Завсего 50 миллисекунд (0,05 секунды) кто-то решит, нравится ему ваш сайт или нет. Если этот человек - тот, кого вы хотите превратить в покупателя, это за бесконечно малый промежуток времени абсолютно важно - это разница между тем, чтобы он остался или ушел.
Даже если ты заставишь их остаться, у тебя все равно останется еще одна проблема.
Получите это -38% людей перестанут пользоваться веб-сайтом, если его содержание или макет непривлекательны.
Угу!
Это оказывает огромное давление на дизайн вашего сайта: вам нужно разместить нужные элементы в нужных местах и представить их людям в нужное время, если вы хотите, чтобы они переместились дальше на ваш сайт. отскакивать.
Итак, как узнать, какие элементы правильные, а какие отпугивают вашу аудиторию?
Конечно, не существует однозначного способа точно узнать, какие элементы дизайна вам нужны, вплоть до каждой детали, без учета вашей уникальной аналитики и пользовательских данных. Однако существуют относительно универсальные рекомендации, которые помогут вам сделать лучший выбор дизайна.
Например, отзывы на главной странице или значки социальных сетей в нижнем колонтитуле.
Элементы, выходящие за рамки этих рекомендаций, считаются экспериментальными. И в большинстве случаев мы обнаруживаем, что эти элементы могут появляться на веб-сайтах из-за личных предпочтений и/или устаревших рекомендаций.
Каждый сайт уникален, и аудитория этих сайтов одинаково различна. Но точно так же, как лучшие практики - это вещи, которые, как мы абсолютно уверены, будут работать, есть несколько элементов, которые просто не будут работать.
Вот 10 примеров дизайнерских решений, которые случайно отпугивают вашу аудиторию
1. Ваша навигация сбивает с толку
Вы когда-нибудь были на веб-сайте и не знали, как передвигаться или куда вам следует идти? Это неприятно, потому что ты знаешь (или думаешь), что находишься в нужном месте, но не можешь найти то, что тебе нужно.
Это случай плохой навигации по сайту. Возможно, меню было скрыто, находилось справа или даже внизу страницы.

Если вам интересно, в этом примере навигация слева.?
Мы часто видим такие результаты, когда сайт очень старается быть другим, креативным и/или уникальным. Или, в некоторых случаях, никто не может решить, что вам следует увидеть в первую очередь.
Конечно, мы хотим, чтобы каждый сайт был уникальным, креативным и уникальным по своему внешнему виду. Но не стоит заходить слишком далеко. В конечном итоге вы можете поставить под угрозу пользовательский опыт до такой степени, что кто-то разведет руками, потому что им слишком сложно понять, что им следует делать.
Вы никогда не хотите, чтобы вашим пользователям приходилось думать о том, как использовать ваш сайт. Он всегда должен быть интуитивно понятным.
Ваше меню должно быть четким и заметным на странице. Его должно быть легко обнаружить, понять и можно использовать:

Мы стараемся, чтобы агентство было проще.
Вы не только запутаете людей перегруженными навигационными меню по сайту, но и навредите вашему SEO. Поэтому ограничьте количество пунктов главного меню между пятью и семью.
Выпадающие меню должны быть организованы так, чтобы их было понятно пользователю, а не так, чтобы это имело для вас наибольший смысл с точки зрения внутренней организации.
Аналитика вашего веб-сайта может предоставить вам довольно хорошее представление о том, какие пути выбирают ваши пользователи, чтобы добраться туда, куда им нужно, а такжегде пользователи могут уходить на ваш сайт, когда им следует остаться и принять меры.
Учитывайте это при определении структуры вашего меню: вы хотите, чтобы ваше меню было простым для понимания и позволяло быстро находить нужную информацию.
2. Вы полагаетесь на слайдеры на главной странице для передачи множества конкурирующих сообщений
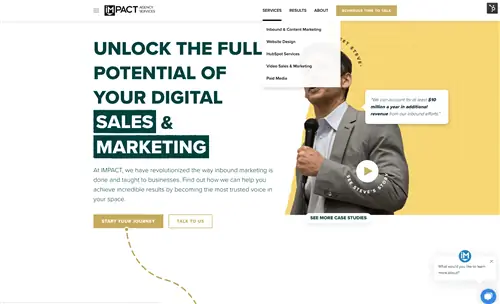
А, слайдеры на главной странице (или карусели, как их иногда называют). Элемент веб-сайтавсе дизайнеры любят ненавидеть:

Я знаю, вы, наверное, думаете: «Эй, а что не так со ползунками?»
И мой рефлекторный ответ вам будет: «Ну, а что, по вашему мнению, не так с коммутируемым доступом в Интернет?»
Нахальный? Может быть. Но на самом деле они просто не работают.
Коллега-дизайнер IMPACT Джо Ринальди написал очень краткую и убедительную статью о том, почемукарусели или слайдеры на домашней странице могут показаться приятными для глаз, но это не очень хорошая идея.
Вот одна из моих любимых цитат:
" Я не могу вернуть свою неловкую фазу джинсов JNCO, но еще не поздно помочь вашему сайту пропустить неловкую фазу, отказавшись от карусели. Карусели могут показаться яркими и крутыми, но это не так. эффективен, когда дело доходит до конвертации посетителей в потенциальных клиентов."
Короче говоря, слайдеры (или карусели) на главной странице неэффективны, потому что они не конвертируются.
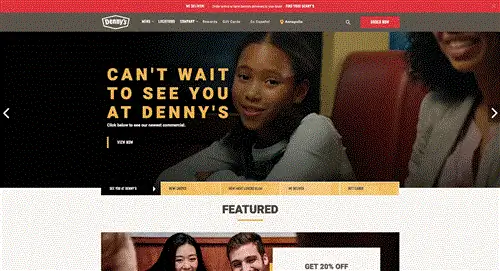
Хотя вы можете подумать, что ваши пользователи потратят время на то, чтобы посидеть и подождать, чтобы просмотреть все варианты на слайдере главной страницы, прежде чем перейти по ним и начать свое путешествие. (Или, если вы принадлежите к Denny's, вы можете подумать, что кто-то на самом деле будет активно просматривать все, как я.)
Вы ошибаетесь
Слайдеры решают внутренние проблемы - они позволяют нескольким внутренним заинтересованным сторонам почувствовать, что их приоритет важен.
Однако они не решают нужды пользователя.
Итак, что делать, если не умеешь слайдер? Вы упрощаете!
Если вы размещаете веб-сайт на HubSpot, воспользуйтесь функциями смарт-контента, которые позволяют вам создавать и отображать уникальные сообщения, которые будут меняться в зависимости от переменных, которые вы установили в качестве триггерных точек. (Например, у вас может быть другое сообщение для человека в США и для человека в Канаде.)
Или просто выберите одно, действительно важное сообщение и сделайте его заметным в «главном разделе». Но если вам действительно нужна «яркость» слайдера, возможно, обратите внимание на некоторые варианты с видео или анимацией.
И снова у Джо есть несколько отличных предложений по альтернативам слайдерам на главной странице.
3. Вы все еще заставляете делать все выше сгиба
Не знаю, заметили ли вы, но Интернет на самом деле не складывается, как газета! Тем не менее, концепция «над сгибом» десятилетиями сохранялась в мире веб-дизайна.

