На этом этапе вы, вероятно, понимаете, насколько важно главное пространство вашего сайта.
Герой больше не является просто началом вашей веб-страницы или местом для размещения вашего ценного предложения.
Могущественный герой можетначать путешествие, заставить пользователяпочувствовать что-тоили даже рассказать о своем продукте или целибез слов.
Откровенно говоря, «героем» истории является ваша страница.
Итак, что делает героя великим?
Отличный герой веб-сайта может добиться многого.
В зависимости от страницы, она может рассказать о том, чем является ваша компания и чем она занимается, или о том, какие задачи ваш продукт может решить для пользователя. Он может определить, кто является вашей аудиторией, и помочь им понять вашу миссию. Он может даже вызывать эмоции, но в целом успешный герой привлекает ваше внимание и задает тон всему вашему сайту.
Согласно рекомендациям, у хорошего героя обычно есть заголовок, вспомогательный текст и кнопка призыва к действию (или какие-то следующие шаги). Они могут сопровождаться изображением, видео или иллюстрацией, поддерживающей миссию страницы.
Итак, давайте посмотрим на 10 веб-сайтов, которые делают это очень творчески.
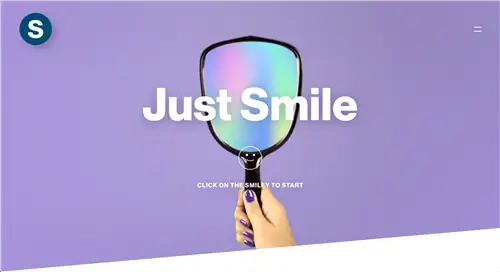
1. Станция

Ладно, это действительно похоже на серию из «Черного зеркала»
Это не герой главной страницы Station, но я не мог упустить возможность показать вам это.
Эта страница начинается с запроса разрешения на использование камеры вашего компьютера.
Если вы согласны, то ваша улыбка будет измеряться процентной шкалой (как можно было не попытаться достичь 100%?!). Затем, как только вы достигнете 100%, он поздравит вас и перейдет к следующему фрагменту контента.
Это очень веселый и захватывающий способ привлечь внимание вашей аудитории - если они не слишком напуганы, чтобы включить камеру.
Единственное, что меня беспокоит, это то, что очень неясно, каков контекст этого героя. Даже текст и кнопка, ведущая на эту страницу, оставляют простор для воображения.
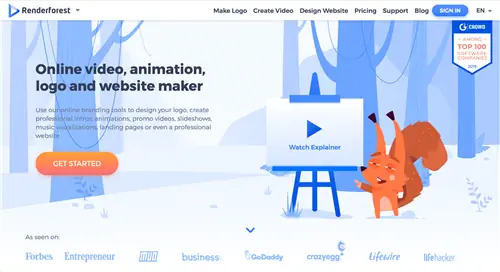
2. Рендерфорест

Я думаю, что Renderforest отлично справляется с использованием цвета для направления фокуса.
Хотя большая часть их героя выполнена в монохромной синей палитре, они используют оранжевый цвет, чтобы привлечь внимание пользователя к кнопке «Начать», а также милое маленькое существо, направляющее вас с помощью анимированной точки к объяснительному видео.
Renderforest получает здесь бонусные баллы не только за включение видео в своего героя (это действительно путь будущего), но и за предоставление ему прямого названия, которое позволяет пользователям знать, чего ожидать.
Я думаю, этому герою стоило бы немного поработать, так это во второстепенном тексте. Сочетание тонов шрифта и его яркость делают текст немного трудным для чтения.
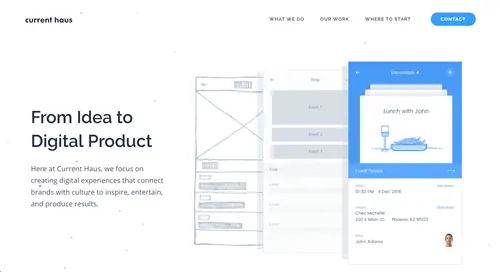
3. Текущий дом

Current haus - еще один сайт с очень ограниченной цветовой палитрой, но он использует цвет, чтобы стратегически привлечь внимание пользователя (да, я знаю, что у меня есть тип).
Я думаю, что самая сильная сторона их героя - это иллюстрации. Я мог бы почти точно сказать, что они делают, просто взглянув на эту картинку, а в мире, где у нас есть около 5 секунд, чтобы привлечь чье-то внимание в сети, это великолепно.
Изображения также идеально совпадают с текстом. Вы действительно можете увидеть, как проект проходит путь от идеи до готового продукта.
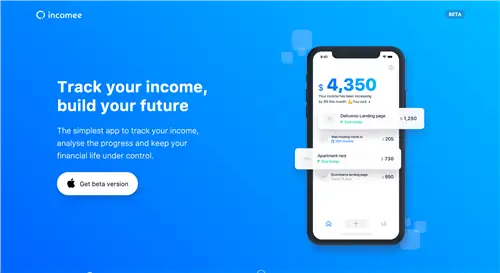
4. Доход

Герой Incomee смелый, но простой. Контент ограничен в словах и изображениях, и я думаю, что это очень хорошо помогает быстро донести информацию.
Самая сильная черта этого героя - то, как загружаются отдельные элементы.
Каждый элемент загружается независимо, начиная с телефона, затем вызовы на телефоне, затем слева, где каждая часть контента загружается сверху вниз.
Это гениально, потому что он тонко сообщает пользователюточно, в каком порядке переваривать контент, а также привлекает внимание движением. Повторяю,ГЕНИЙ.
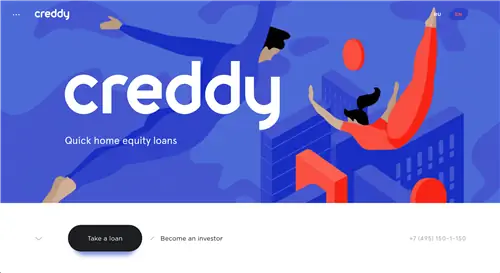
5. Кредди

