Каждое утро, просыпаясь, я делаю одно и то же: беру телефон и просматриваю море писем.
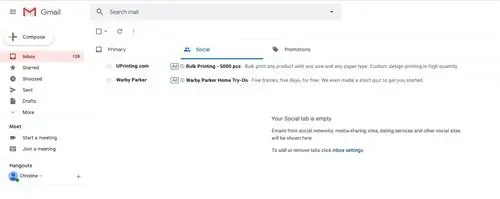
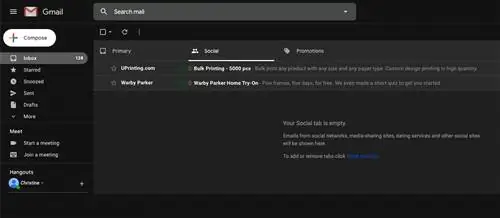
Раньше меня встречал ослепительный белый свет Gmail, и хотя он помог мне проснуться, мои глаза не обязательно говорили мне спасибо. Затем, однажды, все изменилось. Я заметил «темный режим» в приложении Gmail, и мои глаза внезапно расслабились.
Им больше не нужно было приспосабливаться к резкой яркости приложения так рано утром, и я просматривал свои электронные письма быстрее, чем когда-либо прежде. Однако в то же время я быстро понял, что темный режим создает некоторые уникальные проблемы с пользовательским интерфейсом, которые не были оптимизированы отправителями.
Как будто оптимизация под разные почтовые клиенты еще не представляла собой проблему. Теперь нам нужно было найти темный режим!
Прежде чем я углублюсь в общее влияние темного режима на нашу электронную почту, давайте сделаем шаг назад и поговорим о том, что именно это такое.
Что такое темный режим?
Короче говоря, темный режим меняет цветовую схему пользовательских интерфейсов со светлой на темную, и, как ни странно, темный режим фактически предшествует светлому режиму на несколько десятилетий.
Некоторые из первых домашних компьютеров, монохромные мониторы с ЭЛТ (электронно-лучевой трубкой), отображали зеленоватый текст на черном экране.
Вордовые процессоры или компьютеры, предназначенные для текстовых редакторов, также позволяют печатать белый текст на черном фоне.

Только в 80-х годах такие компании, как Xerox и CPT Corporation (прекратившие свою деятельность в середине 1990-х годов), создали текстовые компьютеры с белым экраном и черным текстом, чтобы имитировать внешний вид чернил. на бумаге.
Но появление темного режима сегодня все еще окутано тайной.
Энди Кларк, основатель студии веб-дизайна Stuff & Nonsense, считает, что его придумали люди, которые часто работают в центрах управления. «Поскольку они смотрят на очень большие мониторы, очень белый яркий интерфейс буквально освещал бы крышу».
Но многие согласны с тем, что его истоки, скорее всего, кроются в программировании. «Технические разработчики использовали темные темы в своих редакторах кода примерно столько, сколько я себя помню», - говорит Кларк.
Большинство популярных редакторов кода, например код Visual Studio, имеют темный режим или тему. Как разработчик, использующий редактор кода Sublime, я всегда использовал темный режим для удобства чтения и снижения нагрузки на глаза.

“Подсчитано, что более 70% инженеров-программистов используют среду разработки в темных темах». В следующем разделе я расскажу, почему это так, но независимо от того, что привело к этой тенденции, она популярна.
Каковы преимущества темного режима?
Как упоминалось выше, яркий белый и синий свет часто могут способствовать утомлению глаз, что может сопровождаться головными болями и другими дискомфортами у пользователей. Темный режим может помочь уменьшить это явление, особенно если смотреть на свое устройство в условиях более темного освещения (ночное время, слабоосвещенные помещения).
Некоторые также считают, что темный режим улучшает разборчивость, поэтому многие инструменты, такие как Slack, Facebook Messenger и Adobe Suite, используют его.
Тёмный режим также уменьшает яркость экрана, что может помочь вам сэкономить заряд батареи, особенно если вы используете его чаще, чем светлый режим.
Наконец, некоторые люди просто предпочитают темный режим в целом, либо по причинам, указанным выше, либо потому, что палитра больше им подходит.
Как темный режим влияет на шаблоны электронной почты (и как его оптимизировать)
Что касается электронной почты, большинство почтовых приложений обычно имеют белый фон и темно-серый/черный текст.
