Мне нужно признаться.
Я никогда открыто не признавал этого до недавнего времени, но я ходячий оксюморон. Я графический дизайнер с дальтонизмом.
Странно, правда?
Я помню, как ходил на урок рисования в детском саду и постоянно спрашивал друзей, использую ли я синий или фиолетовый мелок. Я не мог понять, почему мои друзья видели разницу, а я нет.
Только в средней школе я узнал, что это произошло из-за того, что у меня была дейтеранопическая дальтонизм. Это красивое слово, потому что я не всегда могу отличить синий от пурпурного.
Когда я начал карьеру дизайнера, я скрывал свою дальтонизм. Я рассматривал это как слабость, что-то, что просто сдерживает меня.
Кто наймет дизайнера, который не умеет правильно видеть цвета?
Все изменилось несколько лет назад, когда я начал больше узнавать о важности проектирования, обеспечивающего доступность и создание равного опыта работы в Интернете для всех.
Я начал смотреть на дальтонизм как на суперсилу. Хотя это и далеко не так круто, как суперсила или способность летать, на самом деле это действительно мощный инструмент в мире UX/UI.
Я научился легко находить проблемные цветовые сочетания и области с недостаточным контрастом, которые многие другие дизайнеры могут не заметить.
Это также помогло мне подойти к веб-дизайну с более инклюзивной точки зрения. Я не понаслышке понимаю болевые точки и проблемы, с которыми сталкиваются люди с проблемами доступности при просмотре веб-сайта.
Понимание того, как создавать дизайн для людей с дальтонизмом, может оказаться сложной задачей для тех, кто сам не страдает дальтонизмом. К счастью, вам не нужно бежать и искать дизайнера, страдающего дальтонизмом.
Мы замечательные люди, но я почти уверен, что нас небольшая группа людей.
Напротив, существует множество полезных руководств и ресурсов, которые помогут вам разобраться в этой теме и улучшить качество обслуживания ваших пользователей.
Команда IMI, агентства цифрового маркетинга с полным спектром услуг, собрала эту познавательную инфографику, которая дает людям ускоренный курс дизайна для людей, страдающих дальтонизмом.
Инфографика охватывает такие темы, как различные формы дальтонизма, способы их разработки и даже включает в себя некоторые инструменты, которые помогут вам протестировать цветовую палитру вашего веб-сайта.
Три основные формы дальтонизма
Прежде чем приступить к разработке дизайна для людей с дальтонизмом, вам необходимо понять различные его формы. В брендинге вашей компании может присутствовать цветовая комбинация, которая влияет только на определенный тип дальтонизма, поэтому важно знать, на кого следует обратить внимание.
1. Протанопия
Протанам трудно различать синий и зеленый цвета, а также красный и зеленый цвета.
2. Дейтеранопия
Дейтеранопия - наиболее распространенный тип дальтонизма, которым страдают около 6% мужского населения. Дейтеранопия также известна как «красно-зеленая дальтонизм», но название немного вводит в заблуждение. Людям с дейтеранопией трудно различать различия между разными цветами; не только красные и зеленые.
3. Тританопия
Люди, страдающие дальтонизмом по тритану, путают синий с зеленым и желтый с фиолетовым.
Советы по пользовательскому интерфейсу для людей с дальтонизмом
В инфографике представлены несколько простых советов, которые вы можете сразу же начать применять в своих проектах. Вот некоторые из наиболее примечательных советов:
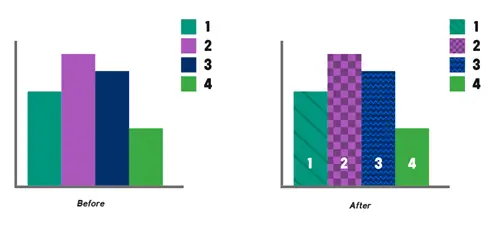
Используйте текстуры и узоры для контраста
Использование исключительно цвета для различения данных на графиках и диаграммах может затруднить расшифровку пользователям с дальтонизмом. Вы можете использовать тонкие узоры поверх цвета, чтобы облегчить восприятие данных.

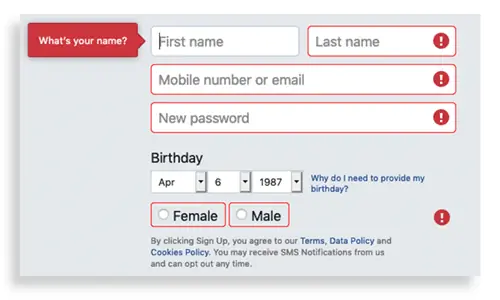
Используйте цвета И символы
Когда дело доходит до форм, у людей с определенным типом цветовой слепоты могут возникнуть проблемы с отображением красных сообщений об ошибках. Один из способов борьбы с этим - использовать и цвета, и символы там, где необходимо внимание пользователя.

Чтобы увидеть все советы и инструменты, которые можно использовать для разработки дизайна для людей с дальтонизмом, ознакомьтесь с инфографикой ниже:

