В сети у ваших пользователей есть выбор.
Для каждого продукта, который они находят, существует множество веб-сайтов, на которых представлен один и тот же продукт; некоторые по другой цене, а другие немного «лучше».
В таких конкурентных водах самой сложной задачей становится попытка выяснить, как отделить себя от группы. Как заставить пользователей рассказать вам о своем бизнесе?
Если вы понимаете, как работает человеческий разум или, еще лучше, как работает разум ваших пользователей, вы можете оптимизировать свой сайт и убедить их совершить покупку.
Короче говоря, интеграция психологических триггеров в ваш дизайн может помочь убедить ваших пользователей (знают они об этом или нет) вести с вами бизнес.
Давайте рассмотрим несколько улучшений, которые вы можете внести в свой UX, чтобы увеличить конверсию и продажи на вашем сайте
1. Взаимность
Вы когда-нибудь были в магазине и видели демонстрацию продукта, за который вы обещаете бесплатный подарок?
По сути, это принцип взаимности в работе; переплата кому-то, если он делает для нас что-то доброе (или, по их мнению, предлагает поощрение).
Предоставление пользователям главы полной книги, демо-версии продукта и т. д. - все это методы, используемые в надежде, что пользователи почувствуют желание предложить что-то взамен или выполнить определенное действие.
«Что-то взамен» не обязательно должно быть какой-то покупкой. Вместо этого это может быть просто заполнение формы, публикация чего-либо в социальных сетях или комментарий к статье в блоге. Однако это не означает, что эти примеры в конечном итоге не приведут к обмену, который потребует совершения покупки в будущем
Примеры:
В зависимости от того, чего вы пытаетесь достичь, поощрения/взаимность можно реализовать на вашем сайте разными способами.
Например, у одного из клиентов IMPACT, Applango, в настоящее время действует всплывающее окно с предложением, которое дает пользователям бесплатную подарочную карту, если они заполнят форму и посетят демонстрацию

IMPACT также недавно использовал этот метод в розыгрыше книг, которые обязательно нужно прочитать по маркетингу.

Пока пользователи делились страницей в Twitter или LinkedIn и подписывались на блог IMPACT, они участвовали в розыгрыше и получали 10 книг по маркетингу бесплатно.
2. Добавление социального доказательства
Этот принцип социального доказательства, по сути, говорит нам о том, что люди находятся под сильным влиянием других людей.
Давний пример этого можно увидеть на примере Сильвана Голдмана, владельца продуктового магазина, который хотел выяснить, как заставить клиентов покупать больше продуктов в его магазине.
Он заметил, что покупатели будут покупать только столько товаров, которые удобно поместятся в их корзины для покупок, он создал тележку для покупок (в то время тележка для покупок, вмещавшая 2 корзины).
К его удивлению, никто не воспользовался тележкой, несмотря на то, что она была установлена в ключевых местах магазина.
Чтобы стимулировать использование, Сильван установил вокруг магазина фальшивых покупателей, использующих тележку для покупок. Вскоре после этого настоящие покупатели начали постепенно сами пользоваться тележками.
Некоторыми распространенными примерами этого в Интернете являются обзоры товаров, разделы «другие люди, которые просмотрели этот товар, также просмотрели» или отзывы.
Включение социальных доказательств также помогает пользователям чувствовать себя более комфортно, покупая продукт или доверяя вашей компании. Он подтверждает вашу подлинность как компанию и позволяет пользователям понять, что вы заслуживаете доверия.
Примеры:
Убедить людей подписаться на блог может быть сложно, но если у вас приличное количество подписчиков, вы можете использовать это в своих интересах в своем контенте.
MarketingProfs, например, упоминает, что его сообщество состоит из 600 000 участников (как могло 600 000 человек быть подписано не на то?)

Я также хотел бы отметить, как они включили баннеры безопасности вверху, чтобы заверить пользователей, что, если они зарегистрируются, они могут быть уверены, что их информация будет в безопасности.
Вы также можете добавить панель с логотипами компаний, с которыми вы работали, отзывами или комбинацией того и другого, как это сделал Salesforce Desk на своем сайте.

Если вы решите использовать отзывы, убедитесь, что они правдоподобны и реальны. Это означает, что избегайте использования стоковых фотографий, если у вас их нет, и не составляйте отзывы для своих клиентов. Ваши пользователи умны и смогут определить, что их подделывают, из-за чего вы теряете доверие.
3. Разбивка
Обычный человек обычно способен хранить в своей кратковременной памяти только от четырех до семи различных элементов (вот почему телефонные номера обычно состоят из семи цифр).
К счастью для нас, один из способов справиться с этим - метод, называемый фрагментированием.
Разбивка на части - это мнемонический прием, который гласит, что организация контента определенным образом поможет людям запомнить то, что они только что прочитали.
В исследовании, проведенном психологом Гордоном Х. Бауэром, дезорганизованный и организованный материал был показан двум отдельным группам. Когда он попросил участников вспомнить некоторые слова из него, он обнаружил, что при организованной презентации вспоминать было в 2–3 раза лучше.
Этот эффект хорошо работает в Интернете. Разбивка информации на разные разделы (или даже на разные страницы) может повлиять на то, запомнят ли пользователи предлагаемые вами услуги или нет.
Не используйте фрагментирование исключительно для макета - думайте об этом как о способе улучшить способность пользователя вспомнить ваши продукты, предложения услуг или ресурсы позже.
Примеры:
Во-первых, вам нужно выяснить, о чем говорят на вашей странице. Выбирайте только лучший контент, затем разделяйте его на заголовки, короткие абзацы и подходящее изображение или значок (если применимо).
Каждый из этих разделов будет рассматриваться как отдельные фрагменты.
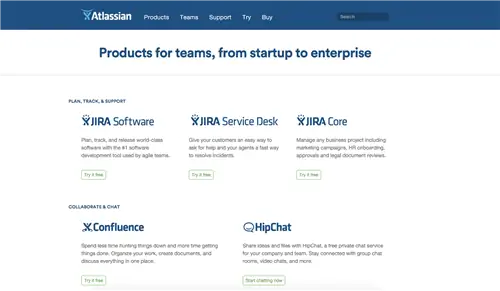
Atlassian использовал этот метод на своей странице «Попробуйте»; показывая свою продукцию, разделенную на определенные категории. У каждого предмета также есть ссылка «попробовать бесплатно».

