Построение контроллеров малины Pi Часть 6: Отображение сообщений на ЖК-дисплее с помощью RPi
Этот проект является продолжением серии Build Raspberry Pi Controller.
Предыдущие статьи:
Постройте кнопочный переключатель малины Pi
Постройте контроллеры малины Pi: светодиодный индикатор
Построить контроллер движения постоянного тока DC
Построение контроллеров Raspberry Pi: счетчик удаленных событий IR
Чтение аналоговых данных с помощью RPi
Светодиоды используются в качестве прямых замен для ламп накаливания из-за преимуществ, таких как меньшая теплоотдача и длительный срок службы. Светодиоды, помимо источника света, достаточно гибкие, чтобы использоваться в шатрах для отображения сообщений. Буквы и цифры могут быть легко созданы с использованием семисегментных светодиодных дисплеев с использованием простой схемы подключения, полученной из таблицы оптоэлектронных компонентов. Для создания многобуквенных сообщений с использованием буквенно-цифровых символов (комбинаций букв и цифр) необходим метод работы каждой семисегментной светодиодной цифры с электронной схемой драйвера. Эта методика работы каждой семисегментной светодиодной цифры с электронной схемой драйвера называется мультиплексированием. Хотя семисегментные светодиодные дисплеи являются энергоэффективными и простыми в использовании, основной проблемой для оптоэлектронного компонента солнечного света является вымывание.
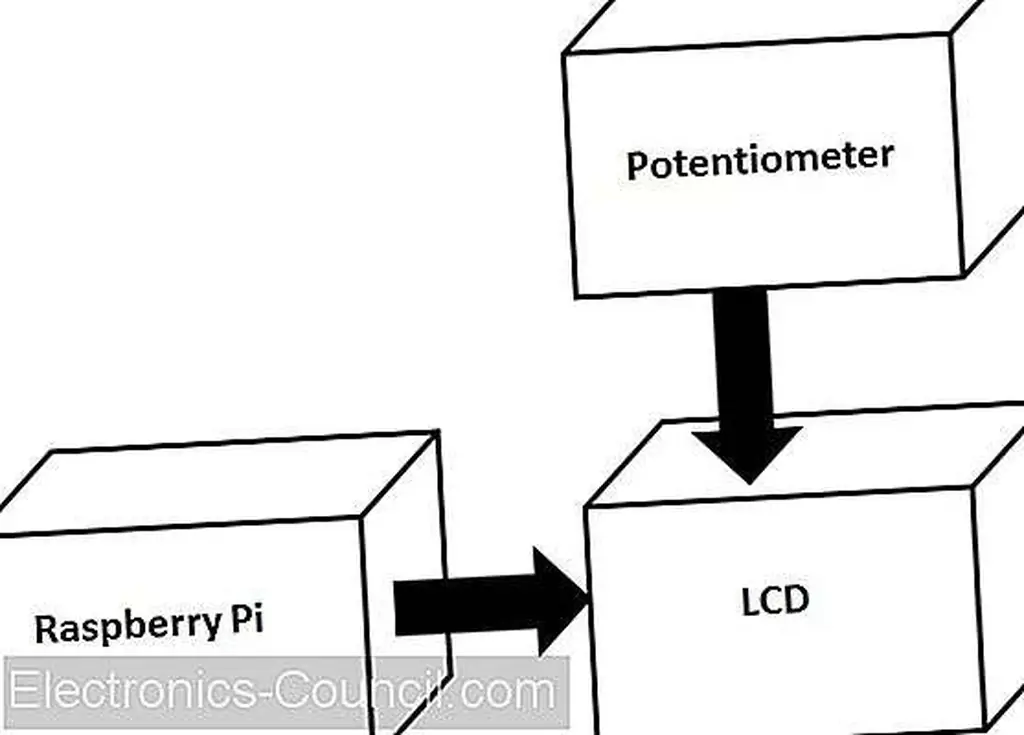
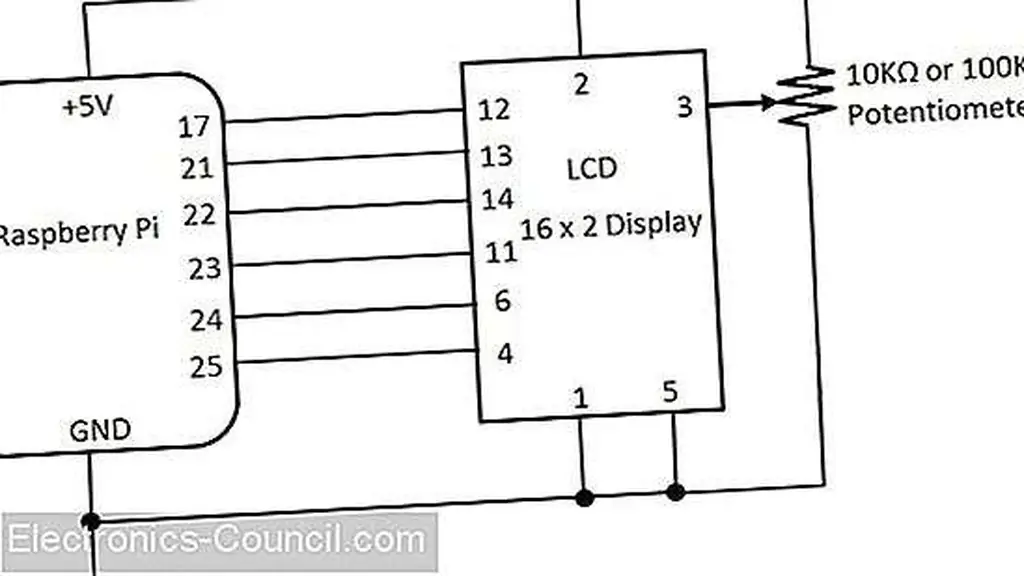
Жидкокристаллический дисплей (LCD) был разработан для удаления тепла и вымывания. Кроме того, ЖК-дисплеи позволяют создавать разнообразные символы и сложную графику. В этом проекте вы исследуете ЖК-дисплей с помощью малины. Raspberry Pi позволяет отображать простые текстовые сообщения на ЖК-дисплее с использованием языка программирования Python. Вы будете использовать библиотеку ЖК-дисплея Adafruit, чтобы экспериментировать с контроллером ЖК-дисплея RPi для отображения простых текстовых сообщений. Блок-схема нашего ЖК-контроллера RPi показана на рисунке 1. Также я включил список деталей для построения контроллера LCD RPi.

