
Возможность создать собственный логотип для вашего резюме, веб-сайта или продукта находится у вас на ладони. Хотя погружение в графический дизайн - это очень напряженный путь для начала, освоить основы Adobe Illustrator на удивление просто. Здесь вам покажут, как создать базовый векторный логотип с правильным разрешением и цветовым режимом. Будет использован инструмент «Перо», будут рассмотрены инструмент «Форма» и основные функции слоев.
Шаг 1. Прежде чем мы начнем
Предлагаемый уровень опыта:
Эти инструкции предназначены для новичков в ИИ. Требуются базовые знания компьютера. Если вы умеете работать с Microsoft Word или такими простыми программами, вы достаточно знакомы с этими инструкциями. Если вам нужно работать быстро, перед тем, как приступить к выполнению этого урока, было бы неплохо посмотреть учебник от lynda.com о базовой компоновке Ai.
Необходимое время:
От получаса до часа в зависимости от уровня опыта.
Необходимые материалы:
- Компьютер, на котором есть возможность запускать Ai
- Программу Ai можно приобрести здесь:
Быстрое примечание:
Если в программе есть какие-либо резкие проблемы, которые эти инструкции не объясняют достаточно подробно, или если вы хотите узнать больше об Adobe Illustrator, перейдите на lynda.com, это отличный ресурс.
Если у вас возникли проблемы с загрузкой Ai или вы хотите узнать, есть ли у вашего компьютера спецификации для его запуска, нажмите на эту ссылку
Предупреждение! Крайне важно, чтобы вы регулярно сохраняли свой Ai-документ. Ai - отличная программа, но это очень большая программа, которая может неожиданно закрываться.
Шаг 2: Создание документа


Первый шаг - открыть Ai. В верхнем левом углу есть кнопка с надписью «Создать…». Щелкните по нему.
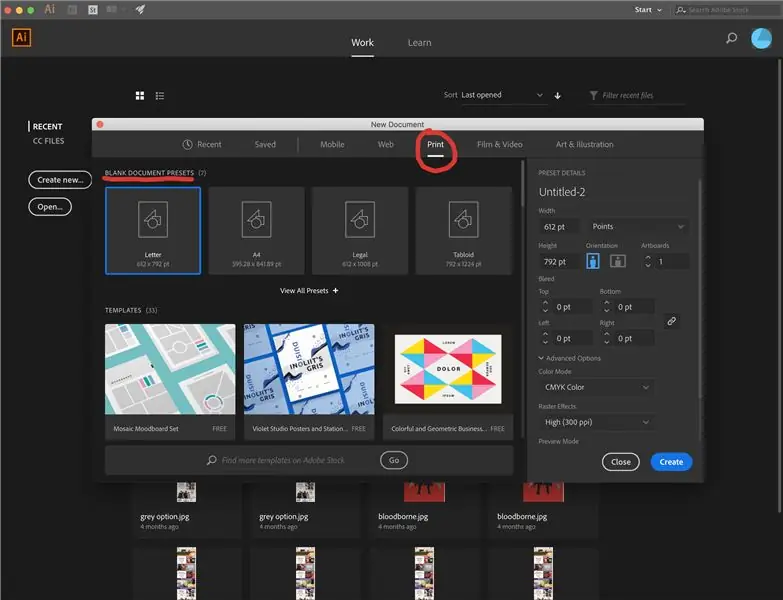
Откроется окно с различными вариантами создания новых документов. Поскольку наша цель - создать логотип с высоким разрешением для печати, мы создадим наш документ из раздела печати. Итак, нажмите на раздел печати, он расположен в верхней панели посередине.
После того, как вы выбрали печать, затем нажмите на букву прямо под разделом настроек пустого документа.
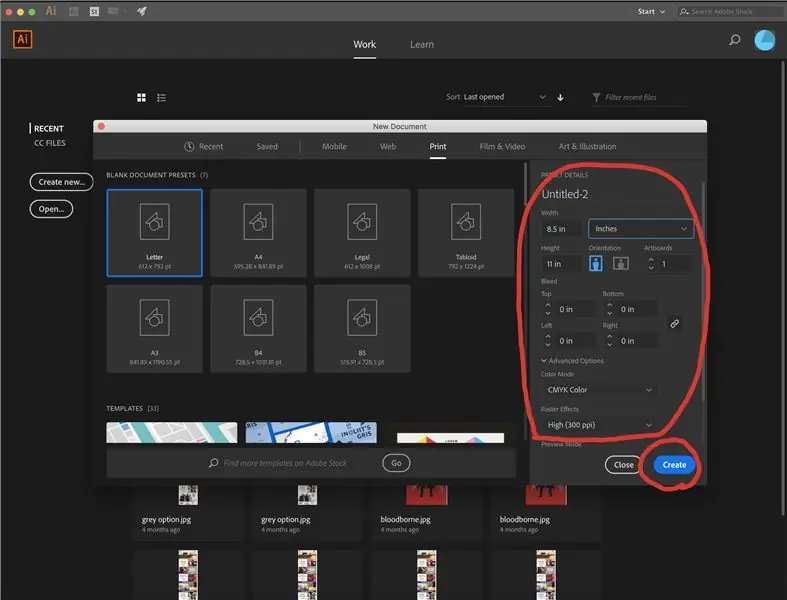
Затем в предустановленных деталях убедитесь, что ориентация установлена вертикально. Затем убедитесь, что для цветового режима установлено значение CYMK color, а для растровых эффектов установлено значение High (300 ppi).
Наконец, нажмите кнопку создания, она синего цвета в правом нижнем углу. Это откроет наш документ, и мы будем готовы приступить к проектированию!
