Вы часто слышите, как люди говорят, что они ненавидят перемены, но иногда изменения могут быть полезными, если они сделаны (или, в случае с UX/UI, выпущены) правильно.
Как вы относитесь к изменениям, особенно к изменениям в веб-сайте или программном обеспечении, которое вы используете каждый день? Вы дезориентируетесь? Я не удивлюсь, если ты это сделаешь.
Позволь мне рассказать тебе одну историю:
Здесь, в IMPACT, мы используем Basecamp в качестве центрального места связи/хранения данных для всех наших клиентов и даже внутрифирменных коммуникаций.
На прошлой неделе Basecamp выпустила несколько новых обновлений своего программного обеспечения.
Обычно эти обновления нас не сбивают с толку, потому что мы привыкли к тому, что все постоянно меняется, но это повлияло на нас по-другому - особенно потому, что это произошло в часы пик рабочего дня.
Это обновление послужило поводом для написания этой статьи, но нарушение поведения пользователей было проблемой, с которой мы также справились внутри компании, когда меняли дизайн нашей домашней страницы и перемещали туда блог. (Знают ли люди, что туда нужно заглянуть?)
Как правильно выпускать новый UX, новые функции или даже удалять старые функции?
Являетесь ли вы SaaS-компанией или просто маркетологом, который, как и мы, думает о своем веб-сайте, вашей главной целью должно быть поддержание положительного пользовательского опыта и отсутствие негативной реакции.
Вот шесть советов, которые помогут сделать ваш новый UX-развертывание более удобным для пользователя
1. Поэтапное внедрение
Если вы вносите изменения, не перегружайте своих клиентов большим количеством клиентов одновременно. Если вы можете разбить их на поэтапное внедрение, сделайте это.
Это более медленное изменение позволит не раздражать ваших клиентов и даже поможет вашей внутренней команде разработчиков не отставать от улучшений, если будут обнаружены проблемы.
Возможно, вам стоит подумать о бета-версии!
Начните с малого, сформировав группу постоянных клиентов, чтобы протестировать то, над чем вы работаете. Таким образом, вы сможете увидеть, как с ним взаимодействует реальный пользователь, и устранить все ошибки, прежде чем выложить его в общий доступ.
Как только вы и ваши частные тестировщики почувствуете, что изменения в функциях/UX готовы к использованию, вы можете открыть их для публичной бета-версии.
Чем больше внимания будет уделяться проекту перед его запуском, тем лучше. Такая ранняя оценка поможет уменьшить проблемы, когда придет время полностью выпустить его.
2. Сообщите об этом заранее
Каждая компания должна иметь список своих текущих пользователей. Используйте этот список, чтобы сообщить о грядущих изменениях и подготовить людей.
Рассмотрите возможность отправки объявления по электронной почте с объяснением ваших новых планов на будущее.
Покажите обновления с помощью анимированного GIF-изображения и/или ссылки на видео, показывающее, как именно они будут работать. Многие люди учатся визуально, и этот предварительный просмотр сделает изменения менее чуждыми при следующем посещении.
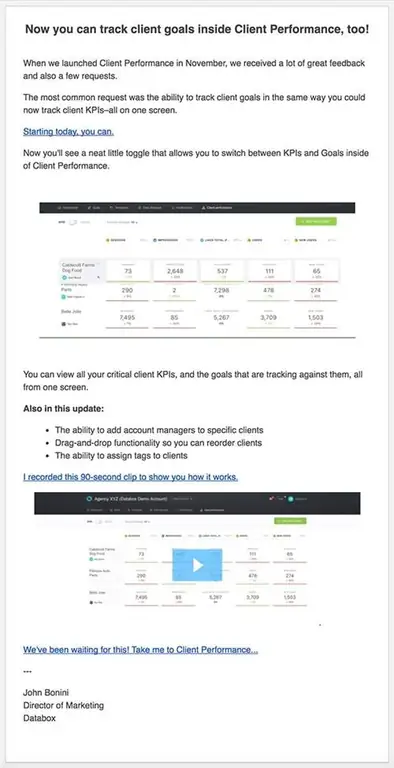
В прошлом месяце команда Databox проделала отличную работу, объявив о новых обновлениях для сотрудников агентства, таких как IMPACT.

