Веб-сайты.
Когда вы думаете о них, куда сразу направляются ваши мысли? К графике? Контент? Или невероятная функциональность?
Скорее всего, последнее, о чем вы думаете, это то, насколько он доступен, и я не имею в виду, как и когда я смогу загрузить его на экран.
Под доступностью в этом отношении понимается дизайн продуктов, устройств, услуг или сред для людей с ограниченными возможностями, особенно с нарушениями зрения.
Зрение. Вы не думаете о том, что у вас этого нет, потому что оно у вас есть. Креативщикам (особенно дизайнерам) невероятно легко увлечься визуальным миром и не задумываться об альтернативе.
Так легко поставить форму выше функции Черт возьми, вся моя работа - создавать потрясающие визуальные эффекты. Итак, что же делать, если у вашего пользователя нет возможности ими пользоваться?
Как бренд, опыт должен быть вашей заботой номер один. Имея это в виду, вы должны сосредоточиться на функции вашего контента и его доступности, чтобы предоставить наилучшие впечатления людям всех слоев общества.
Согласно данным переписи населения 2012 года, 56,7 миллиона американцев (18,7% населения США) имеют тот или иной тип инвалидности. Из них 8,1 миллиона имеют нарушения зрения. При доступе к Интернету они используют экранную лупу, программу чтения с экрана или не могут различить нужные цвета на экране.
Что действительно удивительно, так это то, что 70% веб-сайтов, проверенных Sight and Sound Technology, не соответствовали стандартам доступности. 8,1 миллиона пользователей веб-сайтов с нарушениями зрения только в Соединенных Штатах могут по-настоящему использовать только 30% Интернета. Это просто безумие!
В этой статье я расскажу, почему ваш бренд должен заботиться о доступности веб-сайта, что вы можете сделать, чтобы сделать свой веб-сайт более доступным прямо сейчас, и приведу несколько примеров брендов, которые делают это действительно хорошо.
Почему ваш бренд должен заботиться о доступности?
Требования ADA
Закон об американцах с ограниченными возможностями, впервые принятый в 1990 году, представляет собой всеобъемлющий закон о гражданских правах, принятый для защиты людей с ограниченными возможностями от дискриминации. Закон довольно широк и, безусловно, открыт для достаточного толкования, но он затрагивает:
- Правительство
- Общественные и частные места
- Занятость
- Строительные нормы
- Транспорт
- Телекоммуникации
ADA - это причина, по которой у нас есть такие вещи, как строительные нормы и правила для доступа людей с ограниченными возможностями.
Поскольку ADA был принят в 1990 году (до появления Интернета), термин «барьеры доступа» понимался как означающий реальные, буквальные барьеры (например, лестница в здание), но в 2010 году закон США. Министерство юстиции США (DoJ) выпустило предварительное уведомление о предлагаемых нормах, в котором объявило, что они намерены изменить формулировку, применимую к информации, в частности к веб-сайтам.
С тех пор Министерство юстиции разъясняет юрисдикцию ADA в Интернете.
Хотя некоторые громкие дела (Target, Southwest Airlines и Expedia) дали неоднозначные результаты, они помогли привлечь внимание всей страны к соблюдению ADA в Интернете.
TL;DR Что вам нужно знать: ADA разработана для защиты основного права человека на доступ к информации, включая информацию в Интернете.
Создание хорошего пользовательского опыта
Столько раз, когда я говорил клиентам: «Ваш веб-сайт – это не о вас, а о ваших посетителях», я чувствую себя побитой пластинкой, но это не может быть более правдивым утверждением.
Так же, как ngt обеспечивает единообразный пользовательский интерфейс от устройства к устройству, от браузера к браузеру, соблюдение стандартов доступности позволяет всем посетителям сайта взаимодействовать с вашим сайтом одинаково, независимо от каких-либо нарушений.
Осознание этого разнообразного опыта - это огромный первый шаг, и вы не сможете сделать это в одночасье.
Проведите исследование и выясните, где у вашего сайта есть недостатки в различных случаях. Подумайте о том, что вы не можете видеть экран, как звучит ваш сайт, когда его читают, можете ли вы перемещаться по сайту без мыши и достаточно ли контрастны цвета, чтобы элементы можно было отличить друг от друга.