Шаг 3: Настройка рабочего пространства



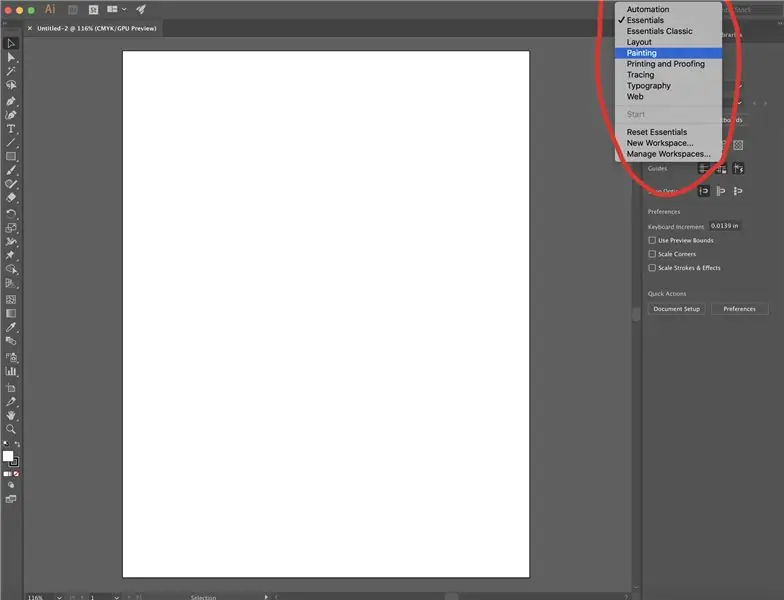
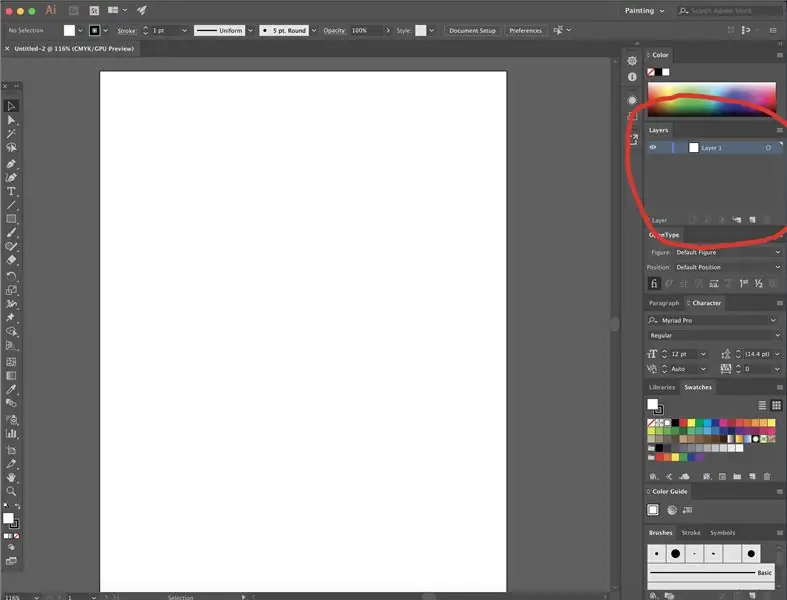
Для начала давайте настроим наше рабочее пространство на рисование. В правом верхнем углу ваш документ, скорее всего, откроется в основном режиме. Щелкните стрелку, и появится раскрывающееся меню. Выберите вариант покраски. Это лучший вариант рабочего места для дизайна логотипа.
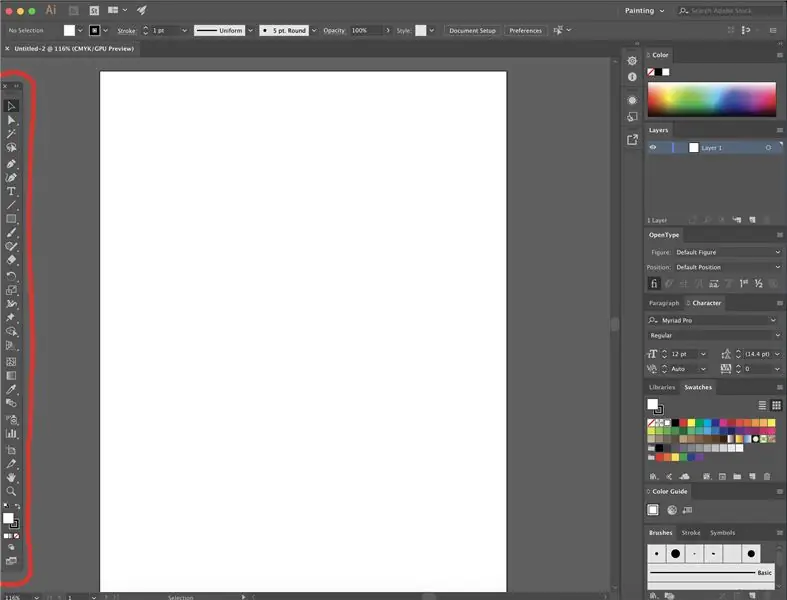
Быстро взглянув на Ai, вы увидите основную панель инструментов слева. Здесь мы выберем инструменты, которые будем использовать для разработки.
Также обратите внимание на панель слоев в правом верхнем углу под панелью цвета. Мы также будем использовать обе эти панели.
