Новый дизайн интерфейса под названием Proton будет запущен в Firefox 89, выпуск которого запланирован на 1 июня 2021 года. Mozilla хочет модернизировать пользовательский интерфейс веб-браузера Firefox с помощью Proton.
"Firefox 89 поставляется с измененными адресной строкой, панелью инструментов, вкладками и меню. Один общий знаменатель заключается в том, что в новом интерфейсе все будет намного больше. Proton удалит некоторые параметры из Firefox или скроет их. Опция Компактная плотность больше не будет отображаться на странице настройки браузера, если она не использовалась в прошлом. Хотя его можно восстановить, большинство пользователей этого не сделают, потому что для этого требуется изменить параметр конфигурации, который нельзя обнаружить случайно."
Пользователи Firefox, которым нужен более компактный дизайн, могут использовать приведенное выше связанное руководство, чтобы включить параметр компактной плотности в браузере, чтобы начать его использовать. Другой вариант - изменить элементы пользовательского интерфейса с помощью CSS.
Firefox UI Fix включает исправления CSS, которые изменяют пользовательский интерфейс Firefox 89+, чтобы сделать его более компактным. Он уменьшает отступы и другие элементы дизайна, чтобы повысить удобство использования для пользователей, предпочитающих легкие интерфейсы крупным.
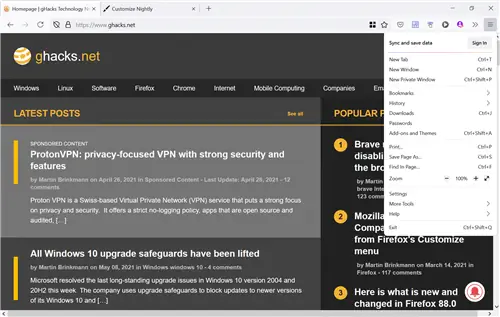
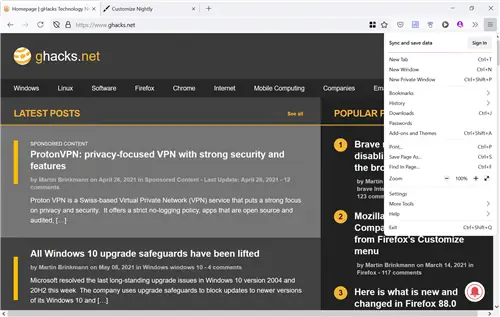
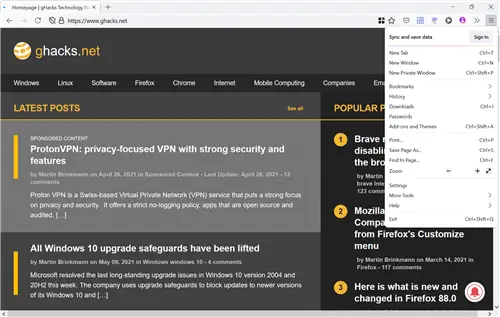
Вот два скриншота интерфейса Firefox 89 после внесения исправлений. На первом снимке экрана показан дизайн с нормальной плотностью, на втором - с компактной плотностью.


Установка исправления пользовательского интерфейса Firefox
Установка не так проста, как установка надстройки Firefox, но и не сложна.
Во-первых, вы должны подготовить Firefox, чтобы файлы CSS могли изменять пользовательский интерфейс:
- Загрузить about:config в адресную строку Firefox.
- Подтвердите, что вы будете осторожны.
- Search for toolkit.legacyUserProfileCustomizations.stylesheets.
- Поиск svg.context-properties.content.enabled.
Используйте переключатель, чтобы установить значение TRUE
Используйте переключатель, чтобы установить значение предпочтения в TRUE
После этого загрузите два файла CSS из репозитория проекта на Github. Сначала выберите userChrome.css, чтобы отобразить его на GitHub, затем кнопку RAW, чтобы отобразить его, затем щелкните правой кнопкой мыши страницу и используйте команду «Сохранить как», чтобы загрузить ее. Имя файла должно быть userChrome.css на вашем компьютере. Повторите шаги для файла userContent.css.
"В Firefox загрузите about:support и активируйте кнопку отображения папки рядом с папкой профиля; это открывает папку профиля в файловом браузере в системе. Теперь вы можете закрыть Firefox."
"Создать папку chrome в корне профиля, если ее нет. Поместите два файла, userChrome.css и userContent.css, в папку chrome и снова запустите Firefox."
Firefox использует инструкции CSS, и интерфейс заметно изменился.
Обратите внимание, что вам может потребоваться время от времени проверять наличие обновлений в репозитории GitHub. Если файлы были обновлены, загрузите их и замените старые файлы в каталоге chrome.
Если вы знаете CSS, вы можете изменить информацию для дальнейшей настройки интерфейса.
Теперь вы: какой ваш пользовательский интерфейс предпочитается, компактный, нормальный или даже больше?