Важность удобства использования при проектировании оборудования: уроки, извлеченные из разработки ProtoBricks
Инженер и предприниматель Джо Бромс только что разработали и прототипили аппаратный продукт, предназначенный для обучения детей цифровой логике. Вот что он узнал о важности юзабилити в процессе проектирования.
В настоящее время я нахожусь в центре внимания моего изобретения ProtoBricks. Это уникальная игрушка для построения схем в форм-факторе LEGO. Цепи фокусируются на блоках построения цифровой логики, что я уже давно не видел. Посылка заключается в том, что нет причин, по которым дети не должны создавать и изучать цифровую логику, пока мы делаем ее доступной … и весело!
Современным уровнем техники является паяльная макетная плата и двойные встроенные чипы, а не самая простая в мире обучающая платформа. Я видел рыночную возможность, и я взял ее.
В этой статье я изложу некоторые из уроков, которые я узнал, когда речь заходит о разработке аппаратного обеспечения
Что важно для вашей аудитории "" src = "// www.allaboutcircuits.com/uploads/articles/ProtoBricks_calculator-2.jpg" />
Но все равно было так заманчиво использовать этот размер, потому что вся индустрия построена вокруг прототипов на макетах и на 100 мил. Коннекторы, пластик, разъемы, щиты, используют соединители с шагом 100 миль - почему бы и нет? Я мог бы выпустить продукт через три месяца!
В этом заключается один секрет создания уникального (и, надеюсь, гораздо лучшего) продукта: будьте готовы делать правильные вещи в своем дизайне, даже если вы откажетесь от простой вещи.
Удивительный факт pi-a-la-mode: шаг LEGO-шпильки в точности в 3, 14 раза больше, чем паяльная мачта. Совпадение?
Требуется: еще одно приложение PCB
Хорошо, основанный на разговоре по размеру выше, LEGO был. Теперь мне нужно было установить мои схемы внутри пластиковых корпусов.
Эта часть - знакомая история. Разработайте несколько потрясающих новых аппаратных средств на печатной плате … и теперь нам нужно заключить их в пластик. ProtoBricks ничем не отличается, за исключением того, что нам нужно было создать целое семейство корпусов и вписаться в кирпичный внешний вид.

Какое бы ни было ваше приложение, вам, скорее всего, понадобится функциональный корпус или голый интерфейс, который спроектирует стиль или настроение, которое вы хотите выразить. Здесь битва начинается с быстрого разгона формы и обсуждения функций. Я хочу указать на некоторые из функциональных аспектов, которые вы должны учитывать при разработке того, как будет использоваться ваше оборудование, а затем дайте вам время, чтобы понять, как сделать его отличным от толпы.
Никто не читает инструкции
Как строитель продукта, предположите полностью и искренне, что никто никогда не будет читать инструкции.
Да, такие инженеры, как мы, время от времени просматривают таблицы данных, но мы не хотели бы, если бы мы как-то хромали без этого. Остальная часть мира, кажется, имеет роскошь игнорировать любые инструкции для вашего продукта, даже если они заплатили за это хорошие деньги. Кроме того, ваш продукт будет упакован, погружен в кофе, подключен назад и подвергнут насилию, начиная с первого дня. Никто никогда не даст вашему продукту правильное объяснение, и если он нарушит непосредственное злоупотребление, это ваша вина, адвокаты будут прокляты.
Таким образом, в основном, он должен просто работать из коробки без инструкций по проб и ошибок. До тех пор, пока вы не можете помешать пользователям повреждать его в течение первых пяти минут, у него есть шанс сразиться с жизнью и не получить страшный 1-звездочный обзор. Мы приняли это близко к делу в ProtoBricks со следующим принципом проектирования: неправильная работа никогда не повредит цепь. Это на самом деле огромное улучшение от современного уровня техники в пайках без пайки, так что, возможно, у него есть шанс выжить у неэлектрического инженера, использующего его. Мы увидим.

«Обман» - это иногда ваш лучший вариант
Когда я расскажу друзьям-инженерам о том, как работает ProtoBricks, я возвращаю тот же ответ - это обман! Причина? Внутри, концентратор запускает симуляцию схемы.