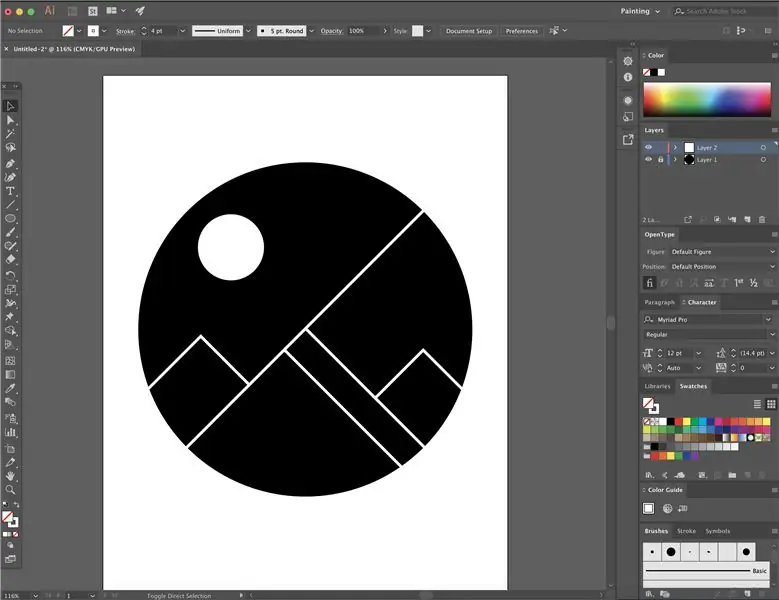
Шаг 4: Начнем с инструмента Фигура


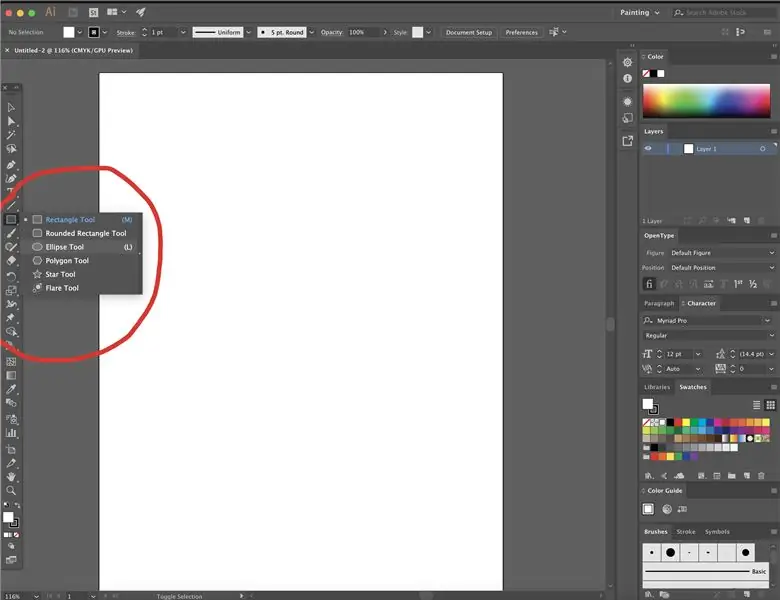
На главной панели инструментов, на которую мы ранее обратили внимание, мы выберем опцию эллипса на инструменте формы. Сначала инструмент формы будет установлен на «прямоугольник». Нам нужно изменить его на вариант эллипса. Для этого нажмите и удерживайте, пока не появится подменю. Удерживая левую кнопку мыши, наведите указатель мыши на вариант эллипса и отпустите. Теперь символ инструмента формы будет отображаться в виде эллипса, а не прямоугольника.
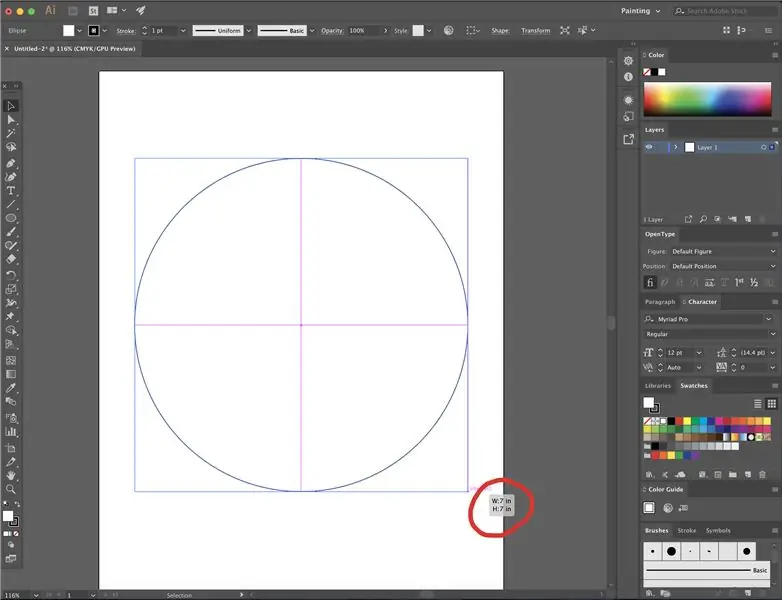
Теперь, когда у вас выбран правильный инструмент, нажмите и удерживайте нажатой клавишу Shift, затем растяните, чтобы создать форму круга. Причина, по которой мы удерживаем клавишу Shift при создании нашей формы, состоит в том, чтобы сохранить одинаковый размер со всех сторон для создания идеальной формы. Если на вашей фигуре появляется большой знак плюса, вы знаете, что он равен.
Я увеличиваю размер до 7х7 дюймов. Размер вашей формы появится в маленьком квадрате, пока вы ее создаете, прежде чем отпустить. Не обязательно, чтобы ваш круг был 7x7 дюймов, но легче работать с большим изображением, чем с маленьким.
Если вы создаете фигуру, а она недостаточно центрирована в вашем рабочем пространстве, выберите инструмент выделения, нажав «v» на клавиатуре, или выберите инструмент выделения на главной панели инструментов. Он расположен прямо в верхней части панели инструментов. Щелкните и перетащите фигуру в центр страницы.