Если вы не поместите его выше сгиба, согласно этому сайту, его не существует.
Но эта идея «выше сгиба» - ерунда, особенно с учетом бесконечного количества устройств и размеров экранов.
Когда пользователи попадают на веб-сайт, они прокручивают его. Наша мобильная культура сделала это второй натурой. Когда дизайнеры видят (невидимую) складку, это создает нереалистичные границы для проблем, которые они решают.
Ваши сообщения должны звучать громко и ясно в пространстве вашего героя, но старайтесь, чтобы они были уникальными и не отвлекали внимание. Вы хотите, чтобы эта область касаласьединственной вещи, которую вы хотите, чтобы ваши пользователи выполнили за время своего пребывания здесь.
Не включайте слишком много словоблудия. Будьте краткими и прямыми. Не используйте слишком много кнопок, вы хотите, чтобы пользователь следовал четко определенному пути.
Использование пробелов в этих разделах имеет решающее значение. Дополнительные пробелы заставят вашего пользователя сосредоточиться на вашем ключевом сообщении.
Также неплохо предвидеть свиток. Вы можете поддерживать интерес своих пользователей, добавив легкую анимацию, поощряющую прокрутку. Или вы можете сделать больший акцент в дизайне на переходах между ключевыми разделами.
4. Вы придерживаетесь своего бренда, будь проклята доступность
В последнее время о доступности веб-сайта много говорят, и это справедливо. Это не тенденция или что-то, что скоро исчезнет. Доступность веб-сайта необходима для того, чтобы все люди могли пользоваться Интернетом. Это право на информацию.
Да, это тяжело, это сложно, и это нельзя игнорировать.
Даже несмотря на то, что в последнее время особое внимание уделяется доступности, мы фактически наблюдаем, как ряд команд компаний сопротивляются использованию доступности на своих собственных веб-сайтах. Это не потому, что они не хотят быть инклюзивными;потому что это требует от них изменить или отказаться от установленных стандартов бренда
Контраст - худший нарушитель в этой категории.
Видите ли, доступность веб-сайта - это не только дизайн для программы чтения с экрана. Речь идет об оптимизации для удобства чтения.
Например, человеку, страдающему дальтонизмом, может быть сложно различить текст на кнопке, если используемые цвета недостаточно контрастны - представьте себе белый текст на светло-желтой кнопке.
Это изменение, возможно, будет сложно реализовать на практике. Стандарты бренда - это всего лишь стандарты, и их изменение, вероятно, придется обсуждать и переписывать, чтобы соответствовать ожиданиям доступности.
Лучше всего начать с проверки существующих цветовых контрастов с помощью такого инструмента, как Color.review. Просто добавьте два шестнадцатеричных кода, и веб-сайт выдаст оценку «зачтено/не пройдено» и поможет вам на пути к изменениям.
5. Вы оказываете давление на своих посетителей слишком большим количеством призывов к действию

Кто не был на веб-сайте и не видел это нана каждой кнопке до концана странице? Хотя я должен похвалить эти веб-сайты за то, что они твердо и быстро придерживаются «единственного» принципа веб-дизайна, это просто слишком.
Призывы к действию должны быть полезными. Они должны быть стратегически размещены там, где пользователю будет логично глубже погрузиться в сайт.
Избыток кнопок только удержит пользователя от нажатия на них. Это кажется бесполезным и настойчивым. Никто не любит настойчивых продавцов, но является ли ваш сайт самым настойчивым продавцом из всех? (Будьте честны.)
Дело не только в размещении - учитывайте иерархию, которую вы создаете с помощью стиля своих кнопок. Эффективный призыв к действию не обязательно должен быть красным и жирным. И каждый призыв к действию не должен выглядеть одинаково.
Наиболее привлекательные стили должны быть для предложений в нижней части воронки, а наименее привлекательные (например, кнопка-призрак?) - для ссылок, которые просто ведут пользователя на внутренние страницы.
Кроме того, не бойтесь добавлять ссылки в текст. Иногда ссылка не обязательно должна быть кнопкой, а должна быть чем-то встроенным в текст с простой стрелкой, чтобы показать пользователю, что он может погрузиться глубже.
6. Вы используете слишком много анимации
Анимация и видео сейчас очень популярны в веб-дизайне.

А если серьёзно, кажется, все экспериментируют с движущимися элементами. И, особенно в случае с видео, он дает огромные результаты.
Когда дело доходит до анимации, используйте правило Парка Юрского периода - если вы можете, это не значит, что вам следует это делать. Когда каждый элемент на странице перемещается, это просто отвлекает пользователя. Он привлекает внимание ко всему и, следовательно, ни к чему.

