Многие считают, что лучший пользовательский опыт - это тот, который естественным образом воспитывает и конвертирует пользователей с помощью контента и дизайна.
Мы ищем баланс, который направляет пользователей к нужным нам местам и действиям, но как только они там оказываются, как убедить их действительно совершить конверсию (без, ну, вы знаете… констатации очевидного) ?
Понимание того, как убедить пользователей совершить желаемое действие, - это проблема, с которой всегда сталкиваются компании. Мы пробуем тактику, основанную на чувствах, догадках и, в лучшем случае, на фрагментированных качественных данных, но слишком часто эти изменения не дают нам желаемых результатов.
Удивительно, но исследования показали, что пользователи не тратят время сознательно на обдумывание и анализ всего, что они видят и читают. На самом деле они действуют в основном на автопилоте, принимая решения на основе подсознания и эмоций, которые они испытывают в данный момент.
Другими словами, если люди бездумно просматривают страницы, вам традиционно будет сложнее их убедить, но если они в чем-то отчаянно нуждаются, скорее всего, это будет проще.
Когда ваш сайт посещают пользователи разного эмоционального и когнитивного спектра, каковы наилучшие способы увеличения конверсии, особенно если пользователи на самом деле не читают ваш контент?
В этой статье я расскажу о шести стратегиях убедительного дизайна без слов (и примерах), которые вы можете реализовать, чтобы подсознательно направлять пользователей в нужные места на вашем сайте и побуждать их к конверсии.
1. Использование кадрирования и визуальных подсказок
Проще говоря, кадрирование - это способ расположения объектов вокруг определенного объекта, чтобы обеспечить фокус. Самый очевидный пример из реальной жизни - фотография в деревянной рамке. Это создает четкое разделение между всем, что находится за пределами кадра, одновременно создавая границы для самого изображения и привлекая к нему внимание.
Этот принцип полезен, когда пользователю предлагаются варианты, хотя на самом деле вы хотите, чтобы он выбрал конкретный путь.
Стратегическое отличие этого варианта от других помогает пользователям сосредоточиться на нем (и в идеале сосредоточиться только на желаемом действии).
В зависимости от нюансов дизайна, которые вы используете (например, тени, границы, яркие цвета), вы можете создать впечатление, что один из вариантов на самом деле более привлекателен.
Бренды, которые все сделали правильно
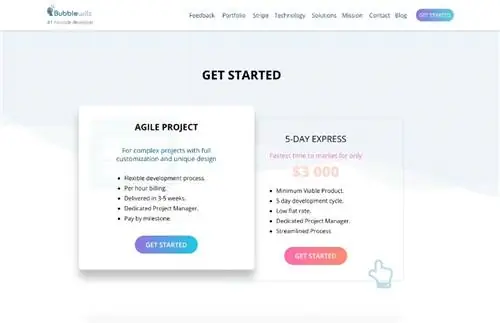
BubbleWits

Внизу главной страницы BubbleWits есть два ценовых уровня, но стратегически акцент делается на тот, что слева, используя белый фон с выцветшим изображением и жирной тенью.
Хотя BubbleWits явно хочет, чтобы вы сначала обратили внимание на тот, что слева, он не хочет, чтобы вы вообще забыли о другом плане.
Чтобы предотвратить это, они добавили небольшой виджет «указывающая рука», который перемещается вверх и вниз каждые пару секунд. Это инстинктивно привлекает внимание к другому плану, но только после рассмотрения плана слева.
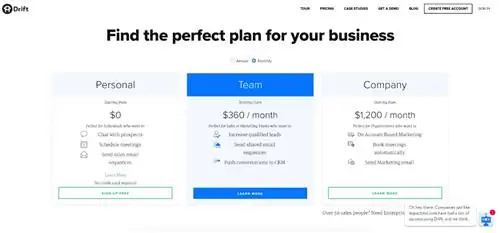
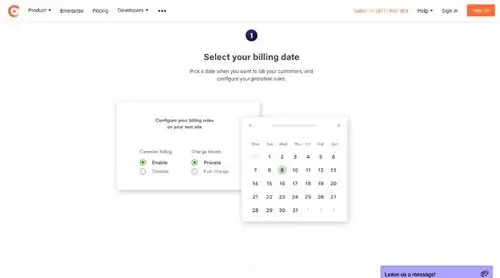
Дрифт