Рисунок 1. Электрическая электроника и встроенные аппаратные средства, необходимые для сборки контроллера RPi LCD
Список деталей проекта
- Малина Pi (модель A +, B, B + или Pi 2)
- (R1) 10Kilohm или 100Kilohm триммер потенциометр
- Дисплей LCD 16x 2
- Малиновый Pi Cobbler
- беспаечный макет
- фотоэлемент
- 10Kilohm резистор (коричневый, черный, оранжевый, золотой)
- провода с перемычкой (ручная разметка 22 AWG (American Wire Gauge)) сплошные провода или провода Adabruit для макета
Основы ЖК-дисплея
Прежде чем мы начнем практическое исследование ЖК-дисплеев, давайте выясним, как они работают. ЖК-дисплей традиционно используется для отображения данных, графики или обоих на электрифицированных стеклянных пластинах. Типичные части ЖК-дисплея состоят из контроллера и материала из стеклянной подложки. ЖК-сегменты, установленные на материале стеклянной подложки, управляются электронным контроллером, который состоит из микропроцессора или микроконтроллера.
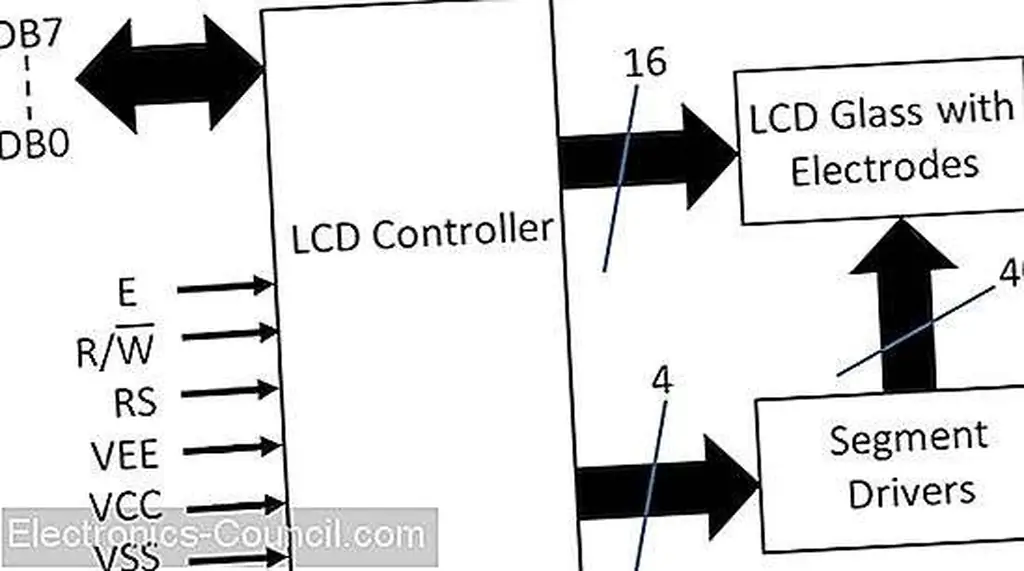
Типичная блок-схема ЖК-дисплея с контроллером показана на рисунке 2.

