2016 уже наступил, и, как и в 2015 году и в предыдущие годы, мы видели, как тенденции дизайна приходят и уходят, превращаются в нечто большее и улучшают удобство использования веб-сайтов.
Размышляя о тенденциях дизайна 2015 года, мы можем вспомнить этот год как год, который познакомил нас с большими главными изображениями и ценностными предложениями, навигационными панелями-гамбургерами, стандартными макетами сетки веб-сайтов, более широким использованием адаптивного дизайна и материалов. дизайн.
Сейчас, более чем когда-либо, веб-дизайнеры и разработчики находят способы максимально использовать возможности технологий, поскольку постоянно внедряются новые инструменты и концепции.
В начале 2016 года многие начинают задаваться вопросом, что готовит веб-дизайн в этом году, и надеются начать внедрять инновационные стили на свои сайты.
Принимая во внимание все это, вот мои 4 главных тенденции веб-дизайна, на которые дизайнерам, разработчикам и маркетологам следует обратить внимание в новом году
Уменьшенная глобальная навигация
Проникновение пользователей мобильных телефонов в Интернет в 2015 году во всем мире составило 52,7 процента, и ожидается, что в ближайшие годы оно будет расти.
Поскольку популярность мобильных устройств продолжает расти, дизайнеры начнут упрощать навигацию и скрывать большую часть ее в гамбургер-меню.
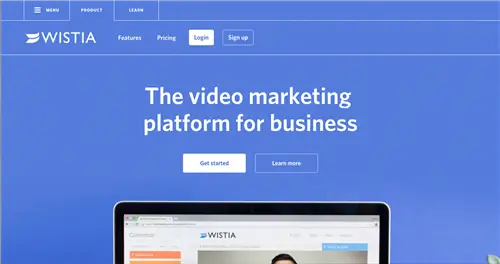
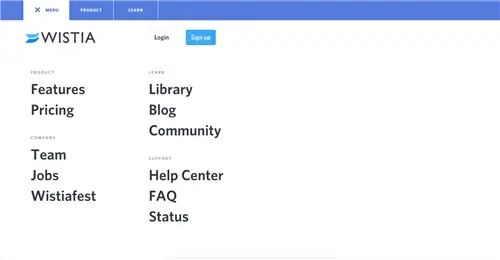
Это изменение также начнет распространяться на настольные веб-сайты, как это уже произошло с некоторыми компаниями, такими как Wistia.

Их глобальная навигация имеет простой макет, хотя большая часть ее вложена в меню-гамбургер.

Это в конечном итоге освобождает пространство на панели навигации и делает эту конкретную область значительно чище. Он также по-прежнему позволяет пользователям легче находить определенные страницы, не просматривая их на сайте.
К сожалению, этот метод может быть не очень подходящим для сайтов электронной коммерции или новостных веб-сайтов, которые склонны организовывать свою навигацию в виде специальных раскрывающихся меню.
Другие также надеются увидеть смерть гамбургер-меню и вместо этого хотят, чтобы появились навигационные панели вкладок, привлекающие больше внимания к приоритетной навигации, а не убирающие ее.
Рассказы и анимация
Рассказывание историй с помощью веб-сайта может оказаться трудным, но вполне осуществимым.
Дизайнеры стремятся предоставить пользователям более детальный и уникальный опыт работы в сети в надежде попытаться установить контакт со своими пользователями на более личном или увлекательном уровне.
Веб-сайты, такие как Olympic Story, используют динамический контент, изображения и типографику, чтобы рассказать историю зимних Олимпийских игр на протяжении многих лет.

Этот подход также может быть полезен, помогая брендам выделиться среди множества конкурентов, с которыми они сталкиваются.
Отличный контент и традиционный дизайн сами по себе больше не смогут увлечь пользователей и побудить их тратить деньги с вашей компанией. Пользователей нужно будет развлекать более творчески, чтобы они получали как желаемый опыт, так и информацию, необходимую для понимания того, почему ваша компания - их идеальный выбор
Иллюстрации и анимация
Для тех, кому сложно сдвинуться с мертвой точки при создании творческой истории, есть другой путь привлечения пользователей - продуманная интеграция анимации и красивых иллюстраций.
Анимации и иллюстрации можно использовать в сочетании друг с другом для создания эстетически привлекательных значков загрузки, эффектов наведения и/или анимированной графики.
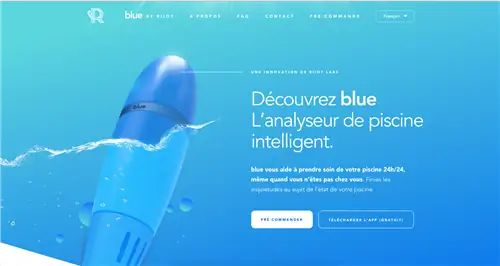
Недавно я наткнулся на один хорошо реализованный веб-сайт, рекламирующий продукт под названием Blue, интеллектуальный анализатор пула.

К сожалению, для дизайнеров и разработчиков создание и интеграция графики и эффектов, выполненных на заказ, может занять значительно больше времени. Однако именно это может помочь вам завоевать клиентов, которых в противном случае вы бы проиграли конкурентам.
Включение пользовательских иконок, персонализированных иллюстраций и привлекательных эффектов при наведении поможет брендам добавить интерактивности страницам, которые в противном случае могли бы показаться устаревшими и застойными.
Большая и смелая типографика
В прошлом дизайнеров особенно привлекал мелкий шрифт, поскольку он позволял людям добавлять больше контента, занимая при этом меньше места. Но с ростом популярности мобильных устройств эта тенденция начала угасать, и шрифты теперь увеличиваются в размерах для облегчения чтения.
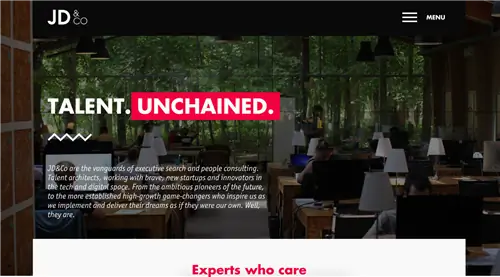
В настоящее время популярность типографики с засечками растет наряду с минимальной графикой, поскольку в дизайне они идут рука об руку. (см. ниже на сайте JD&Co.).

Разработчики и дизайнеры теперь имеют возможность использовать больше графических шрифтов благодаря увеличению размеров экрана и скорости соединения. Вместо того, чтобы просто использовать Helvetica повсюду, дизайнеры предпринимают шаги, чтобы бросить вызов типографике и попытаться интегрировать ее так, чтобы она больше напоминала печать.
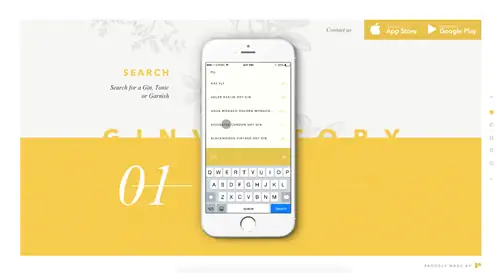
Ginventory достигла этого стиля, интегрировав анимацию, запускаемую прокруткой, в свою типографику, чтобы придать ей повышенную привлекательность и сосредоточиться на том, как использовать свое мобильное приложение.

Дизайнеры знают, что у них есть слова, с которыми можно начать играть, и темы веб-сайтов, которые они могут использовать с их помощью. Arial и Futura не будут выделяться по отдельности, пришло время добавить несколько декоративных шрифтов, которые помогут добавить уникальности вашему сайту.