Когда темный режим включен, приложение проверит наличие экземпляров фона или стилей bgcolor в коде электронного письма и изменит их на темно-серый. Цвет шрифта также выбран и изменен с более темного шестнадцатеричного цвета на белый.


Темный режим все еще относительно новый, поддерживается не всеми почтовыми клиентами и, вероятно, никогда не будет или не будет поддерживаться в течение длительного времени.
Это потому, что поддержание механизмов рендеринга, используемых для анализа электронной почты, является чрезвычайно сложной задачей. С другой стороны, некоторые компании просто не считают необходимым обновлять свои механизмы рендеринга, если на самом деле ничего не сломано.
В настоящее время темный режим доступен только для Gmail на Android 10–13 и iOS 13+, хотя многие устройства теперь имеют встроенные возможности активации темного режима на вашем телефоне, что не только меняет цветовой интерфейс вашего телефона. но также ваши браузеры и другие приложения.
Не считая Gmail, вот краткий список тех, кто использует темный режим в своих почтовых приложениях:
Мобильные приложения
- Приложение Outlook (Android)
- Приложение Outlook (iOS)
Клиенты для настольных компьютеров
- Apple Mail
- Outlook 2019 (Mac OS)
- Outlook 2019 (Windows)
Веб-клиенты
Outlook.com
Даже если подавляющее большинство почтовых клиентов отстают, скорее всего, большой процент ваших подписчиков просматривает ваши электронные письма в темном режиме, особенно учитывая, что Gmail является крупнейшим в мире поставщиком услуг электронной почты.
Если ваша электронная почта не оптимизирована для этого, вы можете потерять клики и общую вовлеченность.
Кто захочет читать электронное письмо, которое ему трудно или невозможно просмотреть, верно??
Оптимизация электронной почты для темного режима обязательна.
Чтобы помочь вам заранее предвидеть возможные проблемы, вот некоторые из наиболее распространенных проблем, с которыми я сталкивался, и способы их устранения или предотвращения
Проблема: непересекающиеся цветовые фоны
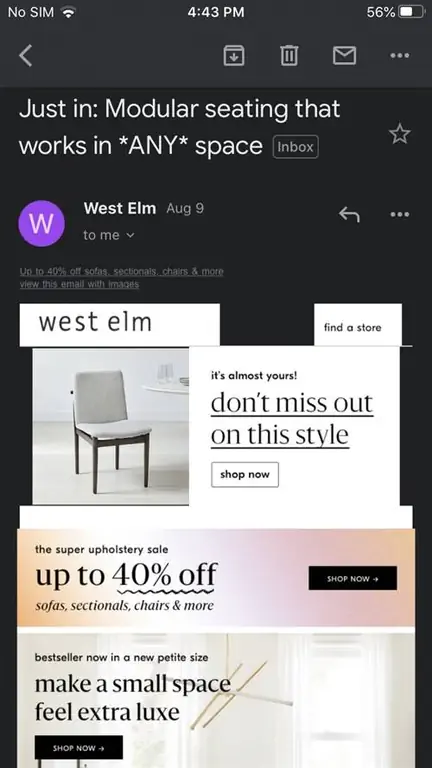
Часто электронные письма о продажах в сфере электронной коммерции состоят исключительно из различных изображений и баннеров, подчеркивающих различные товары, которые вы просматривали, купонов и действующих рекламных акций.
При объединении их вместе они могут отлично смотреться на белом фоне по умолчанию, но в темных режимах они выглядят разрозненными.
Темно-серый заменит все белые области, но изображения JPG с белым фоном останутся такими, какие они есть.

В электронном письме West Elm выше мы видим большой разрыв между логотипом и ссылкой «найти магазин». И изображение баннера имеет больший отступ, чем другие разделы.
Эта проблема также может привести к тому, что разделы станут невидимыми, если с текстом используются прозрачные изображения.