Рисунок 2. Блок-схема типичного ЖК-дисплея
Кристаллические сегменты ЖК помещаются между стеклянными пластинами с электродами. Для того, чтобы сегменты кристалла формировали буквы или символы, требуется небольшое напряжение переменного тока. Напряжение переменного тока переменного тока включает сегменты кристалла. Электронным устройством, ответственным за управление электрифицированным напряжением для сегментов кристалла, является контроллер ЖК-дисплея. Чтобы гарантировать, что временные последовательности для включения или выключения сегментов кристалла правильны, в контроллере ЖК-дисплея используется микропроцессор или микроконтроллер. Типичными жидкокристаллическими контроллерами, используемыми для работы сегментов кристалла, являются устройства HD44780 и KS0066. ЖК-дисплеи поставляются с различными версиями столбцов, такими как 8x1, 16x1, 20x2 и 20 x4. Дисплей, который вы будете использовать для этого проекта, - это стандартный ЖК-дисплей 16 x 2. Типичный ЖК-дисплей и его контроллер, идентифицированные U2, показаны на рисунке ниже.

Рисунок 3. Задняя сторона типичного ЖК-дисплея. Контроллер ЖК-дисплея ссылается на обозначение «U2», указанное на печатной плате (печатная плата)
Теперь, когда у нас есть базовые знания о ЖК-дисплее, вы готовы приступить к построению ЖК-контроллера RPi.
Технические примечания:
- RMS является аббревиатурой для среднего квадрата корня, который является непрерывно концентрическим изменяющимся сигналом. RMS обычно ассоциируется с переменным напряжением и током в электрических цепях.
- Дополнительная информация о жидкокристаллических дисплеях и OLED (органических светоизлучающих диодах) приведена в книге Arduino Electronics Blueprints.
Создание ЖК-контроллера RPi
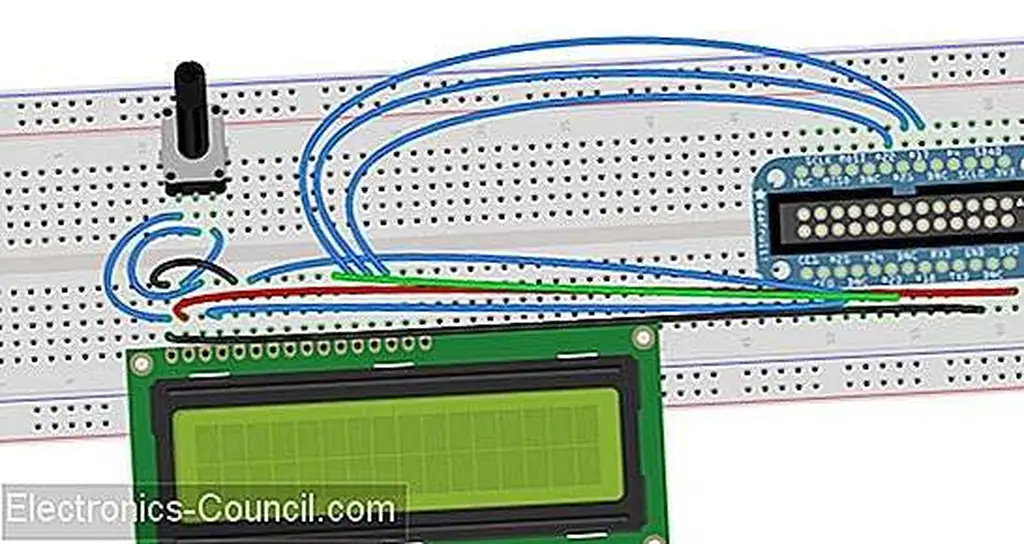
Как и предыдущие проекты RPi в этой серии, вы будете строить контроллер LCD с помощью нескольких электротехнических компонентов. Паяльная макет - незаменимый инструмент для создания электронных проектов, который будет использоваться для подключения ЖК-дисплея к RPi. Кроме того, вы будете подключать потенциометр (либо 10Kilohm или 100Kilohm) к ЖК-дисплею, чтобы настроить контраст дисплея. Я предоставил базовую схему подключения, показанную на рисунке 4, чтобы помочь в построении контроллера ЖК-дисплея. Я также включил две схемные схемы в качестве дополнительных эталонных конструкций для промежуточного и продвинутого производителя электроники.

Рисунок 4. Схема подключения ЖК-контроллера
Ниже показана схема схемы схемы Fritzing для контроллера LCD.

Рисунок 5. Схема схемы ЖК-контроллера
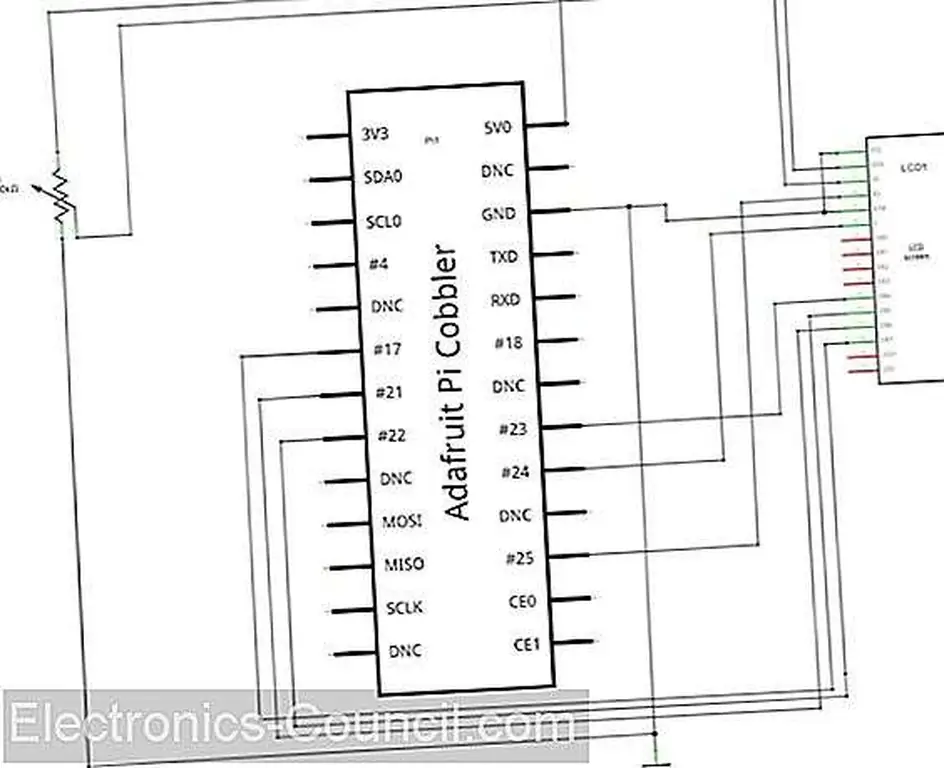
Если принципиальная схема схемы Fritzing немного сложна для чтения, вот моя схематическая схема контроллера LCD.