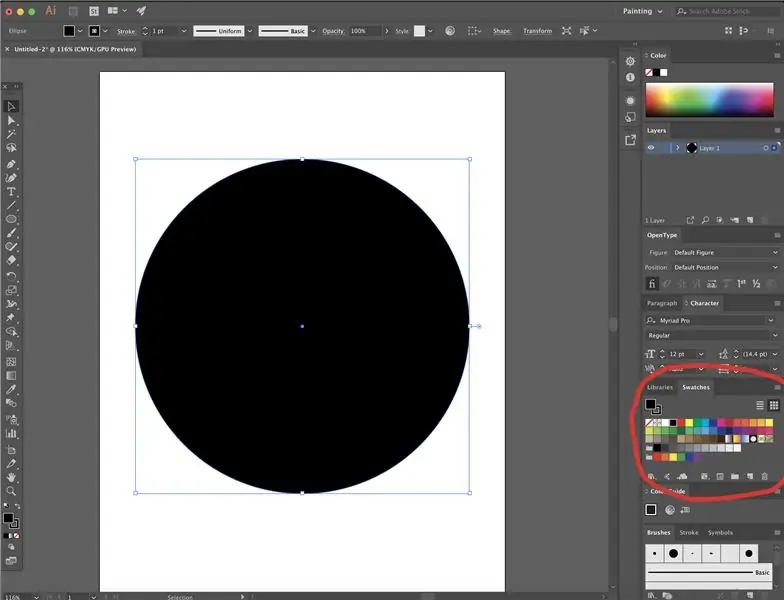
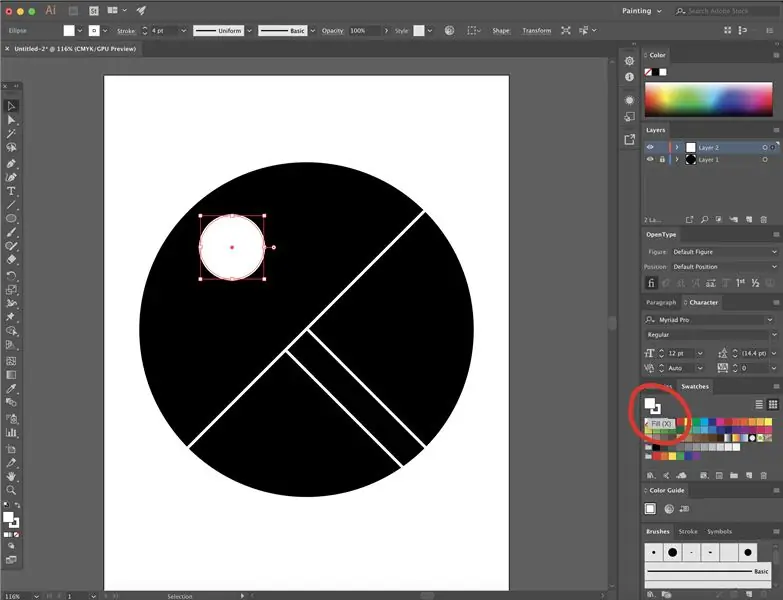
Шаг 5: Заполнение круга

Чтобы залить круг черным цветом, используйте инструмент выделения, расположенный в верхней части главной панели инструментов.
Выделите круг и перейдите на панель образцов.
Будет белое поле с красной линией через него. Это означает, что содержимое круга пусто и не имеет цвета. Щелкните это пустое поле и выберите черный цвет на панели образцов.
Теперь ваш круг должен быть полностью черным.
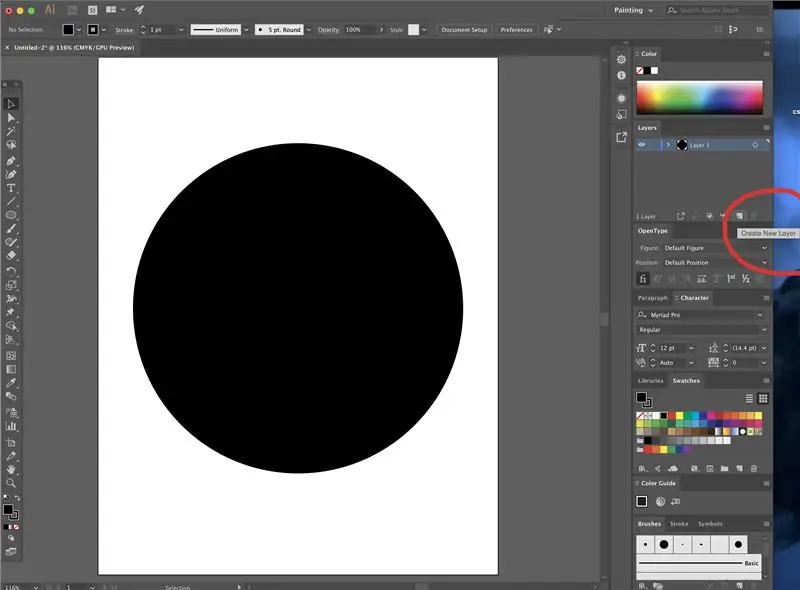
Шаг 6: Создание нового слоя


Теперь, когда у вас есть основа вашего логотипа, пришло время добавить новый слой, чтобы мы могли продолжить. Смысл слоев в том, чтобы сохранить ваш дизайн организованным, и намного проще создать глубину с помощью слоев. Мы собираемся добавить слой поверх текущего слоя, чтобы добавить больше деталей нашему логотипу.
Итак, обратите внимание на панель слоев и нажмите кнопку нового слоя.
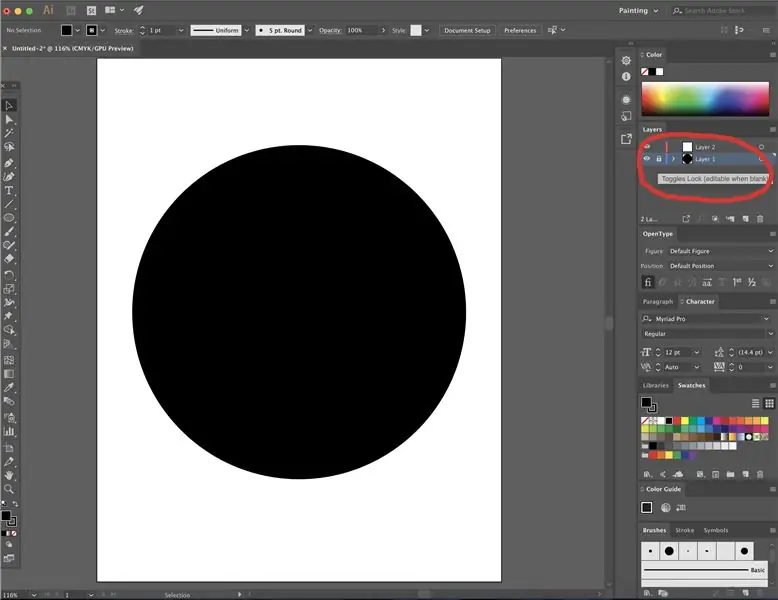
Слой 2 автоматически появится над первым слоем. Это то, что мы хотим. Теперь, если вы хотите настроить содержимое в первом слое или «нижнем» слое, вы должны убедиться, что слой 1 выбран и выделен. Если вы хотите настроить содержимое «вверху», убедитесь, что слой 2 выбран и выделен. На следующем этапе мы будем работать со слоем 2. Итак, чтобы нижний слой не двигался, когда мы пытаемся работать над ним, давайте заблокируем слой 1.
Чтобы заблокировать слой 1, щелкните пустое поле рядом с «символом глаза» на панели слоев. После того, как вы это сделаете, содержимое слоя 1 нельзя будет редактировать, пока оно не будет разблокировано. Если вам нужно разблокировать его, просто щелкните значок замка, который появился после того, как мы заблокировали его, и он снова станет доступен для редактирования.
Чтобы подготовиться к следующему шагу, щелкните инструмент "Перо", который находится на три инструмента ниже инструмента выделения.
Если у вас есть вопросы о слоях, обратитесь к этому руководству:
www.lynda.com/Concepts-tutorials/Layers/41…
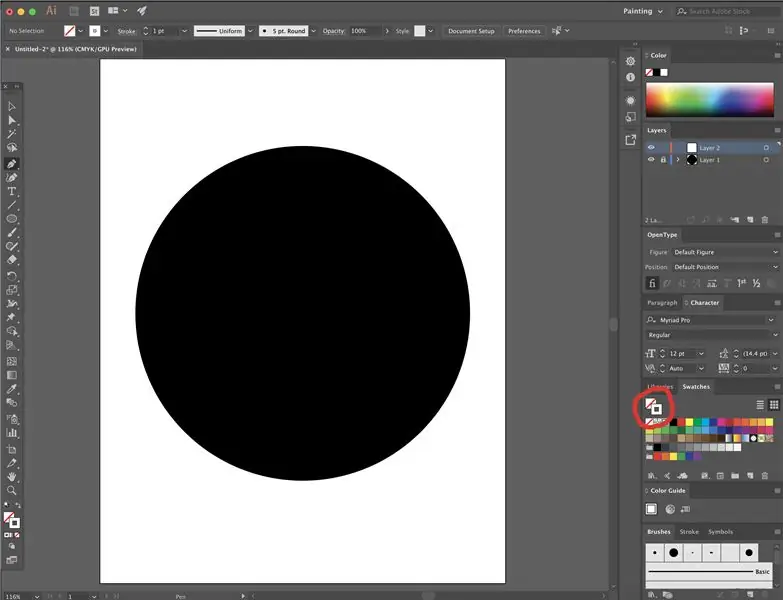
Шаг 7. Настройка Pen Tool


Теперь, когда у вас выбран инструмент «Перо», убедитесь, что вы в настоящее время работаете со слоем 2. Если да, он будет выделен.
Снова обратите внимание на панель образцов. Убедитесь, что заливка пуста, а контур имеет белый цвет, как показано выше.
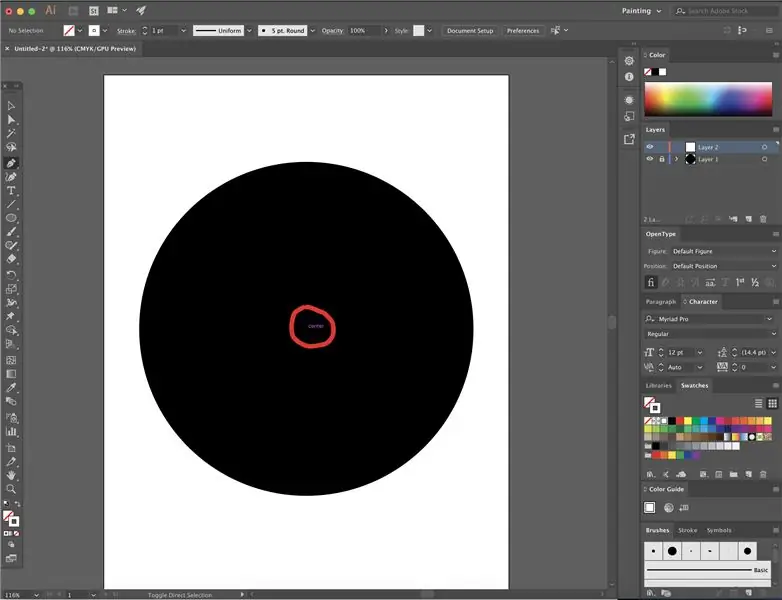
Наведите курсор на свой круг. Как только вы окажетесь в центре круга, появится маленький фиолетовый текст с надписью «центр». Это будет отправной точкой нашего штриха пера.
Шаг 8: Первый штрих с помощью Pen Tool


Инструмент «Перо» - это не инструмент «щелкнуть и перетащить». Все, что вам нужно сделать, это щелкнуть, чтобы начать линию, и щелкнуть, чтобы закончить ее. На этом рисунке, чтобы линии оставались идеально прямыми, мы еще раз воспользуемся клавишей Shift.
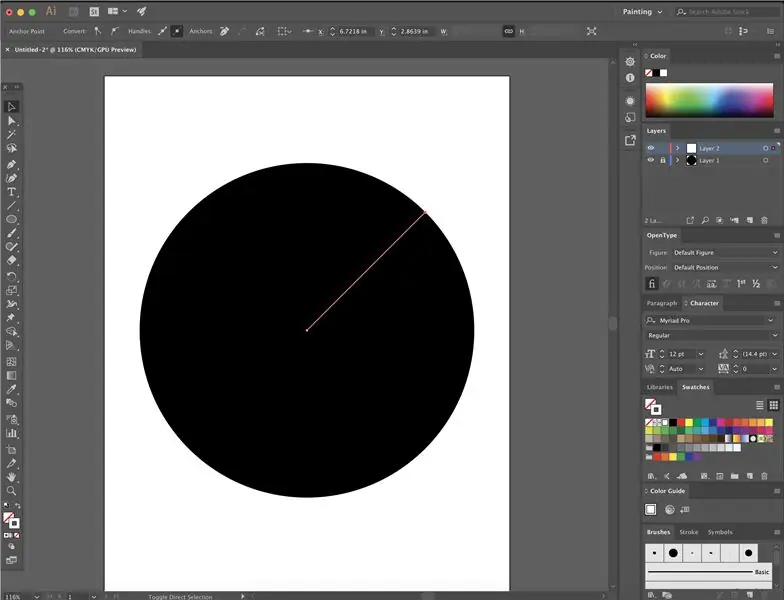
Итак, начиная с центра, который мы нашли ранее, и, удерживая клавишу Shift, щелкните один раз по центру, нацелите линию по диагонали и щелкните край круга, чтобы замкнуть линию.
Чтобы отменить выбор только что созданной линии, нажмите «v» на клавиатуре или щелкните инструмент выделения.
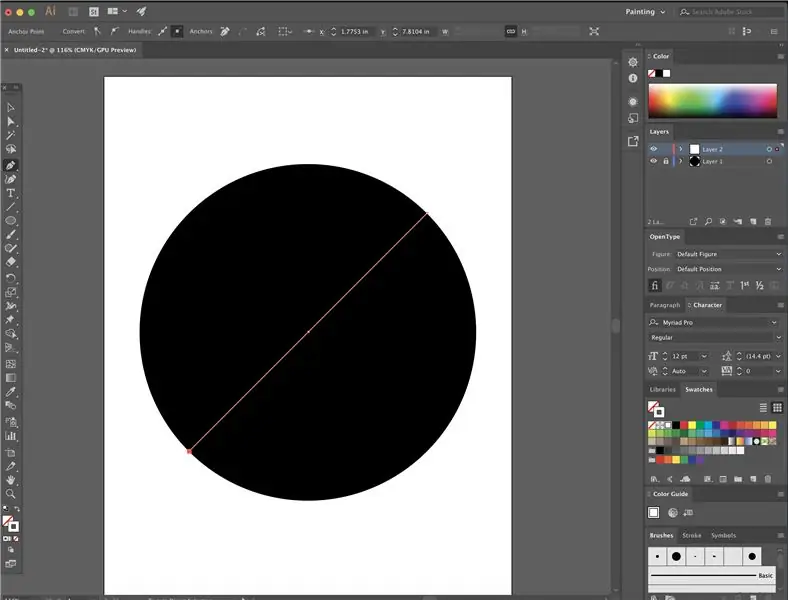
Теперь снова выберите инструмент «Перо» и повторите то же самое, что мы только что сделали, но направьте его в противоположном направлении.
Еще раз снимите выделение с линии.
Если у вас есть какие-либо вопросы об инструменте «Перо», перейдите по ссылке https://www.lynda.com/Illustrator-tutorials/Illustrator-CC-2018-One-One-Fundamentals/633853-2.html?srchtrk=index%3a4% 0alinktypeid% 3a2% 0aq% 3aillustrator + line + tool% 0apage% 3a1% 0as% 3arelevance% 0asa% 3atrue% 0aproducttypeid% 3a2
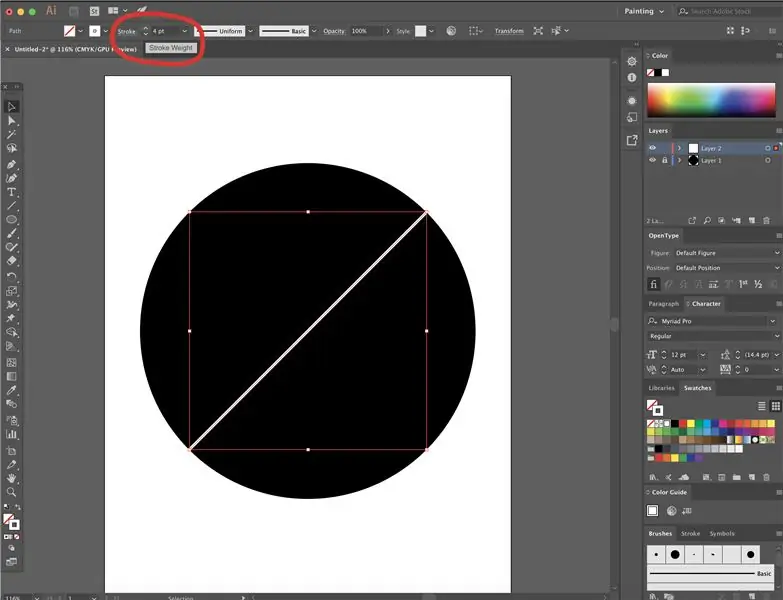
Шаг 9: утолщение линии

Используя инструмент выделения, выделите только что созданную линию.
На верхней панели найдите панель обводки. Нажимайте стрелку вверх, пока обводка не станет 4pt. Это сделает нашу линию более толстой и более заметной.
Снова выберите инструмент «Перо».
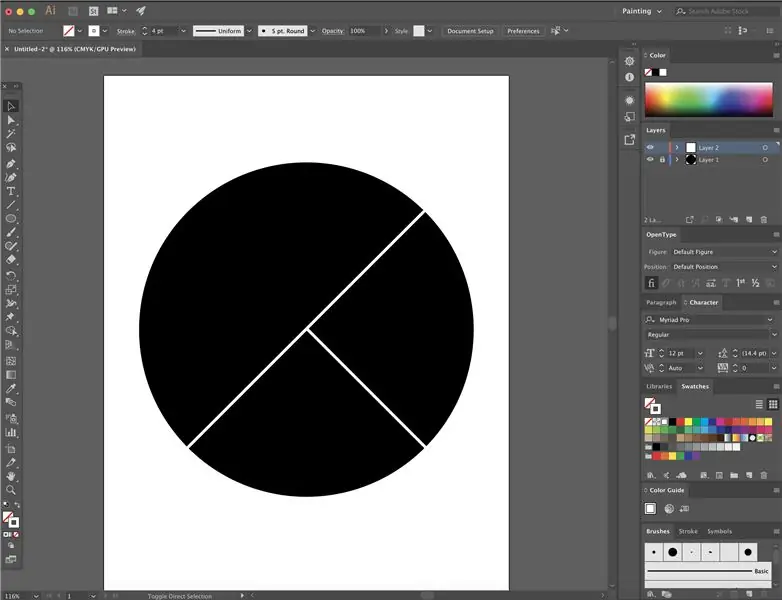
Шаг 10: добавление дополнительных линий


Используя тот же метод, который мы использовали для создания первых линий, создайте еще две в аналогичной области, как показано на рисунке.
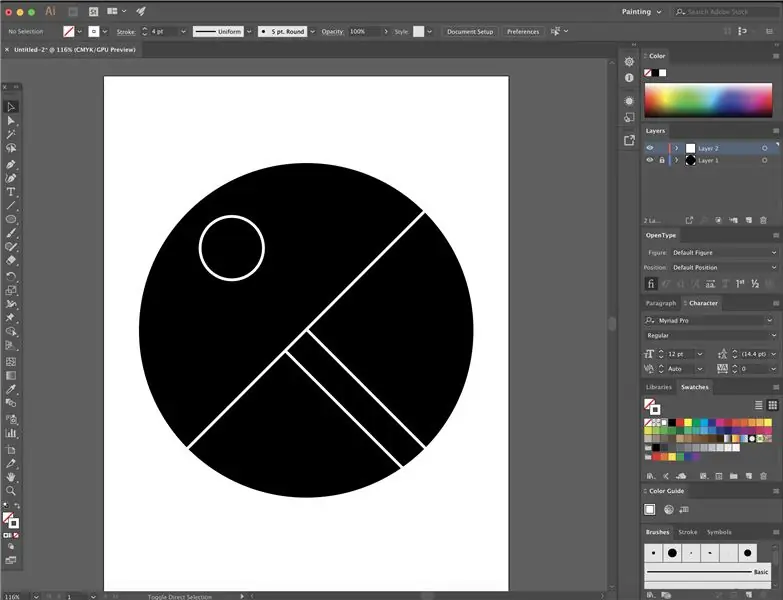
Шаг 11: Создание еще одного круга


Используя тот же метод, который мы использовали ранее, чтобы создать наш большой черный круг, создайте круг поменьше и залейте его белым.
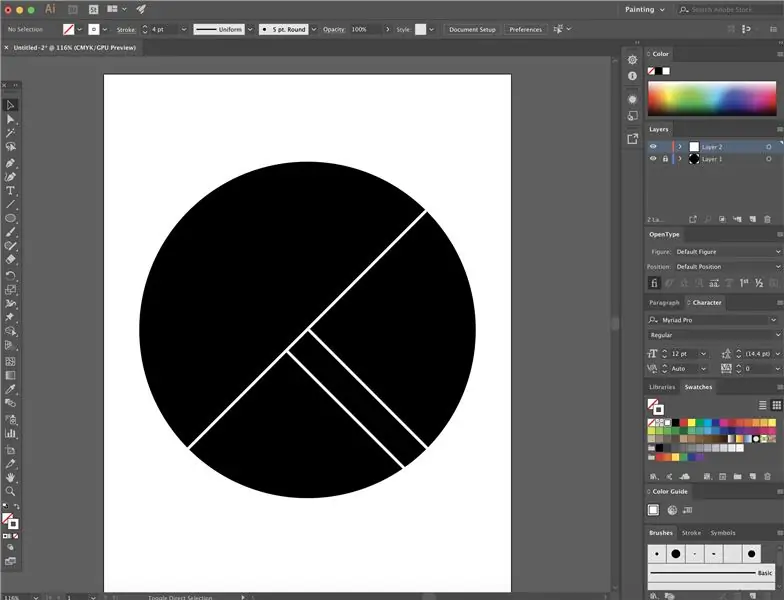
Шаг 12: добавление дополнительных линий

Используя тот же метод, который мы ранее использовали для создания линий, добавьте еще два треугольника на изображениях областей выше.
Если вы заблокировали первый слой, не должно быть проблем с тем, чтобы наши линии и круги оставались на месте.
Шаг 13: добавьте свое творчество


Мы создали очень простой логотип. Не стесняйтесь добавлять больше слоев и вносить изменения в дизайн, чтобы сделать его своим!
Вот отличный сайт, который может вдохновить вас:
Также, если вы хотите добавить несколько цветов, вот отличный генератор цветов:
Причина, по которой мы создали этот логотип в черно-белом цвете, заключается в том, что большинство профессиональных дизайнеров создают логотипы в черно-белом цвете перед добавлением цвета. С логотипами лучше всего простота! Если логотип чистый и привлекающий внимание черно-белым, это успешный логотип. Они не должны зависеть от цвета, чтобы привлечь внимание, цвет должен быть просто забавным дополнением к дизайну, а не костылем.
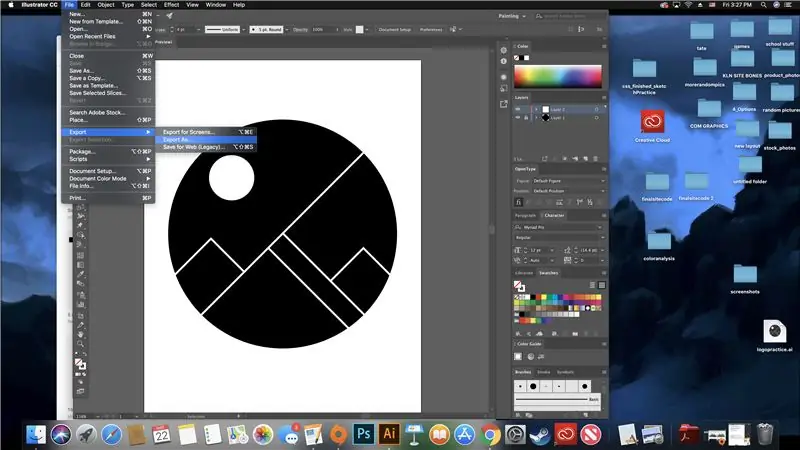
Шаг 14: Настройка для печати и Интернета



Профессиональная печать - это глубокая тема. Несмотря на то, что печать профессионального уровня возможна вне типографии, принтер, который вам нужно купить, будет стоить тысячи долларов.
Итак, чтобы сэкономить деньги, большинство людей отправляют свои распечатанные вещи в типографию. Они широко распространены только в типографиях Google в вашем районе. Если вы хотите распечатать свой логотип, а не экспортировать его как PNG, как показано на рисунках, экспортируйте его как TIFF. Это тот же процесс, что и при экспорте в PNG, просто выберите TIFF вместо PNG. Затем переместите свой TIFF на флеш-накопитель и принесите в типографию. Поскольку мы уже настроили наш документ для печати, вам не нужно беспокоиться об изменении разрешения.
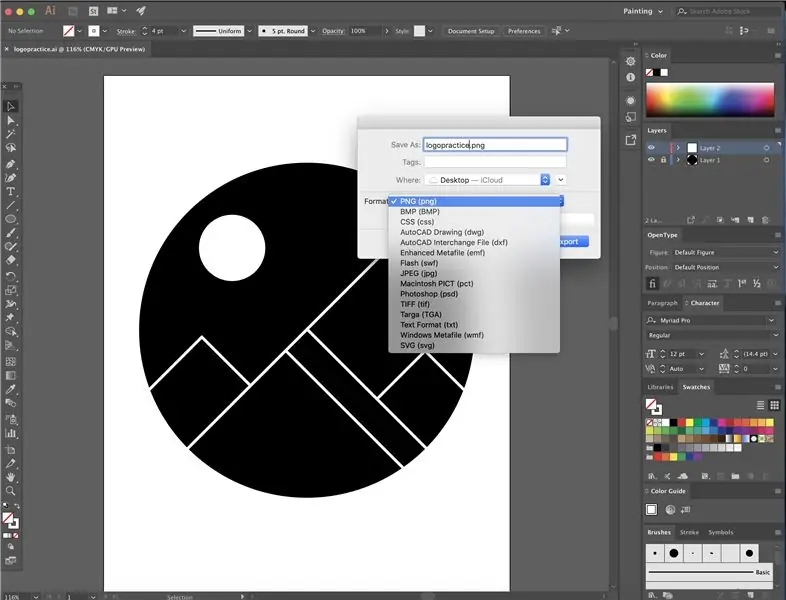
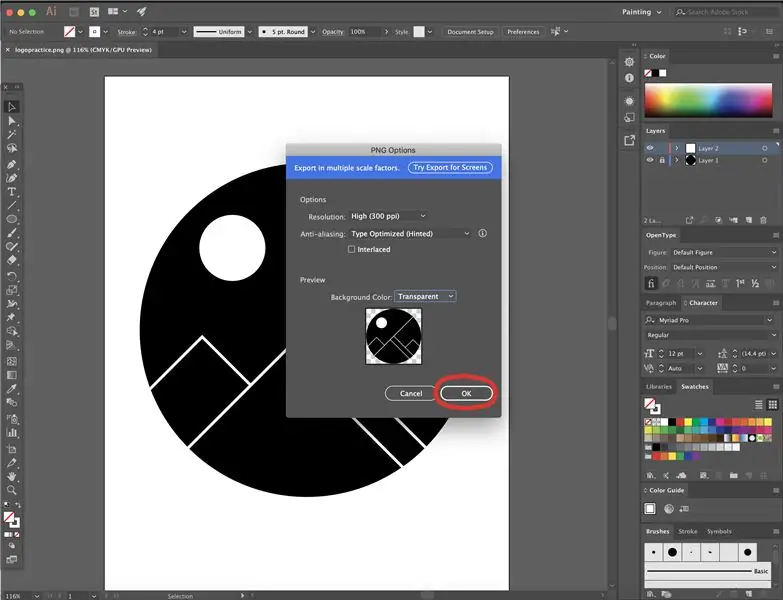
Поскольку большинство людей просто загружают свой логотип на веб-сайт или добавляют его в свое резюме, демонстрация выше показывает, как экспортировать в PNG, поскольку это правильный формат для Интернета.
Под файлом перейдите к экспорту, затем перейдите к экспорту как.
Затем выберите-p.webp