Creddy открывается смелой и красивой индивидуальной иллюстрацией, которая больше вызывает эмоции и тон их продукта, а не то, что он на самом деле делает.
Кредиты под залог недвижимости на самом деле не самое привлекательное предложение, но этот творческий герой действительно привлекает ваше внимание.
Краткость содержания резко контрастирует с более подробной иллюстрацией, которая всего в четырех коротких словах рассказывает вам, что такое доверие, а затем плавно переходит в возможные следующие шаги для обоих персонажей.
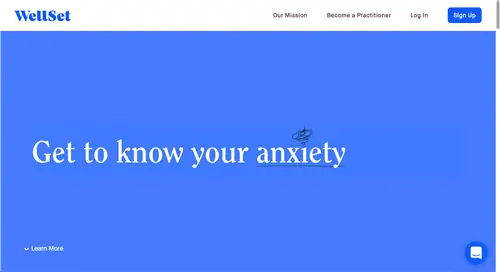
6. Веллсет

Что мне нравится в WellSet, так это то, что они сразу переходят к делу.
Простой, чистый и смелый дизайн, минимум контента и минимум отвлекающих факторов.
Единственный рисунок, на который он действительно опирается, - это надпись над словом «тревожность», и, несмотря на простоту, это то, что сразу же найдет отклик у любого в аудитории.
Они также сразу же начинают идентифицировать свою личность с копией своего героя, а затем предоставляют пользователю понятный путь, чтобы узнать больше.
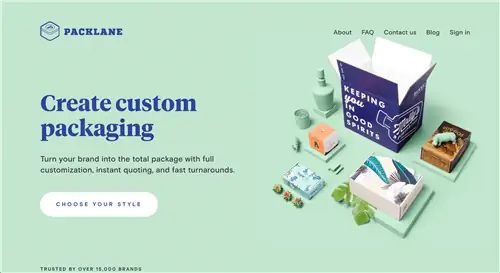
7. Паклейн

Что делает Packlane выдающимся, так это тот факт, что они делают свой продукт (которым на самом деле является упаковка) героем своего сайта.
Их изображения прекрасно демонстрируют это: содержимое упаковки монохромное, почти сливающееся с фоном. Это позволяет упаковкам, единственным предметам, имеющим цвет, действительно выделяться.
Это идеализация продукта работает почти как галерея проектов и сразу показывает пользователю, на что он способен.
8. Веб-эффект

Web Effectual - это еще один сайт, который действительно использует анимацию, чтобы улучшить восприятие пользователем своего контента. Сначала загружается того, затем его значение и, наконец, приглашение к следующим шагам.
Он жирный, имеет большую визуальную глубину, создаваемую перекрывающимися элементами, но при этом прост и удобен для восприятия.
9. J&P Media Labs

Сайт J & P Media Labs в целом мне очень интересен, но все начинается со своего героя.
Вы попадаете на этого прекрасного героя, который выглядит как холст, который можно увидеть в художественной галерее, но, несмотря на то, что здесь так много всего, что можно посмотреть, у пользователя есть только 2 варианта, куда пойти: «О нас» или «О нас». Портфолио.»
Подобное ограничение пути пользователя может быть полезно для того, чтобы сразу же направить пользователей к той информации, которая им больше всего нужна.
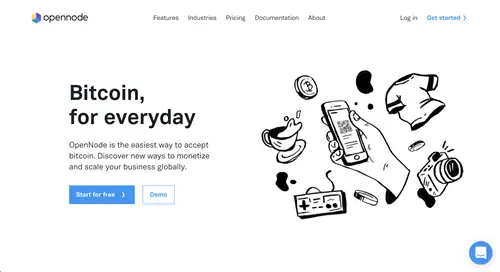
10. OpenNode

Хотя на первый взгляд герой OpenNode выглядит совершенно черно-белым, на самом деле я нахожу это довольно умным, поскольку стратегически привлекает внимание пользователя к нескольким ключевым игрокам. Синяя подсветка приведет вас сначала к кнопке «Начать бесплатно», а затем к чату, который, как я полагаю, является их фокусом на то, куда они хотят привлечь трафик.
Еще одна часть этого героя, которая мне нравится, - это изготовленная на заказ иллюстрация. Это действительно помогает нарисовать картину того, чем они занимаются, позволяет вам легко принимать биткойны за все, что вы продаете.
Он также тонко анимирован за счет покачивания различных предметов и сканирования QR-кода. Это улучшает просмотр изображения пользователем, помогая ему усвоить то, что он видит, с помощью небольшой подсказки.
Даже герои имеют право мечтать
Да, я только что упомянул Five for Fighting, но давайте не будем на этом останавливаться.
Мы только что рассмотрели 10 потрясающих разделов о героях, которые, я надеюсь, вам понравились так же, как и мне.
Не все из них практичны, но у нас есть возможность позаимствовать некоторые детали у таких героев и использовать их для вдохновения наших собственных сайтов.
Мой лучший совет вам - начать с безумной мечты о главном разделе и выяснить, как вам, возможно, придется его изменить/упростить/перестроить, чтобы он работал на вашу аудиторию.