Рисунок 6. Схема схемы устройства для контроллера LCD RPi
Прежде чем приступать к тестированию ЖК-контроллера RPi, проверьте наличие ошибок в проводке. Если у вас нет ошибок в проводке, вы готовы проверить контрастность ЖК-дисплея перед загрузкой кода Python для ЖК-дисплея Adafruit в RPi.
Техническое примечание:
Fritzing - это инициатива с открытым исходным кодом, которая делает электронику доступной как творческий материал для всех. Источник: //fritzing.org/home/
Тестирование электропроводки ЖК-контроллера RPi
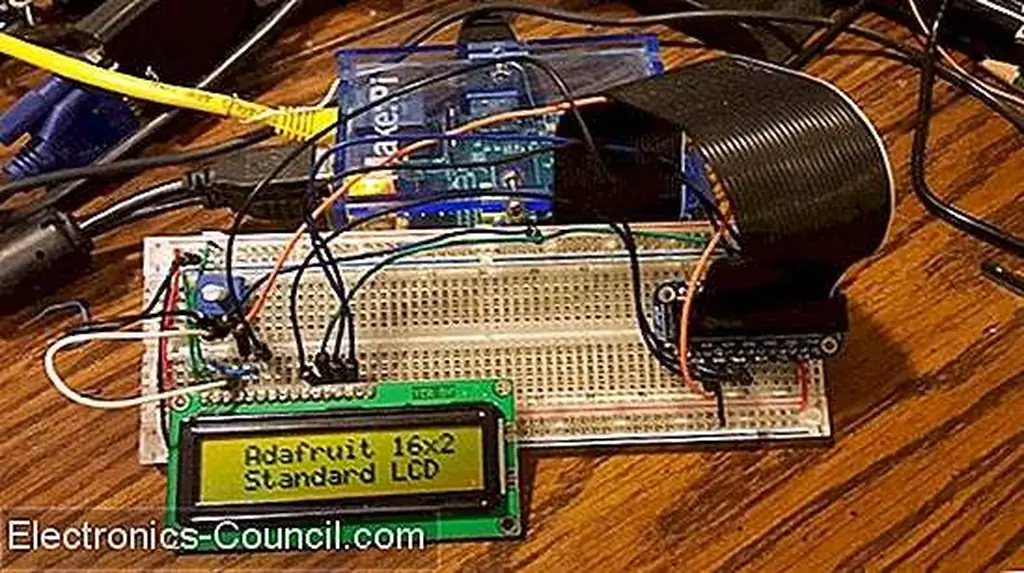
Когда контроллер ЖК-дисплея RPi полностью подключен к паяльной плате, вы теперь готовы к электрическому тестированию устройства. Для проверки электропроводки ЖК-контроллера в основном необходимо включить питание RPi и настроить контраст дисплея с помощью потенциометра. Вы можете увидеть серию квадратных блоков, это зависит от настройки потенциометра. Я включил изображение своего контроллера ЖК-дисплея в качестве ссылки, показанной на рисунке 7. Если нет, отрегулируйте управление контрастностью, чтобы отобразить квадратные блоки на ЖК-дисплее. Поздравляем, вы успешно подключили свой ЖК-дисплей к RPi! Заключительным этапом этого проекта является добавление кода Python для ЖК-дисплея Adafruit в RPi для отображения сообщения.

Рисунок 7. Рабочий ЖК-контроллер автора
Добавление кода Python для ЖК-дисплея Adafruit
Вы в один шаг от полнофункционального контроллера ЖК-дисплея. Осталось только добавить код Python для ЖК-дисплея Adafruit в RPi для отображения сообщений на нем. Код python на ЖК-дисплее является частью программного пакета Adafruit Raspberry Pi. HD44780 - это электронный контроллер, обычно используемый с ЖК-дисплеями. Поэтому примерный набор будет включать библиотеку программного обеспечения для правильной работы контроллера ЖК-дисплея. Программный пакет может быть получен из Github. Note, код Python для ЖК-дисплея Adafruit не является обычной библиотекой, как большинство пакетов программного обеспечения RPi. Поэтому вы должны загрузить файлы программного обеспечения в определенном порядке. Чтобы получить файлы в правильном порядке, вы можете открыть LXTerminal и ввести команду Linux
~sudo apt-get install git
. Теперь вы можете загрузить файлы из Github, используя следующую команду Linux:
$ git clone //github.com/adafruit/Adafruit-Raspberry-Pi-Python-Code.git
Если папки правильно установлены на RPi, вы можете изменить каталог кода с помощью команды linux:
$cd Adafruit-Raspberry-Pi-Python-code
следовать
$ cd Adafruit_CharLCD
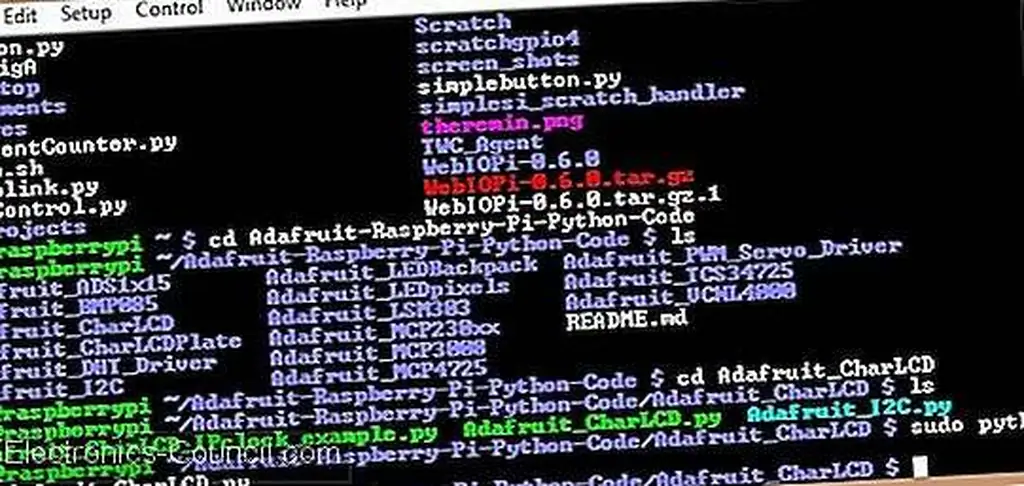
Эта структура файла показана на рисунке 8.

Рисунок 8. Структура файла для примера Adafruit-Raspberry-Py-Python-Code
Прежде чем код python можно будет использовать правильно, вам нужно будет изменить файл Adafruit_CharLCD.py. Чтобы изменить код, откройте редактор nano с помощью команды Linux
~sudo nano Adafruit_CharLCD.py
. Теперь, строка для изменения:
def _init_(self, pin_rs=25, pin_e=24, pins_db=(23, 17, 21, 22), GPIO = None):
Вы можете заменить номер 21 на 27, чтобы пересмотренная строка кода выглядела так:
def _init_(self, pin_rs=25, pin_e=24, pins_db=(23, 17, 27, 22), GPIO = None):
Сохраните изменения и выйдите из редактора nano. Вы можете выполнить код python, набрав LXTerminal с помощью команды Linux:
~sudo python Adafruit_CharLCD.py
Следующий снимок экрана показывает эту команду, введенную на LXTerminal.

Рисунок 9. Запуск Adafruit_CharLCD.py в RPi с помощью команды sudo Python
С кодом python, запущенным на RPi, на вашем ЖК-контроллере будет отображаться следующее сообщение.

Рисунок 10. Сообщение Adafruit 16x2, стандартное ЖК-сообщение отображается на контроллере автора
Поздравляем с созданием ЖК-контроллера. Теперь у вас есть электронное устройство, которое может отображать простые сообщения. Для справки, я включил код для Adafruit_LCD.py, показанный в листинге 1, а также короткий видеоролик контроллера ЖКД в действии.

