, в котором основное внимание уделяется простоте и улучшению функциональности. Несмотря на минимальную навигацию на главной странице, Dove эффективно использует изображения для повышения вовлеченности и привлечения людей к конкретным продуктам. Подход Dove Men, ориентированный на продукцию, распространяется на весь веб-сайт с помощью рекламных видеороликов и дополнительных материалов, которые можно найти на главной странице и в меню навигации
В чем Dove Men действительно выделяется, так это в том, как они сегментируют свою продукцию по определенным категориям на отдельных страницах. Использование домашней страницы для продвижения этих страниц продуктов позволяет пользователям легко прокручивать и сразу нажимать на продукты, которые они исследуют. Большие синие кнопки в каждом разделе также выделяют призыв к действию и позволяют мобильным пользователям легко нажимать на него.
Большие кнопки могут показаться не новаторскими, но они позволяют пользователю по-настоящему просматривать страницу одной рукой, что отлично подходит для мобильных пользователей, которые постоянно находятся в пути.
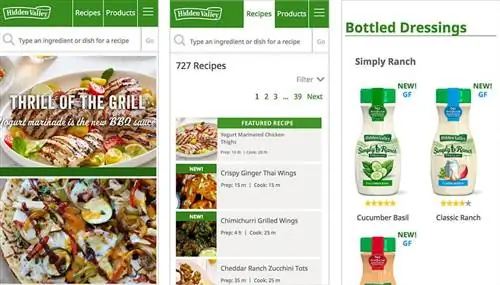
19. Скрытая долина

Когда я зашел на сайт Hidden Valleys, я был удивлен, что мне не представили сразу же множество продуктов и специальных предложений Hidden Valley. Вместо этого верхнюю часть главной страницы заняли рецепты и статьи в блогах.
Самым главным аспектом мобильного веб-сайта Hidden Valley, который отличает его от остальных, является его содержание. В Hidden Valley есть очень подробная информация о рецептах и продуктах, которая даст вам идеи для самых разных кухонь, в которых используются ее продукты. По сути, веб-сайт Hidden Valley - это инструмент, который вы можете использовать для создания отличных идей для ужина, которые по-прежнему принесут пользу бренду Hidden Valley.
Каждая страница рецептов и продуктов содержит фотографии и обзоры, и создается впечатление, что вы находитесь на другом веб-сайте. Использование продуктов Hidden Valley и дизайн страниц объединяют эти рецепты с продуктом, поэтому в конечном итоге они становятся дополнительным преимуществом веб-сайта
Если вы влюблены в приправы Hidden Valley, у них даже есть магазин сувениров. Я имею в виду, что не нравится в салатном платье? Каждый любитель салатов знает, что соус ранчо – это настоящее благословение.
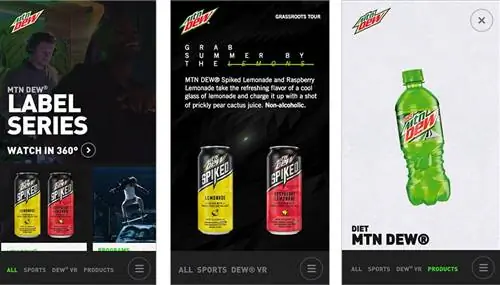
20. Маунтин Дью

В мобильном веб-дизайне Mountain Dew используется совершенно другой подход, чем на всех других сайтах в этом списке, но он все равно создает эффективный опыт. Эта страница очень загружена, но соответствует ощущению высокой энергии, которое поощряет бренд Mountain Dew. Основная область героя обычно рекламирует опыт, вызывающий высокий уровень адреналина и предназначенный для привлечения пользователей уникальными способами.
Что действительно отличает Mountain Dew от остальных, так это мобильное меню. Вместо того, чтобы прикрепляться к верхней части экрана, панель гамбургера расположена внизу страницы, что изменяет содержимое выше, когда вы нажимаете на нее. Это позволяет им перемещать страницы ближе к верху области просмотра устройства, вместо того, чтобы сразу беспокоиться о навигационной панели.
Параметры в нижней части главной страницы дают пользователям возможность узнать о продуктах, которые предлагает Mountain Dew, одновременно просматривая рекламные кампании, к которым они привязаны
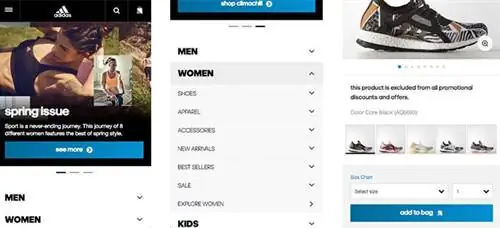
21. Адидас

Мобильный веб-дизайн Adidas включает в себя множество уже упомянутых здесь элементов, но сделано это таким образом, чтобы имитировать веб-сайт для настольных компьютеров. Рекламные баннеры включают привлекательные изображения с большими кнопками, которые ссылаются на текущие рекламные акции или информацию о конкретном продукте. Adidas имеет хороший баланс интересного контента и упрощенного дизайна, что делает их домашнюю страницу очень чистой.
Adidas также хорошо поработал над расширением своей домашней страницы, включив в нее категории продуктов, которые пользователи могут фильтровать. Вместо использования мобильного меню вы можете выполнить поиск определенной категории продуктов прямо на главной странице, чтобы быстрее найти нужный продукт.
Как и Abercrombie, сайт также позволяет ярким изображениям привлекать внимание пользователей на страницах продуктов, а наибольшее внимание уделяется большой кнопке «Добавить в корзину», которая побуждает пользователей покупать их продукты.
На вынос
Надеемся, что один или несколько из этих веб-сайтов вдохновили вас на то, как спроектировать или обновить ваш мобильный веб-сайт. Просто не забывайте о простоте при разработке вашего веб-сайта. Включайте только то, что необходимо, придавая вашей странице ощущение гостеприимства. Мобильный веб-сайт является необходимостью в наши дни, поэтому убедитесь, что ваш сайт способствует развитию вашего бизнеса, а не отвлекает его.