Этот метод также крайне важно использовать на страницах «О себе», чтобы клиенты могли легко прочитать и вспомнить, кто вы.
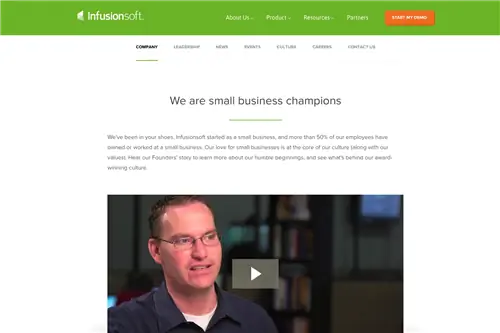
Infusionsoft разделила страницу «О себе» на легко усваиваемые разделы, показывающие, чем именно занимается компания, а также отзывы, ресурсы и мероприятия

Как и в примерах, показанных выше, следите за тем, чтобы интервалы были сбалансированы, чтобы не перепутать группировку информации.
То же самое можно сказать и о размере шрифтов: установление единообразия размеров шрифтов гарантирует пользователям то, что они могут ожидать увидеть на странице
4. Рамка и контраст
Этот принцип гласит, что люди реагируют на выбор по-разному в зависимости от того, как он представлен.
В зависимости от конкретных визуальных сигналов люди смогут решить, является ли что-то приобретением или потерей.
Например, то, как вы формулируете вопрос, часто может повлиять на то, какой ответ они выберут.
Один классический пример: 600 людям предлагают два альтернативных решения проблемы гипотетической смертельной болезни:
- Вариант А спасает жизни 200 человек
- Вариант Б имеет шанс 1/3 спасти всех 600 человек и шанс 2/3 не спасти никого
72% участников выбрали вариант А
Другой группе участников они предложили тот же сценарий, но сформулировали его по-другому:
- Если будет выбран вариант C, погибнет 400 человек
- Если выбран вариант D, то существует вероятность 1/3, что ни один человек не погибнет, и вероятность 2/3, что умрут все 600 человек
В этой группе78% участников выбрали вариант D(эквивалент варианта Б)
Совершенно очевидно, что то, как вы формулируете принцип работы вашего продукта, может повлиять на то, как пользователи решат его воспринимать.
Примеры:
Фрейминг можно использовать на вашем сайте по-разному, чтобы привлечь внимание к определенным областям.
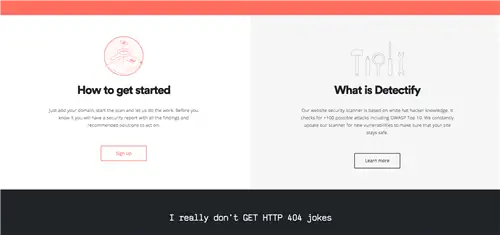
Простой способ сделать это - использовать более доминирующий цвет в разделе, как это сделал Detectify на своей домашней странице

Однако большинство найдет этот метод наиболее полезным на своей странице цен, где вы можете использовать метод ценообразования «Златовласка».
Здесь вы предоставляете пользователю три или более вариантов выбора. Однако два из этих предложений являются приманками; одна - базовая модель с минимальным набором функций, а другая - модель корпоративного уровня с завышенной ценой.
Ваши пользователи, скорее всего, выберут третий вариант - вариант среднего уровня, который, кажется, «в самый раз» подходит вашему пользователю.
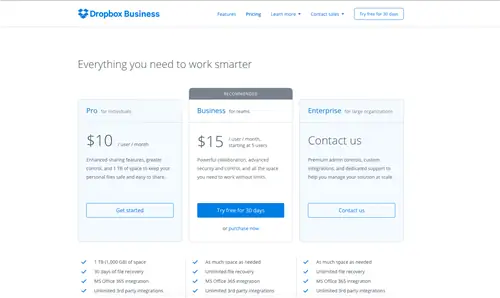
Dropbox Business использовал этот метод, чтобы подчеркнуть свой бизнес-план, который кажется лучшим вариантом для большинства малых и средних компаний

Использование простых приемов дизайна, таких как разные цвета, «рекомендуемые» вкладки, тени и небольшие различия в размерах шрифтов, может привлечь внимание к этим вариантам среднего уровня. Просто убедитесь, что выбранный вами вариант для выделения действительно будет использоваться большинством целевых пользователей.

