Редизайн вашего сайта – это большая задача.
Мы знаем - мы помогаем людям делать это каждый день. Мы также знаем, что вы вкладываете много денег и времени в проект редизайна веб-сайта и хотите, чтобы все было сделано правильно.
Если вы нанимаете такую компанию, как IMPACT, чтобы помочь вам с вашим веб-сайтом, у них обычно есть процесс обнаружения и определения объема, который выглядит примерно так:
- Насколько велик ваш текущий сайт?
- Сколько страниц, по вашему мнению, понадобится/желательно на вашем новом сайте?
- Сколько различных шаблонов страниц вам понадобится, спроектированных и разработанных для использования на всех нужных вам страницах?
После того как вы ответите на эти вопросы, вы, как правило, получите ценовое предложение, в котором будет указано количество шаблонов и любой дополнительный индивидуальный дизайн/функциональность.
Хотя процесс поиска полезен для начала размышлений об архитектуре вашего веб-сайта, карта сайта обычно рассматривается в последнюю очередь, пока не будет разработан реальный сайт.
Прежде чем мы углубимся в то, почему карты сайта так важны и как их создавать, давайте удостоверимся, что мы понимаем, что такое карта сайта на самом деле.
Asitemap Проще говоря, это список всех страниц вашего сайта.
В IMPACT мы используем термины «карта сайта», «архитектура сайта» и «информационная архитектура» как синонимы для обозначения диаграммы, показывающей структуру веб-сайта.
Существует множество различных стратегий создания карты сайта, но давайте сначала разберемся, почему эти вещи так важны.
Что такого важного в вашей карте сайта?
Легко понять, почему такая простая вещь, как карта сайта, упускается из виду в процессе редизайна.
Есть еще много интересных вещей, о которых стоит подумать - внешний вид вашей новой домашней страницы, макет вашего нового блога и все другие блестящие детали.
Хотя эти вещи могут быть более захватывающей частью редизайна вашего веб-сайта, создание карты сайта, возможно, является наиболее важным - именно то, как вы закладываете основу, позволит вам правильно сделать остальную часть вашего сайта.
Какие варианты навигации будут доступны пользователю, когда он зайдет на ваш сайт? Куда вы пытаетесь их увести?
Ваша карта сайта - это основа пути пользователя на вашем сайте.
Проблема стандартного процесса редизайна веб-сайта заключается в том, что, хотя первоначальное открытие и выбор шаблонов помогают заставить колеса вращаться, этого недостаточно.
Я сравниваю это с набросками плана строительства дома, а не с созданием чертежа.
Этот процесс важен не только для технической организации вашего сайта, но и для того, как вы хотите, чтобы пользователи воспринимали ваш новый сайт.
Задайте себе и своей команде подобные вопросы о том, как пользователи будут взаимодействовать с вашим сайтом, когда вы начнете думать о карте сайта:
- Какова конечная цель сайта? Куда должны попасть пользователи (и как мы их туда доставим)?
- Какой контент важно, чтобы наши пользователи увидели или смогли найти его сразу?
- Какой контент является второстепенным и его можно исключить из основной навигации?
- Есть ли страницы, которые можно объединить в более длинный контент на одной странице, а не на нескольких страницах?
Последствия отсутствия планирования карты сайта до разработки самого сайта такие же, как если бы вы построили дом без чертежа - в итоге вы получите лестницы, ведущие в никуда (тупиковые страницы), или комнаты (страницы), которые не служат никакой реальной цели.
Эти последствия могут иметь усугубляющийся эффект по мере продолжения разработки вашего сайта.
Плохая навигация и пользовательский поток приводят к негативному пользовательскому опыту, что приводит к высоким показателям отказов, что приводит к снижению рейтинга в поиске. Это цепочка плохих новостей.
Когда нужно определить карту сайта
Короткий ответ - как можно скорее!
Если вы еще раз подумаете о метафоре нашего дома, вам захочется создать полный проект структуры дома, прежде чем приступить к делу.
Планирование карты сайта перед процессом редизайна даст вам структуру и план, необходимые для того, чтобы заняться самыми интересными вещами - строительством и декорированием! (он же дизайн и разработка)
Легко отложить размышления о том, какой будет архитектура вашего сайта, если вы уже определились с визуальным видом, но именно на этом этапе решающее значение имеет доработка карты сайта.
Это важно не только потому, что это избавит вас от необходимости расширять масштаб вашего проекта на последующих этапах процесса, но и значительно упростит весь процесс проектирования и разработки.
Наличие определенной карты сайта даст вам четкое представление о том, что вам нужно включить в различные шаблоны.
Что еще более важно, он предоставит вам список именно тех страниц, для которых вам нужно будет сразу разработать контент, так что вы сможете начать работу над этим, пока работаете над самим дизайном.
Стратегии создания нового файла Sitemap
Существует множество стратегий, которые можно использовать для создания карты сайта, и ни одна стратегия не является обязательно лучшей.
Важно то, что вы создаете один из двух основных компонентов:
- Список всех страниц вашего сайта и путь, по которому пользователь доберется до каждой страницы
- Страницы, на которые будут вести ссылки из вашей основной навигации
Независимо от того, насколько велик или мал сайт, создание этих двух частей позволит вам получить хорошо продуманную карту сайта и общее впечатление от сайта.
В конце этой статьи я перечислил несколько сайтов, которые вы можете использовать для создания карты сайта, но я также хотел поделиться двумя простыми стратегиями их создания для клиентов IMPACT.
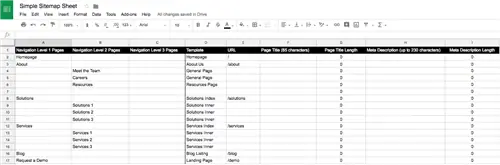
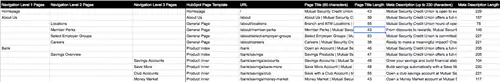
1 | Простой лист карты сайта
Простой лист карты сайта представляет собой список страниц вашего сайта с разбивкой по уровням навигации.
Страницы уровня навигации 1 представляют собой основную навигацию вашего сайта - то, что люди видят в вашем меню, когда заходят на ваш сайт.
Элементы уровня навигации 2 появляются либо в раскрывающихся списках в основной навигации, либо на них осуществляется переход со страниц уровня 1, и так далее.

