Вы, наверное, видели это изображение раньше:
Она известна как ваза Рубина, и в зависимости от того, на какой части изображения вы сфокусируетесь, вы увидите либо изображение вазы, либо два лица, смотрящих друг на друга.
Осторожно, если долго смотреть на это, становится немного странно.
Вы когда-нибудь задумывались, почему это явление работает именно так? Что заставляет наш мозг видеть эти два разных изображения?
Все сводится к тому, как мозг устроен на восприятие визуальных изображений.
Наш мозг постоянно пытается обрабатывать информацию из окружающего мира, сравнивая то, что мы видим в данный момент, с нашим предыдущим опытом. Они ищут общие закономерности, которые помогут нам заполнить пробелы и понять мир вокруг нас.
Эти модели визуального восприятия более известны как принципы гештальта и играют решающую роль в графическом и веб-дизайне.
Они помогают нам улучшить взаимодействие с пользователем, зная, какие элементы дизайна лучше всего подойдут для конкретной ситуации и как направить внимание пользователей на разные части страницы.
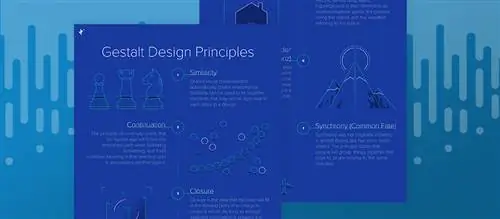
Команда Toptal создала приведенную ниже инфографику, которая охватывает основные принципы, составляющие принципы гештальта: сходство, продолжение, завершенность, близость, фигура-фон, симметрия и общая судьба.
Давайте взглянем на каждого из них:
Сходство
Принцип сходства гласит, что общие визуальные характеристики между объектами автоматически создают отношения. Сходство также можно использовать для объединения элементов, которые могут находиться не рядом друг с другом.
Навигационные меню - отличный пример использования сходства.
Как вы можете видеть на следующем изображении, все ссылки в меню навигации имеют один и тот же стиль.
Это позволяет пользователям понять, что все эти ссылки связаны друг с другом и будут функционировать одинаково. Это значительно упрощает взаимодействие и навигацию по вашему сайту.
Продолжение
Принцип непрерывности гласит, что человеческий глаз будет следовать по самому плавному пути, следуя за чем-то, и будет продолжать двигаться в этом направлении, пока не встретит другой объект.
В веб-дизайне непрерывность используется, чтобы помочь пользователям понять, в каком направлении им следует двигаться по странице.
В этом примере с сайта IMPACT вы заметите, что все эти поля в стиле карточек имеют одинаковый размер, образуя красивую прямую линию слева направо.
Это облегчает пользователю чтение одного поля и мгновенный переход к следующему.
Закрытие
Замыкание - это идея, согласно которой мозг заполняет недостающие части изображения, чтобы создать что-то целое. Пока имеется достаточно важной информации, разум восполняет недостающие части объекта.
Взгляните, например, на логотип USA Network. Несмотря на то, что буква «S» технически отсутствует в логотипе, наш мозг все равно может заполнить недостающую букву на основе информации вокруг нее.
Близость
Близость означает, что объекты, расположенные близко друг к другу, воспринимаются как группа. Размещенные отдельно объекты кажутся отдельными.
Если вы посмотрите на пример ниже, вы заметите, что поскольку каждый значок расположен так близко к тексту справа от каждого, мы можем понять, что эти два элемента идут вместе.
Фигура-фон
Принцип «фигура-фон» основан на идее, что люди инстинктивно видят объекты либо на переднем плане, либо на заднем плане. Обычно мы проводим это различие подсознательно, но оно позволяет нам понять, на чем нам следует сосредоточить наше внимание.
На сайте IMPACT нам нравится использовать принцип «фигура-фон», размещая формы на белом фоне, который находится поверх синего фона.
При этом форма выводится на передний план, давая пользователям понять, что именно на этом следует сосредоточить свое внимание.
Симметрия
Симметричные элементы воспринимаются как часть одной группы независимо от их расстояния. Поскольку наши глаза естественным образом стремятся к порядку и стабильности, симметричные секции, подобные показанному ниже, являются эффективным способом быстрой передачи информации. Эти элементы дают нам ощущение основательности и порядка.
В примере ниже вы можете увидеть, как раздел идеально разделен пополам, что придает ему ощущение симметричности. Такой макет позволяет нашему мозгу легко интерпретировать содержимое слева, а затем переходить непосредственно к изображению.
Общая судьба
Этот принцип изначально не был включен в теорию гештальта, но с тех пор был добавлен. Этот принцип гласит, что люди группируют вместе вещи, которые указывают или движутся в одном направлении.
Возьмем, к примеру, этот раздел часто задаваемых вопросов.
Все стрелки, направленные вниз, указывают в одном направлении, что позволяет нам понять, что они сгруппированы вместе. Поэтому мы можем предположить, что все стрелы существуют по одной и той же причине и преследуют одну и ту же цель.
Посмотрите полную инфографику ниже, чтобы получить представление обо всех принципах гештальта.
Инфографика от Toptal