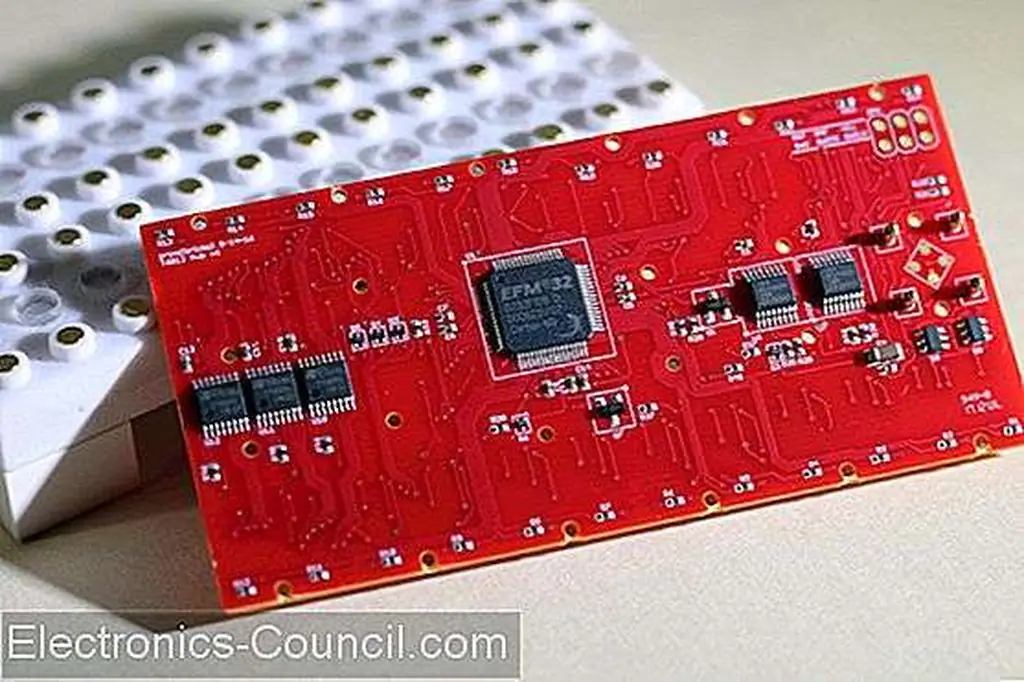
В блоке И нет ворот серии 7400 и только 1% резистора 2550 Ом. Микроконтроллер обнаруживает это и эмулирует схему на частоте 1 кГц. Входы / выходы от концентратора представляют собой реальный 3, 3 В IO от микроконтроллера, только ничего изнутри.
Для моей аудитории это было, безусловно, лучшим дизайнерским решением, которое я мог бы сделать. Я также получаю так много положительных результатов для этого «мошенничества». Ознакомьтесь с плюсами и минусами:
Pros
- Низкая стоимость ·
- Меньше контактов
- Более прочный
- Концентратор знает, что представляет собой вход и выход, и может визуализировать это (см. Ниже)
- Я могу добавить дополнительные кирпичи, чтобы изменить интерпретацию логики.
Cons
Он работает на частоте 1 кГц
Я знаю, что ты думаешь - КГц !!! Как вы можете сделать что-нибудь классное с такой медленной скоростью ?!
Моя защита такова: дети, впервые узнающие о воротах AND, не заботятся, работает ли схема на частоте 50 МГц. Для них показание двоичного счетчика, работающего на частоте 50 Гц, кажется очень быстрым и захватывающим! Я потом сломаю их им, что они смогут запустить все на 1 МЛН раз быстрее (и многое другое с некоторой дополнительной заботой-благодарностью, AAC!)
Мораль этой истории такова: сначала подумайте об объекте и станьте пуристской секундой. Есть много отличных продуктов, ожидающих, что они будут устранены некоторыми ненужными предположениями. Это относится к вашему дизайну, ориентированному на пользователя, а также к вашей внутренней цепи.
Рекомендации по маркировке и символам
Символы важны при маркировке, но, если они не близки к универсальным, они мешают быстро понять продукт. Избегайте слишком много знаковых символов, так как никто вас не запомнит.
Некоторые компании просто пропускают маркировку в целом, чтобы продукт был прохладным и модным, но будьте осторожны с этим. Если это устройство, которое ваша аудитория постоянно использует, действительно нет оправданий, чтобы не наклеивать ваши кнопки, ручки и переключатели должным образом. Вы можете сделать это выглядеть круто, вы можете сделать его выглядеть последовательным, но убедитесь, что вы действительно уважаете свою аудиторию. Возможно, я мог бы написать целую статью о том, когда и когда не следовать рекомендациям Apple по разработке продуктов, но я просто оставлю это на этом.

Одна из причин, по которой я слышу для использования символов и слов, - это когда у вас есть международная аудитория. Возможно, это экономит деньги, но, скорее всего, они просто хотят, чтобы их делали с меньшим количеством деталей, меньше номеров SKU и меньше хлопот. Многие компании выбирают удобство и компромисс в построении лучшего продукта. Ищите области, где компании компрометируют и создают продукт, который этого не делает. Это относится и к малым и крупным компаниям. На самом деле, в крупной компании все эти решения по маркировке / дизайну, вероятно, прошли через 10 комитетов и имеют гораздо больший шанс сделать посредственный дизайн. Это возможность для вас создать лучший продукт.
цвет
Цвет играет важную роль в проектировании чистого и хорошо продуманного интерфейса. Более важно, чем что-либо, использовать цвета последовательно и целенаправленно. Сделайте свой синий синий и красный красный и придерживайтесь его.
Другим важным аспектом является уважение значения цвета для вашей аудитории. Я не могу говорить никому за пределами США, но RED означает «остановить», а «ЗЕЛЕНЫЙ» означает «пойти», а «ЖЕЛТЫЙ» означает осторожность. Это может показаться небольшим или незначительным, но на нескольких моих предыдущих работах, связанных с медицинскими устройствами, это было очень важно как для программного обеспечения, так и для аппаратного обеспечения. Я уверен, что промышленные и другие рынки, регулируемые безопасностью, имеют аналогичные стандарты или руководящие принципы. Ваш пробег может отличаться.
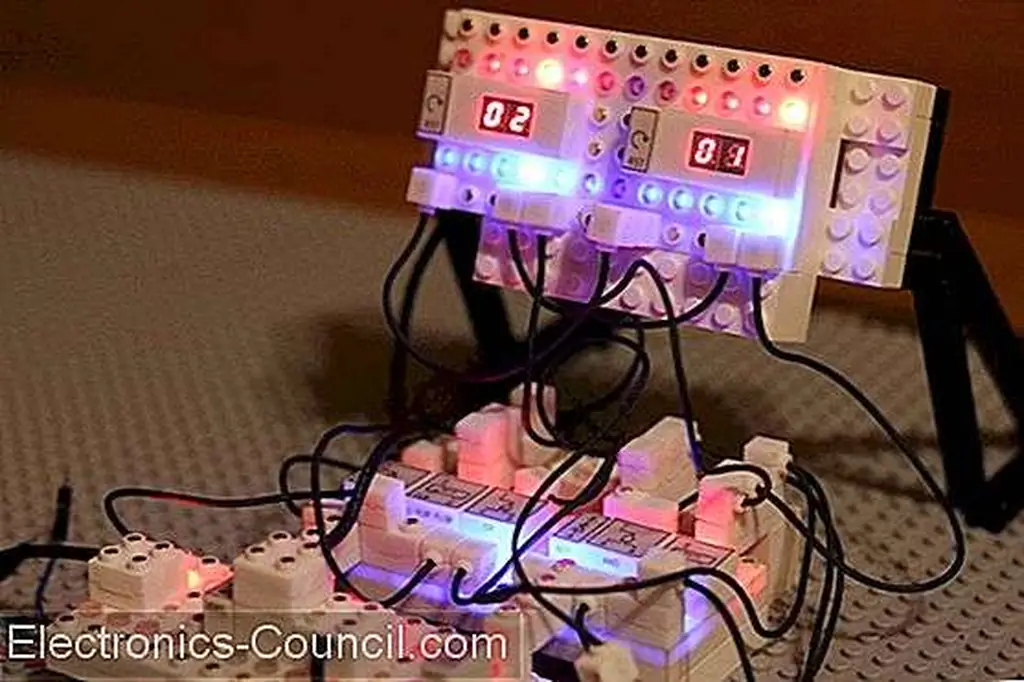
С ProtoBricks наши концентраторы имеют по одному светодиоду на вывод IO, чтобы представить его состояние (включение / выключение, ввод / вывод).

У нас было только несколько визуальных сигналов, но цвет является одним из самых важных. Мы решили использовать синий цвет для представления входов и красного цвета для представления выходов. Это следует за нашими ручками и кнопками, где осязаемые детали синие. Наш семисегментный дисплей красный, потому что это выход. Однако у нас были другие области, которые считаются входными и выходными, однако мы не выбрали цвет. Это трюк с дизайном юзабилити: вам нужно быть ясным, тонким и со вкусом все одновременно - не всегда легко и часто требует компромиссов.
В заключение
Я надеюсь, что эта статья поможет вам увидеть только некоторые из областей, о которых вам нужно подумать, когда собираете фактический продукт, который вы хотите показать миру. Есть много других областей, о которых я не думаю:
- Получение внимания человека
- Быстрое выполнение простых или простых задач
- Формы, линии, позиционирование: геометрия продукта
Благодаря расширению доступа к инструментам для 3D-печати и моделирования, которые еще более подходят, даже инженеры-электрики могут начать видеть и создавать новые и инновационные интерфейсы для наших удивительных плат.
В условиях растущего конкурентного мира фолд-бэндинга вам нужно каждое преимущество, которое вы можете получить. Удачи! И придите проверить ProtoBricks, себя!
Чтобы увидеть эти основы в действии, проверьте ProtoBricks на IndieGoGo. Встаньте за дополнительными уроками по просмотру вашего дизайна!