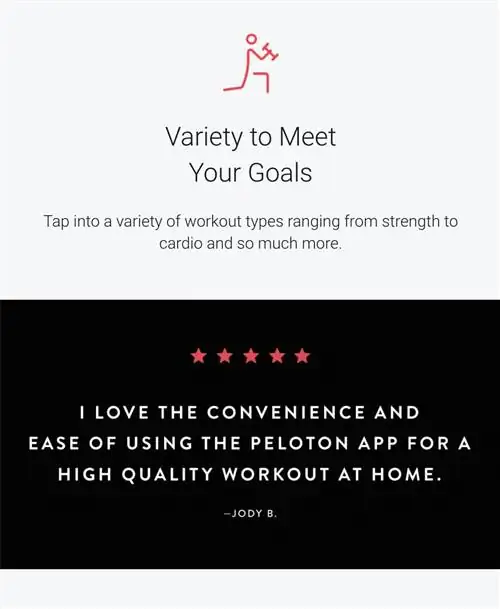
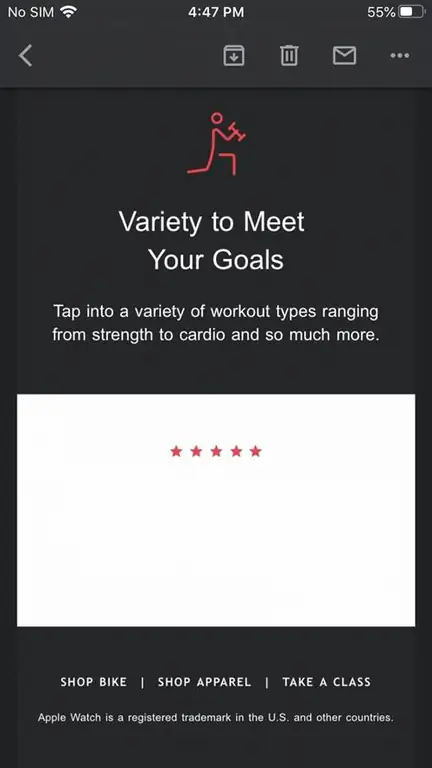
В приведенном ниже примере Peloton белый текст отзыва, представляющий собой белое изображение на черном фоне, невидим в темном режиме.


Из-за этого ваши электронные письма могут выглядеть некачественно и в целом непрофессионально, что плохо отразится на вашем бренде.
Решение:
Если вы склонны создавать электронные письма таким образом, убедитесь, что каждый раздел изображения, который вы создаете, занимает всю ширину электронного письма и заполняет любые потенциальные пробелы дополнительными белыми частями изображения. Это позволит сохранить визуальное единообразие электронного письма как в светлой, так и в темной цветовой гамме.
Кроме того, избегайте темно-серых или белых прозрачных текстовых изображений. Они плохо переводятся при преобразовании в темный фон. Вместо этого визуализируйте весь раздел с цветным фоном как одно законченное изображение.
Проблема: логотипы невидимы или плохо читаются
В среднем около 28% компаний используют в своих логотипах черные или серые цвета. Каким бы сложным ни был черный логотип, он наименее дружелюбен к темному режиму.
Посмотрите:


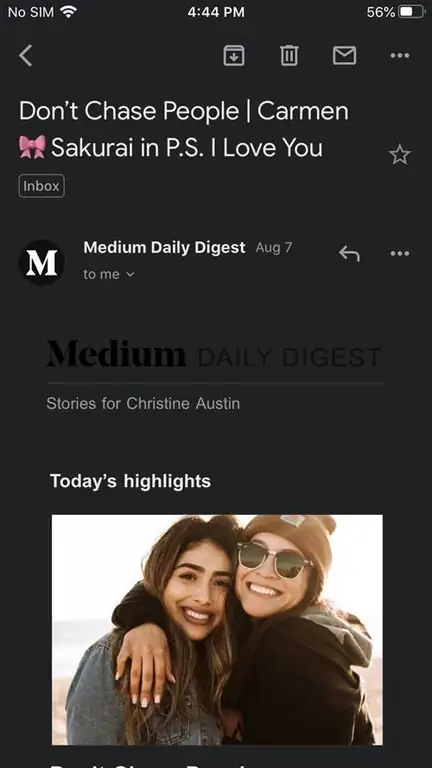
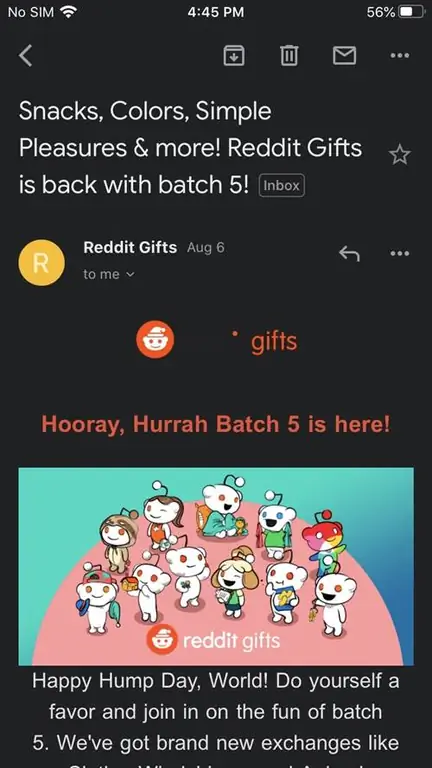
В случае с Medium их логотип трудно прочитать на сером фоне, но в электронном письме Reddit половина логотипа почти полностью исчезает!
Меньше всего вам нужно, чтобы кто-то прочитал вашу электронную почту в темном режиме, только чтобы он не увидел фирменный элемент, который позволяет узнать, кто его отправил.
Решение:
Эта проблема наблюдается с изображениями PNG с прозрачным фоном. Это означает, что они могут принимать цвет любого изображения позади них.
Поскольку большинство логотипов имеют цвет, отличный от белого, они, как правило, хорошо смотрятся на белом фоне, но не все работают на темном фоне.
Чтобы решить эту проблему, лучше всего сохранять файлы в виде изображений JPG с белым фоном или с белым контуром вокруг букв/символов, включенных в ваш логотип. Если ваш логотип не на белом фоне, измените цвет фона логотипа, чтобы он соответствовал тому, что используется в электронном письме.
При этом логотип не будет отличаться на настольном компьютере, но будет разборчиво отображаться на мобильных устройствах.
Взлом решения (нужна помощь разработчиков)
Если приведенные выше идеи кажутся слишком трудоемкими, вы можете добавить в свои электронные письма дополнительный CSS, который поможет вам лучше контролировать отображение ваших электронных писем в темном режиме.
Litmus проделал отличную работу, обрисовав строки кода, которые вы можете использовать, и насколько они эффективны в разных клиентах, поэтому я рекомендую вам большую часть подробностей там.
Одним из примеров, который они предлагают, является использование медиа-запроса CSS для темной темы (который может определять, когда пользователь просматривает в темном режиме) для отображения определенных стилей, отличных от светлого режима.
Обратите внимание: этот код не является решением для прямого копирования и вставки, а используется только в качестве вдохновения для того, что вы можете нацелить.
Пример CSS
@media (предпочитает цветовую схему: тёмную) {
/ Показывает только контент в темном режиме, как изображения /
.dark-img { display:block !important; ширина: авто !important;}
/ Скрывает контент, доступный только в светлом режиме, например изображения /
.light-img { display:none; дисплей: нет !важно; }
/ Цвет фона пользовательского темного режима /
.darkmode { цвет фона: 272623 !important; }
/ Пользовательские цвета шрифта в темном режиме /
h2, h2, p, пролет, a, b { цвет: ffffff !important; }
/ Пользовательский темный режим Цвет текстовой ссылки /
.link { цвет: 91ADD4 !важно; }
}
Но если сомневаешься, проверь, проверь, проверь
Почтовые клиенты постоянно меняются, поэтому, будь то темный режим или что-то еще, важно сделать тестирование электронных писем рутинной задачей перед их отправкой. Теперь это должно включать просмотр вашей электронной почты в темном режиме и обычного текста в Outlook и Gmail.
Вы можете сделать это, отправив тестовые версии своего электронного письма каждому из этих клиентов и просмотрев их, используя инструмент тестирования электронной почты, такой как Litmus, или протестировав почтовые клиенты с помощью вашего маркетингового инструмента (тестирование электронной почты HubSpot основано на Лакмусовая бумажка).
Я настоятельно рекомендую вашим подписчикам сознательно оптимизировать работу для темного режима. Это проявит ваше уважение и признание их решения просматривать ваши электронные письма так, как они хотят, и что вы стремитесь предоставить им наилучшие возможности.
Темный режим уже используется на столь многих платформах, что, скорее всего, он останется навсегда, поэтому лучше начать с выяснения того, что вам нужно сделать, чтобы убедиться, что ваш бренд готов к адаптации!