Иногда цвета могут быть всем, что вам нужно, чтобы подчеркнуть конкретный тарифный план.
В этом примере использование традиционной трехуровневой структуры (также называемой эффектом Златовласки) Drift помогает пользователю быстро определить структуру ценообразования, которая кажется ему наиболее «правильной».
С точки зрения дизайна они делают это, используя яркий синий цвет на баннере и кнопке с белым текстом, что делает его значительно более заметным, чем два других варианта.
2. Уменьшение зрительного трения
Визуальное трение возникает, когда пользователь сталкивается с интерфейсом, с которым он ожидает взаимодействия одним способом, но в конечном итоге ведет себя другим.
Эти последствия могут привести к замешательству и разочарованию пользователей, удерживая их от выбранного вами пути.
Трение также проявляется в несогласованности, отвлекающих действиях и незнакомых функциях.
Имея это в виду, одна из тактик, которую дизайнеры используют для устранения разногласий, - это создание узнаваемых шаблонов. Каждый новый дизайн или опыт, который пользователю необходимо изучить, является точкой трения.
Использование макетов и элементов дизайна, которые пользователи видели раньше, и их четкое расположение помогает предотвратить сомнения пользователей в том, что они делают.
Бренды, которые все сделали правильно
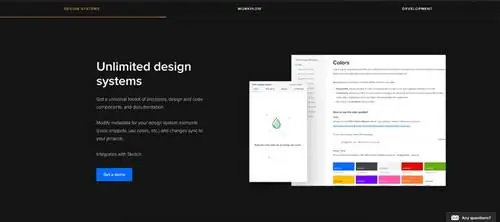
UXPin

UXPin отлично справляется с «разбивкой» некоторых ключевых функций и преимуществ на странице продукта корпоративного уровня, чтобы помочь устранить разногласия.
После прокрутки мимо героя полоса под разделом с его логотипом прилипает к верхней части окна и выделяет каждый раздел, который вы прокручиваете, чтобы вы знали цель каждого из них.
В каждом разделе страницы очень тщательно используются пробелы, чтобы обеспечить адекватное разделение друг от друга. Сами разделы повторяют один и тот же дизайн на всей странице, но с разными изображениями и текстом.
Он также использует ярко-синюю кнопку «Получить демо», которая дает понять, какой следующий шаг они хотят, чтобы вы сделали.
Такая последовательность значительно облегчает понимание того, на что вы смотрите, и, следовательно, создает менее неприятный опыт конверсии.
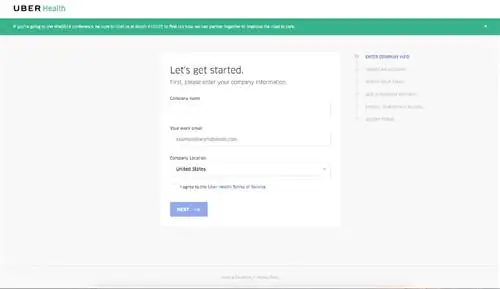
UberHe alth

Тех из нас, у кого длинные пути конверсии, посетителей может нервировать, если шаги, которые необходимо предпринять, не ясны.
UberHe alth позаботился о том, чтобы это было не так, предоставив помимо формы пошаговый список, чтобы пользователь точно понимал, как выглядит процесс конвертации. Шаг, на котором вы находитесь, выделен синим цветом.
Кроме того, когда вы заполняете форму, любые ошибки или пропущенные поля сразу же становятся красными, чтобы привлечь ваше внимание. Правильно заполненные поля становятся зелеными, и если все верно, синяя кнопка «Далее» становится темно-синей, давая пользователю понять, что нужно перейти к следующему шагу.
3. Имейте одно четкое действие
Из-за разнообразия страниц вашего сайта легко получить слишком много мест, куда могут перейти ваши пользователи. Хотя это дает пользователям возможность выбора, это удерживает их от совершения тех действий, которые вы действительно хотите.
Решение этой проблемы лежит в рассмотрении страницы, ее цели и того, каким должен быть логический следующий шаг для пользователей.
Этот шаг должен быть призывом к действию на всей странице и единственным призывом к действию на странице. Вам также необходимо оптимизировать его, предоставив «четкое сообщение, визуальную иерархию и привлекая внимание к этому одному действию».
Бренды, которые все сделали правильно
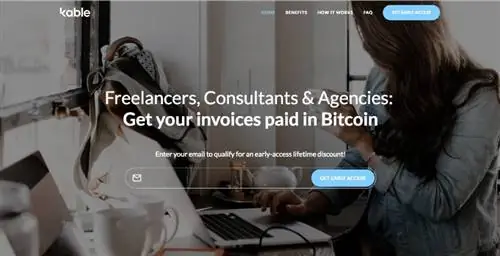
Кейбл