Полный код можно скачать по ссылке ниже
Скачать код
Проблемы дизайна
Теперь, когда у вас есть рабочий ЖК-контроллер, давайте немного повеселимся с этим удивительным устройством с помощью основных модификаций дизайна. Вот две проблемы для вас, чтобы изучить ваш контроллер ЖКД дальше.
Отображение нового сообщения: отредактируйте код python, на котором на ЖК-дисплее отобразится сообщение «Allaboutcircuits, Standard LCD». Окончательное сообщение должно отображаться, как показано на рисунке 11.
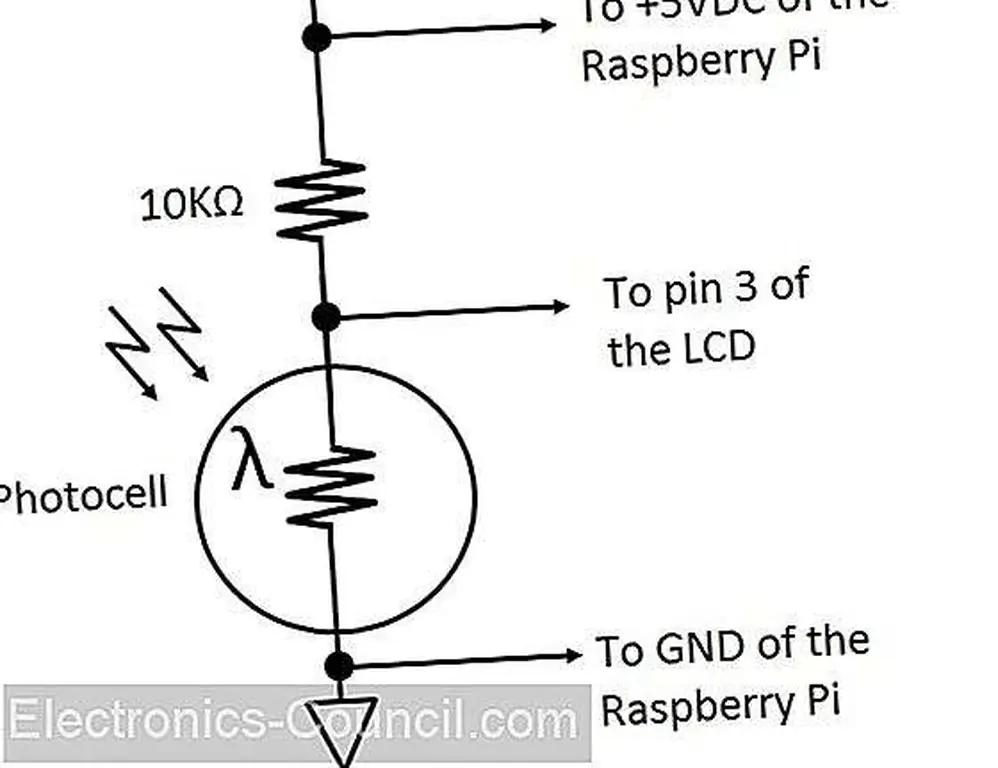
Регулировка контрастности рукой: вместо использования потенциометра для регулировки контрастности ЖК-дисплея замените его на схему фотоэлемента, как показано на рисунке 12. При размещении вашей руки на фотоэлементе должно отображаться новое сообщение, используемое в первой задаче проектирования. Как всегда, записывайте изменения дизайна в лабораторном ноутбуке.

Рисунок 11. Дизайн Challenge 1: измените код python, чтобы отобразить новое сообщение

Рисунок 12. Дизайн Challenge 2. Добавьте схему фотоэлемента для управления контрастностью ЖК-дисплея
В следующий раз мы изучим мир физических вычислений, сделав интерактивный графический прыгающий шар.
Следующая статья в серии: Building Raspberry Pi Controllers: Интерактивные графические контроллеры
Попробуйте этот проект сами! Получить спецификацию.