Во-первых, их маркетологи использовали запоминающуюся тему, чтобы привлечь ваше внимание и сразу позиционировать обновления как что-то хорошее.
Затем в электронном письме они кратко объясняют, что они сделали и почему, а также предоставляют анимированный gif-файл и видео (если вы хотите узнать больше) с дальнейшим показом обновлений.
Вы также можете разместить объявление через статью в блоге
Письма постоянно теряются в почтовых ящиках людей.
Хорошей альтернативой объявлению об обновлениях (действующим или даже потенциальным клиентам) является статья в блоге.
Этот подход позволит вам подробно описать свою стратегию и объяснить, почему вы сделали те или иные ходы.
HubSpot ведет специальный блог с обновлениями своих продуктов, чтобы у каждого было место, куда можно пойти и посмотреть, над чем они работают и что они только что закончили.
Вот лишь несколько примеров анонсов продуктов, находящихся на разных стадиях внедрения.
- [Внимание] Мы удаляем еженедельные/ежемесячные сводные электронные письма по порталу
- [В бета-версии] Новый менеджер дизайна и новая платформа модулей
- [Уже доступен] Каталог пользовательских типов встреч непосредственно в инструменте встреч
3. Добавьте туры и пошаговые руководства в приложении
Когда вы работаете с определенными приложениями или сайтами целый день, каждый день недели, каждую неделю года, новое обновление может сильно повлиять на вашу эффективность.
Как маркетолог или бренд, вы можете помочь своим клиентам свести к минимуму этот опыт, добавив экскурсии.
Экскурсии могут помочь переучить поведение пользователей и помочь пользователям с отсутствующими или перемещенными функциями.
Вы можете провести несколько различных типов туров, но я неравнодушен к тем, которые на самом деле указывают и рассказывают, как использовать новую функцию, и отвечают на любые распространенные вопросы с помощью автоматических подсказок.
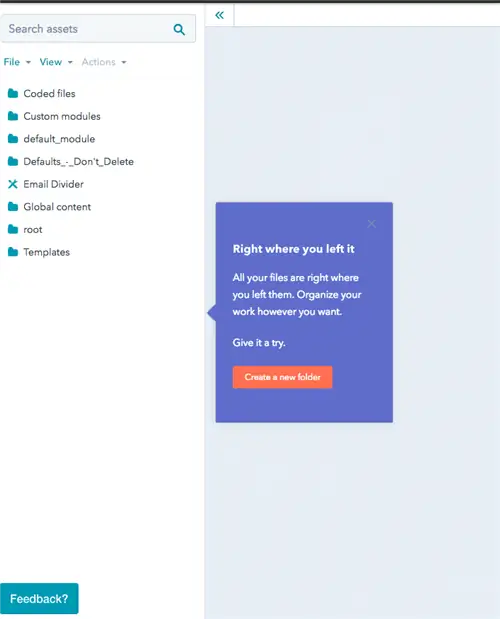
Как, например, HubSpot:

Есть также туры, которые больше похожи на краткую презентацию слайдов.
Outlook, например, хорошо справляется с описанием некоторых из своих главных новых функций, которые появляются при первом входе в систему после обновления:

Независимо от того, какой подход вы выберете, обязательно обновите всю свою документацию. Нет ничего более раздражающего, чем пытаться узнать, как что-то сделать с новым видом/шагами и несоответствующей документацией.
4. Обновите журнал уведомлений об изменениях
Это больше для тех, кто продает программное обеспечение.
Независимо от того, используете ли вы инструмент на основе приложения или онлайн, создание журнала уведомлений об изменениях поможет держать людей в курсе и избежать путаницы.
Добавление темы или всплывающего окна «Что нового» или «Новинки» на ваш сайт с уведомлениями привлечет внимание вашего клиента и побудит его щелкнуть мышью, чтобы узнать, что происходит.
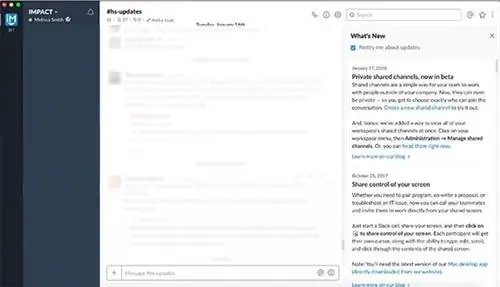
Slack, например, имеет раздел «Что нового» в своем приложении, который автоматически открывается при внесении изменений и позволяет вам видеть обновления без необходимости возвращаться к электронной почте или искать на сайте.

5. Добавить панели уведомлений на экране
После выпуска какого-либо обновления вы также можете добавить панель уведомлений со ссылкой на объявление в блоге или видео, чтобы клиентам не приходилось искать ваше программное обеспечение, чтобы узнать, что изменилось.
После того, как компания Basecamp, например, все развернула, они опубликовали статью, в которой в течение следующих нескольких дней рассказывались обо всех внесенных ими изменениях.

6. Пусть они вернутся обратно
Никто не любит застревать в бета-версии или обновлении из-за проблем или необходимости обучения, когда у них мало времени. Ничто так не портит день, как когда вы не можете заниматься своими обычными делами!
С учетом сказанного, дайте своим пользователям возможность выйти из бета-версии или обновления, которое все еще находится в разработке.
Это порадует ваших клиентов и позволит избежать снижения производительности, если что-то еще не так.
Недавно я подписался на бета-версию Outlook и беспокоился, что застряну в новом интерфейсе с множеством ошибок. К счастью, как вы увидите ниже, в правом верхнем углу, мне дали возможность уйти, если я еще не почувствовал этих новых изменений.

7. Приветствуем обратную связь
И последнее, но не менее важное: упростите оставление отзывов о ваших обновлениях с помощью окна чата, опроса или формы на странице.
Вы никогда не сможете точно знать, как что-то будет функционировать, пока оно не появится в мире, так что приветствуйте реальные данные.
По мере того, как люди просматривают ваши изменения, у них, вероятно, возникают вопросы, комментарии или мысли, и мы будем очень признательны, если вы легко сможете их высказать. Это также даст вам массу идей для улучшения.
Выкатывайтесь
Мы все знаем, что выпуск нового UX и/или функции - это долгий процесс, но он того стоит. В конце концов, все дело в создании наилучшего опыта для ваших и будущих клиентов.
Если вы находитесь в процессе редизайна, воспользуйтесь этими советами на своем внутреннем мозговом штурме, чтобы вы могли начать создавать тщательную кампанию, чтобы сделать переход максимально плавным.
Счастливого запуска!