Kable - компания, которая конвертирует оплату счетов в биткойны. Поскольку компания новая, они хотят, чтобы люди подписались на ранний доступ к программе.
Это действие становится понятным, как только вы посещаете их домашнюю страницу с помощью большой синей кнопки навигации и формы в герое.
Форма также повторяется внизу страницы для тех, кто решил совершить конверсию после прочтения содержимого главной страницы.
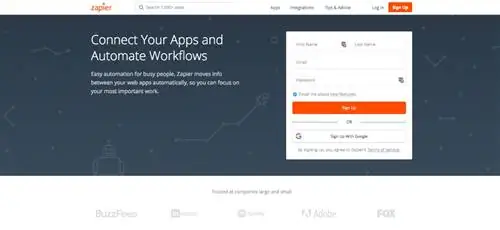
Zapier

Zapier использует темно-оранжевый цвет в качестве основного призыва к действию «зарегистрироваться», который разносится по всей главной странице.
Подобная последовательность и повторное введение кнопки в разные разделы помогают пользователю легко совершить конверсию, когда он будет готов позже на странице.
4. Проектирование для кишечника и головы
Человеческий мозг принимает решения сложными способами. Во многом это связано с факторами, препятствующими принятию решений, - двумя ментальными моделями, действующими параллельно.
Эти два режима называются «кишка» и «голова» - термины, придуманные Дэниелом Гарднером в книге «Наука страха».
«Внутренняя обработка информации сложна, интуитивно понятна и быстра» и обычно требует больше эмоций. «Обработка головы, с другой стороны, является аналитической, медленной и рациональной» и требует от пользователя более образованного подхода.
Поэтому, когда вы показываете пользовательские данные, чтобы подтвердить выбор, который они могут сделать, недостаточно думать, что одно это получит их одобрение. Если интуиция считает, что это не оказывает достаточно сильного эмоционального воздействия, это может быть причиной того, что пользователь не конвертируется.
Это означает, что в процессе проектирования важно учитывать оба этих режима. Изучение того, какие элементы, изображения или макеты помогают удовлетворить как аналитический, так и эмоциональный режимы, является ключом к созданию страницы с высокой конверсией.
Бренды, которые все сделали правильно
WIX
Страницы регистрации обычно заполнены различными вариантами входа на платформу, но они случайно оказываются перегруженными и заставляют слишком много думать.
WIX сделал варианты регистрации очень понятными, отделив стандартную форму слева и выделив более удобные справа с помощью ярких цветов кнопок и значков.
Этот подход побуждает пользователей выбирать более простые пути конверсии, заполняя форму.
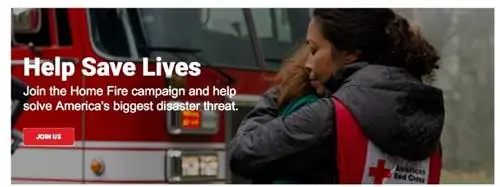
Красный Крест

Нет лучшего способа проникнуться человеческими эмоциями, чем реальные образы, которые вызывают истории или воспоминания.
На этой домашней странице Красного Креста пользователям представлен рабочий, обнимающий другого человека, в то время как позади него отчетливо маячит пожарная машина.
Это сразу же заставляет задуматься о том, что произошло, вызывая беспокойство по поводу этой сцены. Даже не читая ни слова, вы поймете, что герой - Красный Крест. Это помогает вызвать подсознательное доверие к миссии организации и дает вам понять, что они действительно помогают.
5. Использование контекстных изображений
Ничто не злит пользователей сильнее, чем разговоры о «вещах», не показывая им, что это такое на самом деле.
Пользователи должны знать, что любые замечания о продукте действительно точны, иначе они начнут терять доверие.
«Возможно, продукт на самом деле этого не делает». «Товар, вероятно, выглядит очень старым». «Эта штука, вероятно, находится в стадии бета-тестирования».
Эти проблемы можно легко устранить, показав несколько примеров и снимков экрана, которые точно соответствуют содержанию.
Для пользователей, которые на самом деле не читают то, что на странице, эти изображения придают продукту лицо и ощущение, обеспечивая первоначальную уверенность в том, что продукт действительно существует.
Бренды, которые все сделали правильно
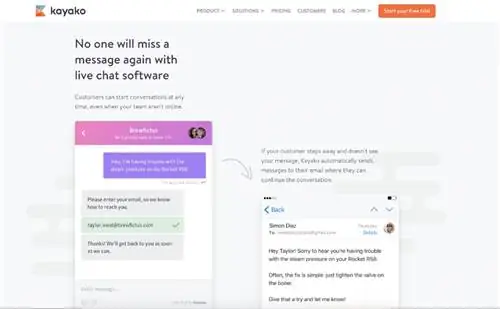
Каяко