Относитесь к этому как к проекту дизайна, ориентированного на рост. Создайте список желаемых функций, выполните и протестируйте. Вам придется повторять эти изменения на протяжении всего существования вашего сайта.
SEO
Одним из величайших преимуществ тщательного соблюдения стандартов доступности является то, что поисковые системы вознаграждают вас за это. Соответствие ADA и SEO идут рука об руку, поскольку обе их цели - улучшить функциональность, удобство использования веб-сайтов и удобство использования.
Одна из первых вещей, которые вы можете сделать, чтобы ускорить работу вашего сайта, - это убедиться, что каждое изображение имеет точный и описательный alt-тег.
Представьте, что вы не видите свой веб-сайт, а вместо этого программа чтения с экрана переводит то, что находится на странице. Программа чтения с экрана буквально прочитает все, что говорит тег alt. Даже если у кого-то нет нарушений зрения, если у вашего веб-сайта проблемы с загрузкой, посетитель увидит тег alt и сообщит ему, каково было ваше намерение.
Итак, если вы ленивый маркетолог и никогда не меняли альтернативные теги изображения камеры по умолчанию, представьте, как это должно бесить слепого человека!
Теперь очень легко увязнуть в заполнении альтернативных тегов ключевыми словами, но будьте внимательны к пользователю, использующему вспомогательное средство чтения. Это имеет первостепенное значение.
Теги заголовков и метаописания должны соответствовать тому, как программы чтения с экрана взаимодействуют с вашим веб-сайтом.
Поторопитесь! Внесение этих управляемых изменений не только улучшит работу ваших пользователей, но и вы, вероятно, немного повысите результаты в поисковых системах.
Установление стандарта
Мы находимся на пороге 2018 года, и сейчас самое время для перемен, основанных на действиях, еще никогда не было.
С каждым днем мы становимся все более восприимчивыми, более сговорчивыми и все более осознающими шаги, которые нам необходимо сделать, чтобы увидеть долгосрочные изменения в наших сообществах. Так что не ждите!
Это может показаться незначительным и остаться незамеченным, но если вы сделаете несколько небольших изменений на своем веб-сайте, это поможет установить новый стандарт доступности и прекрасно отразится на вашем бренде.
Как только вы начнете это делать, ваши конкуренты тоже смогут это сделать, и тогда, возможно, некоторые другие отрасли обратят на это внимание. Мы не говорим о приятности, мы говорим о доступе к информации! Это большое дело.
Что это значит для дизайнеров?
Итак, я понял. Это звучит как множество правил, и, если вы вообще проводили какие-либо исследования по этой теме, самые совместимые веб-сайты просто уродливы. Да, я сказал это. Они.

Ваши исследования обычно приводят вас к коллекции правительственных веб-сайтов, которые, если бы они попытались, не были бы более 1997 года.
Я не говорю вам отказаться от своей морали и, серьезно, перестать морщить лицо.
Самое большое изменение, которое мы как маркетологи и дизайнеры можем сделать, - это просто осознавать, как наши проекты воспринимаются людьми с ограниченными возможностями, и стремиться оптимизировать их.
Испытайте это. Загрузите программу чтения с экрана, возьмите маску для сна, откажитесь от мыши и просто попробуйте Google. Выполняйте поиск, используя только звуковые подсказки и клавиатуру. Как далеко вы сможете добраться и как быстро?
Примите вызов. Не существует закона, согласно которому доступный дизайн не может быть красивым, просто его сложнее достичь. Расширьте границы.
Как создавать доступный контент
Цвет
Хотя эта статья в основном посвящена людям с полным нарушением зрения, есть еще один аспект, который следует учитывать: люди с дальтонизмом.
Цветовая слепота затрагивает примерно 4,5% населения, и поскольку цвет играет такую важную роль на каждом веб-сайте, его нельзя игнорировать.
Существует три типа дальтонизма:
- полная дальтонизм
- двухцветное зрение
- нарушение цветового зрения (разной степени выраженности).