Собираетесь ли вы создавать визуальную карту сайта (см. следующий раздел), я всегда рекомендую создать простой лист карты сайта, подобный этому.
Вы сможете точно указать, какие страницы будут использовать какие шаблоны, а затем все организовать и опередить игру, введя URL-адреса страниц, заголовки и метаописания.
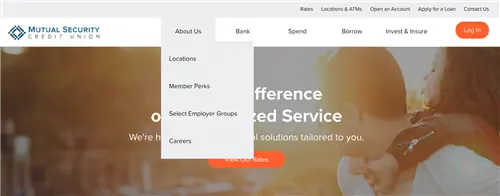
Вот реальный пример простой карты сайта, переведенной на веб-сайт:


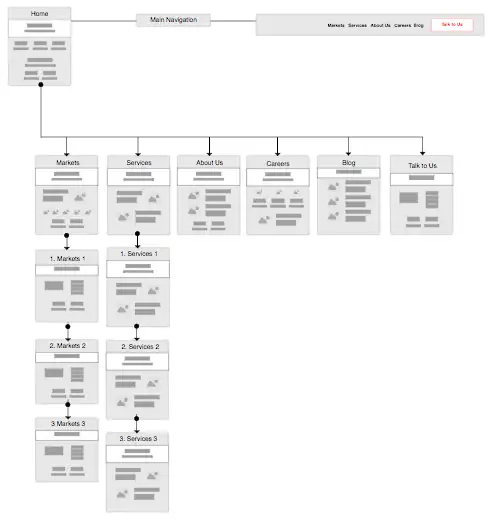
2| Визуальная карта сайта
Если вы лучше воспринимаете информацию, видя ее, создание визуальной карты сайта будет невероятно полезно.
Не существует единственного правильного способа составить визуальную карту сайта, но вы можете обнаружить, что проще всего начать с ее наброска на листе бумаги или на доске, а затем оцифровать.
В IMPACT мы используем платформу Moqups для создания каркасов шаблонов, и я обнаружил, что это отличный инструмент также для создания визуальных карт сайта.
Вы можете увидеть пример здесь:

При создании визуальной карты сайта обязательно включите следующие элементы:
- Названия страниц (и описания, если необходимо)
- Связи между отдельными страницами (используйте стрелки, чтобы показать, как пользователь попадает с одной страницы на другую)
- Связи между страницами и основной навигацией
Как и простая карта сайта, ваша визуальная карта сайта должна включать каждую страницу, которую вы собираетесь создать на своем новом сайте. Если у вас большой объем страниц, возможно, вы захотите создать несколько файлов Sitemap: один для навигации высокого уровня, а затем другие, которые детализируются для разных областей сайта.
Инструменты для создания карты вашего сайта
Если у вас нет технических знаний для использования такого инструмента, как Moqups, в Интернете доступно множество инструментов, которые проведут вас через весь процесс и создадут для вас визуальную карту сайта.
Вот несколько моих любимых:
- Writemaps - этот сервис находится в верхней части моего списка, потому что это один из немногих конструкторов карт сайта, который имеет полностью бесплатную версию (большинство из них имеют только 14 или 30-дневную бесплатную пробную версию). Хотя бесплатная версия относительно ограничена, она дает вам возможность создавать 3 различных визуальных карты сайта, чего достаточно для большинства проектов по редизайну веб-сайтов.
- Slickplan - эта платформа не только имеет простой в использовании визуальный конструктор карт сайта, но и дополнительные функции, такие как планировщик контента и создатель диаграмм для построения пользовательских потоков. Если вы делаете простой редизайн веб-сайта, их 30-дневная бесплатная пробная версия может оказаться всем, что вам нужно, чтобы настроить архитектуру вашего сайта.
- MindNode - Если вам нравится более свободный дух во время мозгового штурма, MindNode - отличное место для начала.
Ваш неожиданный MVP
Я сталкивался с проектами по редизайну веб-сайтов, которые охватывают весь спектр планирования карты сайта; От нуля до всего, что было запланировано еще до того, как мы начали говорить о каркасах.
Хотя у вас может возникнуть соблазн пропустить процесс создания карты сайта, чтобы сразу перейти к дизайн-макетам и интересным функциям, но время, потраченное на это в начале вашего процесса, окупится в виде удобного взаимодействия с пользователем и организованного веб-сайта. процесс редизайна.
Независимо от того, будет ли ваш новый веб-сайт состоять из 8 или 108 страниц, планирование и создание карты сайта - лучший способ убедиться, что вы создаете продуманную и целенаправленную архитектуру сайта.
Какие инструменты вы использовали для создания новой архитектуры сайта? Как вы планируете навигацию по сайту и многое другое? Дайте нам знать в комментариях ниже!