Одной из наиболее выдающихся особенностей живого чата Kayako является его способность следить за пользователями, когда реальных людей нет рядом, чтобы помочь.
Вместо того, чтобы объяснить это одним лишь содержанием, Каяко использует изображения пошагового процесса.
Размещение изображений близко, но с достаточным «передышкой» помогает сохранить основную идею. Стрелки, указывающие на каждый экран, также поощряют прокрутку, чтобы пользователи понимали все, что делает бот.
Заряженный

Chargebee отлично объясняет, как работает их программное обеспечение, используя цифры и изображения продукта.
Сами разделы лишены цветов, за исключением изображений программного обеспечения, поэтому в конечном итоге они имеют больший визуальный вес по сравнению с письменным контентом.
6. Воспользоваться соблазнительными моментами
Вытащи свой мозг из сточной канавы.
Во время путешествия пользователя бывают определенные моменты, когда он, естественно, с большей вероятностью предпримет определенное действие или выполнит определенную задачу. Именно в эти моменты вы должны убедиться, что они смогут легко их выполнить.
Один из лучших примеров этого принципа - когда пользователи только что добавили что-то в корзину.
На данный момент они обязались приобрести продукт, но еще не прошли финишную черту.
Демонстрация конкретных предложений по этому товару или показ кода купона может быть стратегическим способом убедить пользователей оформить заказ (или даже купить больше товаров).
Бренды, которые все сделали правильно
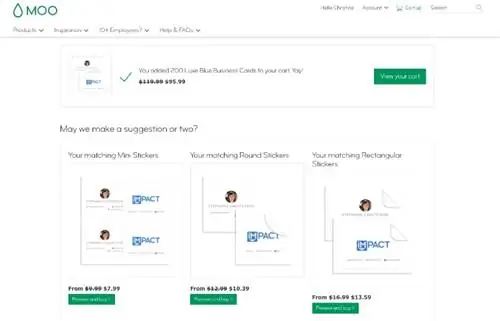
МОО

Для таких компаний, занимающихся печатью на заказ, как MOO, есть множество других продуктов, которые могут быть интересны клиентам, но о которых они могут не знать.
Чтобы представить эти другие продукты, MOO ждет, пока вы закончите свой дизайн и добавите его в корзину, прежде чем предлагать другие варианты, которые вам также могут понадобиться (и со скидкой).
На этом этапе, если дизайн продукта выглядит подходящим, его очень легко добавить в корзину.
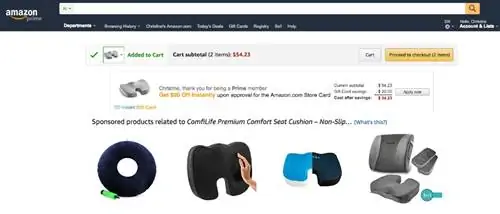
Амазонка

Amazon несколькими способами использует соблазнительные моменты после добавления товара в корзину.
Например, под полем «корзина» они сначала предлагают вам скидку для членов Prime, позволяющую получить дополнительную скидку 20 долларов с вашей покупки за подписку на кредитную карту.
Для крупных покупок представление этого предложения непосредственно перед оформлением заказа побуждает пользователей подписаться на него, чтобы сэкономить еще больше. Цветной текст, демонстрирующий скидку, и небольшое уравнение действительно делают предложение намного более привлекательным и реальным.
В разделе ниже также показаны другие товары, похожие на тот, который вы добавили в корзину. Это может помочь пользователям найти лучший продукт, если они не уверены в том, что добавили в корзину.
Ищете дополнительные возможности для повышения онлайн-конверсий?
Опираясь на последние исследования в области нейровеб-дизайна и результаты многочисленных тестов, Пип Ладжа из CXL раскрыл секрет того, как сделать ваш веб-сайт машиной, генерирующей потенциальных клиентов.
Хотите узнать секрет самостоятельно?
Присоединяйтесь к нам 13 марта в 11:00 по восточному времени на 60-минутном вебинаре с Пипом, где вы узнаете:
- Практические выводы о том, что движет онлайн-посетителями
- Принципы иерархии и создание визуального пользовательского опыта
- Как включить их в свой дизайн, чтобы увеличить конверсию
- И многое другое!
Количество мест ограничено, поэтому сохраните свое место прямо сейчас!