Нельзя предполагать, что каждый пользователь увидит на экране одно и то же (или вообще увидит!). Итак, вы должны убедиться, что ваш дизайн работает как с цветом, так и без него.
Скажи, чтооо? Я знаю. Легче сказать, чем сделать.
Когда я учился в колледже, точнее, в графике, нам потребовалась большая часть семестра, прежде чем нам разрешили заниматься цветным дизайном. Почему? Потому что дизайн, успех которого зависит исключительно от цвета, не является успешным дизайном. По сей день именно так я подхожу к каждому логотипу, который когда-либо создавал.
Я не говорю, что вы никогда больше не сможете использовать розовый градиент миллениалов, но вы должны хорошо осознавать роль контраста для пользователей, которые вообще не могут различить этот градиент. Всегда имейте под рукой фирменную высококонтрастную пару.
Если ваш дизайн все еще нуждается в дополнительном усилении контраста, узор и текстура могут помочь добиться более высокого контраста. В крайнем случае, вы всегда можете пойти по пути чрезмерного объяснения с помощью удобно расположенной всплывающей подсказки или текста в вашем дизайне.
Да, отличный дизайн прозрачен, но слова говорят!
Высококонтрастные сочетания не только полезны для людей с дальтонизмом, но и помогают пожилым людям и всем, кто быстро просматривает ваш сайт.
Тестирование
Итак, вы провели исследование, внесли изменения и постарались все принять во внимание.
И что теперь? Теперь вам нужно тестировать, тестировать и тестировать еще раз!
Чтобы гарантировать, что ваш сайт будет максимально удобным для ВСЕХ пользователей, вам необходимо провести тестирование в трех основных областях; пользовательское тестирование, тестирование на соответствие и лучшие практики.
Начни с себя
Ранее я говорил вам снять маску для сна и отказаться от мыши. Если вы все еще качаете головой, нет, зайдите на YouTube. У них есть несколько видеороликов, в которых подробно рассказывается, каково это использовать программы чтения с экрана, лупы и другие инструменты, помогающие людям с ограниченными возможностями получить доступ к Интернету. Действительно обратите внимание на то, что работает хорошо, а что не имеет смысла для программы чтения с экрана и, в конечном итоге, для пользователя.
Это даст вам четкое представление о том, какие элементы следует добавить в контрольный список доступности во время контроля качества перед запуском. Как и в случае с любым веб-проектом, вам необходимо тщательно проверять наличие ошибок. Не забудьте внести изменения в текущий процесс, включив в него этап оценки доступности.
Вы могли бы пойти еще дальше и подумать о том, чтобы приобрести некоторые из этих инструментов самостоятельно, чтобы на собственном опыте проверить, как люди воспринимают то, что вы создаете.
Официальные рекомендации
На момент публикации этой статьи для веб-сайтов не было установлено никаких официальных правил «вы должны придерживаться этих политик, иначе вам грозит судебный иск». Лучшим авторитетом является W3C и их сайт Инициативы по обеспечению доступности веб-сайтов. На данный момент это наиболее полный ресурс из существующих.
Здесь вы найдете советы, инструменты, информацию о действующем законодательстве, судебных делах, презентациях и оценках, которые помогут стимулировать движение доступного веб-сайта.
Это отличный ресурс, который стоит добавить в закладки, и его следует часто проверять, поскольку все еще находится в стадии разработки и постоянно меняется.
Инструменты
W3C проделала потрясающую работу, предоставив полный список ресурсов, связанных с доступностью в Интернете, и помогая дизайнерам и разработчикам соблюдать требования ADA.
Вы можете увидеть полный список рекомендуемых инструментов здесь, но вот несколько моих любимых, с которых можно начать:
Цветовой круг специальных возможностей
Возможно, это не гламурно, но оно скажет вам, что оно есть! Добавьте шестнадцатеричное значение для переднего плана и фона, и цветовой круг доступности покажет вам красный «x» или зеленый «галочку». Легко.
Инструменты разработчика специальных возможностей
Для тех из вас, кто использует инструменты разработчика Google Chrome, это расширение добавит вкладку на существующую панель инструментов для выполнения проверки доступности.
ВОЛНА
WAVE (Инструмент оценки доступности веб-сайтов) - это расширение Chrome, которое каждый может использовать для проверки доступности веб-сайта. Инструмент создаст отчет, показывающий ошибки, предупреждения и функции, которые работают хорошо. Если вы ищете список дел, которые нужно решить, это должно быть вашей первой остановкой.
3 бренда хорошо справляются с доступностью
Итак, кто на самом деле занимается доступностью, верно?
По всем причинам, упомянутым выше, создание легкодоступного веб-сайта - непростая задача. Чтобы заставить это работать, требуется много времени, тестирования и ноу-хау.
Сайты, перечисленные ниже, не экономят на высококачественном дизайне в пользу доступности и не игнорируют доступность ради эстетики. Это тонкий баланс обоих миров.
Проверьте их, дайте им прочитать экран и запустите их с помощью некоторых инструментов из предыдущего раздела.
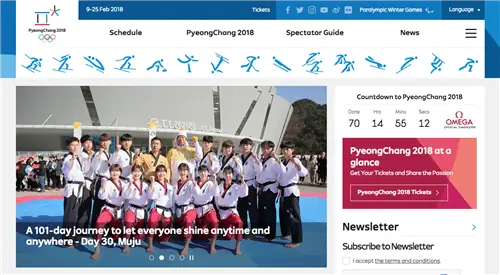
1. Зимние Олимпийские игры 2018 в Пхенчхане

Неудивительно, что Олимпийский комитет уделил пристальное внимание созданию самого доступного контента в сети.
В 2000 году веб-сайт, созданный для летних игр в Сиднее, был признан дискриминирующим слепых пользователей, поскольку не предоставлял им одну и ту же информацию.
WAVE показывает, что на сайте всего две ошибки и целых 264 правильно помеченных элемента. Пхенчхан получил золото за лучшие подсказки для чтения с экрана!
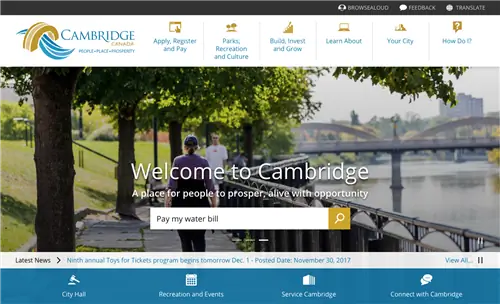
2. Кембридж Канада

Веб-сайт города Кембриджа - фантастический пример того, что всем правительственным сайтам не обязательно иметь один и тот же скучный и уродливый формат.
Вот у нас есть веб-сайт с некоторым стилем, простотой использования и всего с четырьмя ошибками от WAVE (это просто невероятно! Возьмем, к примеру, Buzzfeed, у которого на главной странице 111 ошибок WAVE.).
Если вы взглянете на отчет WAVE, вы увидите, что большая часть успеха сайта связана с тем, что каждое изображение на странице четко идентифицируется альтернативным текстовым тегом. Альтернативные теги легко игнорировать, но они на вес золота с точки зрения доступности для пользователей и SEO!
3. Яблоко
Да, Apple на самом деле король мира.
Если не считать шуток, всеми любимый бренд высокого дизайна действительно добился успеха в плане доступности.
Как обычно, Apple придерживается подхода «меньше значит больше», упрощая дизайн страницы и уделяя большое внимание наиболее важным элементам, таким как сами продукты. Это позволяет бренду контролировать взаимодействие с каждым тегом alt и title.
Отчет Apple WAVE показывает одну ошибку. Учитывая элементы электронной коммерции, включенные в этот сайт, это то, что вы называете невероятным, последовательным и пользовательским опытом.
Твоя очередь
Я знаю, это ошеломляет, и, вероятно, вы даже не нашли времени подумать об этом.
Будьте осторожны и начните с чего-нибудь.
Любое изменение, которое вы вносите, - это шаг в правильном направлении к тому, чтобы сделать ваш сайт более удобным для ВСЕХ ваших пользователей. И, эй, вы даже можете получить от этого небольшой SEO-улучшение!
Установите стандарты в своей отрасли и помните о доступности во время следующего редизайна веб-сайта или даже при следующей его итерации.