Дорогая Линг. Где мне искать?
Намеренно размещенная анимация, которая привлекает внимание вашего посетителя к важным элементам, таким как предложения в нижней части воронки, чат или даже контактные формы, действительно эффективна.
Кроме того, не пугайтесь анимации. Иногда самые маленькие движения могут быть наиболее эффективными. Это не «Иди по-крупному или иди домой!» стратегия.
7. Вы прячете контент за «наворотами»
Мы видим использованиененужных эффектов при наведенииснова и снова. Это отличное решение старого любимого вопроса «Сможете ли вы сделать это популярным?» запрос.
Проблема в том, что они невероятно раздражают пользователя, почти никогда не работают на мобильных устройствах и полностью скрыты от программ чтения с экрана. На самом деле, здесь применимы те же проблемы доступности, упомянутые выше.
Мы много говорили об ориентации на пользователя и о влиянии, которое это оказывает не только на ваш дизайн, но, что более важно, на ваш контент.
Если вы тратите время на создание отличного контента, направленного на решение самых больших проблем вашей аудитории, с какой стати вам нужно скрывать это с помощью эффекта наведения, вкладки или аккордеона?
Опять же, это возвращается к тому, что я сказал раньше: не заставляйте посетителя думать
В этом контексте не просите пользователя поискать ваш контент, а затем предполагать, что он поймет, как получить к нему доступ, как только найдет его. Это разочаровывающий пользовательский опыт. Поэкспериментируйте с лучшими практиками, чтобы найти способы отображения вашего контента, чтобы пользователю было легко его прочитать.
Наконец, скрытый контент полностью отталкивает всю аудиторию пользователей
Средства чтения с экрана не могут прочитать скрытый текст. Таким образом, если пользователь с ослабленным зрением перейдет на ваш сайт, найдутся целые разделы веб-сайта, которые он просто не сможет использовать.
8. Вы все еще используете дрянную стоковую фотографию
Я не могу поверить, что на дворе 2019 год, и мне все еще нужно это сказать, но вот и снова -стоковая фотография заметна и выглядит такой же фальшивой, как и кажется.

" Я профессиональная женщина, и яоченьрасстроена этими графиками."
" У нее шпинат в зубах - мне ей сказать?"
Честно говоря, я знаю, почему иногда компании попадают в ловушку их использования.
Не у каждого есть бюджет на фотосессию с профессиональным фотографом, и существует множество компаний, которым просто неудобно делать это на своем смартфоне, поэтому стоковая фотография может показаться единственным вариантом.
Я не говорю, что стоковые фотографии неприемлемы, но я говорю, что вы можете быть гораздо более целеустремленными в выборе стоковых фотографий.
Не думайте просто о необходимости выбрать несколько стоковых фотографий -подумайте о создании набора изображений, представляющих ваш бренд.
Сохранение единообразия в мелочах, таких как освещение, одежда людей, технологии, которые они используют, - все это помогает создать безупречный имидж бренда, а не случайно вставлять изображения по всему сайту.
Эти случайные изображения не олицетворяют доверие. Как пользователь может узнать, что действительно реально в вашей компании, а что нет? Если вас считают ненадежным человеком, путь вашего покупателя будет намного дольше, чем у большинства других.
9. Вы ошеломляете посетителей с помощью выдвижных/всплывающих призывов к действию и чат-ботов
Я большой сторонник помощи вашим пользователям на вашем сайте, вся методология нашего сайта построена на этом, но есть тонкая грань между полезностью и раздражением. И это может очень, очень быстро перерасти в раздражение.

Всплывающие окна с призывами к действию и живые чат-боты, которые всегда спрашивают вас, нужна ли вам помощь, подобны надоедливым двадцатилетним парням из отдела продаж электроники, которые в магазине электроники стоят на два шага позади вас и спрашивают, нужна ли вам помощь.
Слушайте, я попрошу о помощи, когда она мне понадобится, спасибо, но сейчас мне бы хотелось заняться самопознанием
Хорошо дать пользователю понять, что вы рядом и готовы поддержать его, если он в этом нуждается. Но как только вы дадите им знать, позвольте им делать свое дело. Вам не нужно навязывать им намерения выхода и новое всплывающее окно на каждые 20% прокрутки страницы.
Если стратегия вашего веб-сайта того стоит, она приведет ваших пользователей туда, куда им нужно, не преследуя их. Если вы чувствуете, что это невозможно, пересмотрите навигацию и структуру страницы.
10. Иконки без контекста
Иконки - это круто. На самом деле мы используем их постоянно. Но у нас есть одно простое правило: значки не должны стоять отдельно.
Иконки были очень модными несколько лет назад. Каждый существующий сайт не имел бы никаких достоинств, если бы у него не было собственного набора значков, который должен был отображать каждую деталь концепции.
Это безумие.
Иконки, как и изображения, помогают обеспечить необходимый, легко просматриваемый контекст для текста на веб-сайте. Тем не менее, значки не следует использовать для каждого заголовка, информационного поля и пункта меню на вашем веб-сайте.
Все это лишь создает визуальный беспорядок и на самом деле не улучшает пользовательский опыт.
Будьте целеустремленными, целеустремленными и придерживайтесь бренда
БОНУС: вы слишком много говорите о себе на своем веб-сайте
Хорошо, я не могу закончить этот список, не рассказав об одной из моих самых больших неприятностей, которая может вас удивить, учитывая, что я дизайнер. Но, тем не менее, одна из самых распространенных ошибок, которые мы видим во время ежемесячной проверки веб-сайтов, - этовеб-сайты, которые говорят только о себе
Это скучно, это напрасно и совершенно бесполезно.
Взгляните на свой текущий сайт и подсчитайте, сколько раз вы используете фразы «мы» и «нас», а не утверждения «вы».
Ваш сайт - о ваших пользователях, а не о вас
При создании копии веб-сайта вы должны быть максимально сосредоточены на решении проблем пользователя. Подумайте, какую задачу они пытаются решить, заходя на ваш сайт и изучая ваши продукты или услуги?
Ваш текст, навигация по сайту и ваши ресурсы должны быть сосредоточены на том, чтобы помочь пользователям решить их проблемы. Не то, насколько ты хорош.
Подсказка: если в вашем главном меню есть раздел «Решения», ваша навигация не помогает пользователям решать их проблемы. Простой переход на «Как мы можем помочь?» возвращает внимание пользователя.
Я не буду ни подтверждать, ни отрицать, что я делаю некоторые из этих вещей. Но если бы я это сделал, что мне теперь делать?
Ой, я задел пару болевых мест? Не волнуйся. Все будет в порядке. Все в этом списке вполне поправимо, и большую часть проблем можно решить без особых усилий.
Если вы все еще настроены скептически, я понимаю. От этих вещей может быть трудно отказаться. Но сделайте мне одолжение и убедитесь, что эти решения поддерживаются вашими пользователями.
Если на вашем сайте прямо сейчас есть один (или несколько) из этих примеров, лучшее, что вы можете сделать, чтобы доказать или опровергнуть их эффективность, - это провести пользовательское тестирование.
Проведите эксперименты с этими элементами. Возможно, вы хотите узнать, взаимодействуют ли пользователи с определенным разделом, или, может быть, вы хотите узнать, действительно ли он приводит к конверсиям. В любом случае запишите, что это такое, и определите, как долго вы хотите его тестировать.
Затем определите параметр успеха. Что значит «Эй, это действительно работает!» как? Это X конверсий? Это определенный показатель отказов? Оценка тепловой карты? Что бы это ни было, запиши.
Теперь используйте свои инструменты! Для этих тестов вы можете легко использовать данные, уже собранные с помощью таких инструментов, как Google Analytics и Lucky Orange. Реальные данные - единственный способ получить полное представление о том, на что на самом деле реагируют ваши пользователи.
Запустите эксперимент, прочитайте данные и внесите соответствующие изменения
Чем больше вы можете экспериментировать со своим веб-сайтом, тем больше данных у вас будет для внесения обоснованных изменений, основанных на потребностях и поведении пользователей.