Как использовать E-Paper Display во встроенных приложениях
Узнайте, как работают электронные бумажные работы и как интегрировать дисплеи электронной бумаги с низким энергопотреблением в ваши встроенные проекты.
В стремлении добиться маломощного дизайна большинство разработчиков быстро приходят к выводу, что попытка включить любую форму дисплея бросает идею бюджетной экономии из окна.
При ошибках с потребностями встроенного дизайна, особенно таких, как датчик краевого узла IoT, например, датчик температуры или влажности, предоставление визуального отображения в дизайн действительно повышает удобство работы пользователя. Вместо того, чтобы полагаться на получение данных обратно из облачного приложения, он обеспечивает возможность быстрого просмотра таких локальных данных, что может быть чрезвычайно полезным. Задача состоит в том, что независимо от того, насколько низко вы можете получить режимы сна вашего микроконтроллера, ЖК-дисплей нуждается в постоянном освежении и подаче питания.
К счастью, есть решение. Наиболее часто встречающиеся в качестве дисплея, используемого в Amazon Kindle или аналогичных электронных книгах, электронные дисплеи (EPD) начинают становиться популярными для обеспечения функции дисплея с ультранизким энергопотреблением. Благодаря основополагающей «бистабильной» технологии отображения дисплей, по сути, продолжает показывать информацию без какой-либо мощности. Power требуется только для обновления дисплея с новой информацией, и этот подход может изменить ситуацию, когда встроенные разработчики подходят к своим проектам.
Как работают EPD
Давайте посмотрим, как построена электронная бумага. Одним из отличий при сравнении одного с вездесущим дисплеем TFT LCD является то, что электронная бумага является отражающей технологией отображения, поэтому для работы она не нуждается в какой-либо форме подсветки. Это еще один фактор сокращения бюджета.
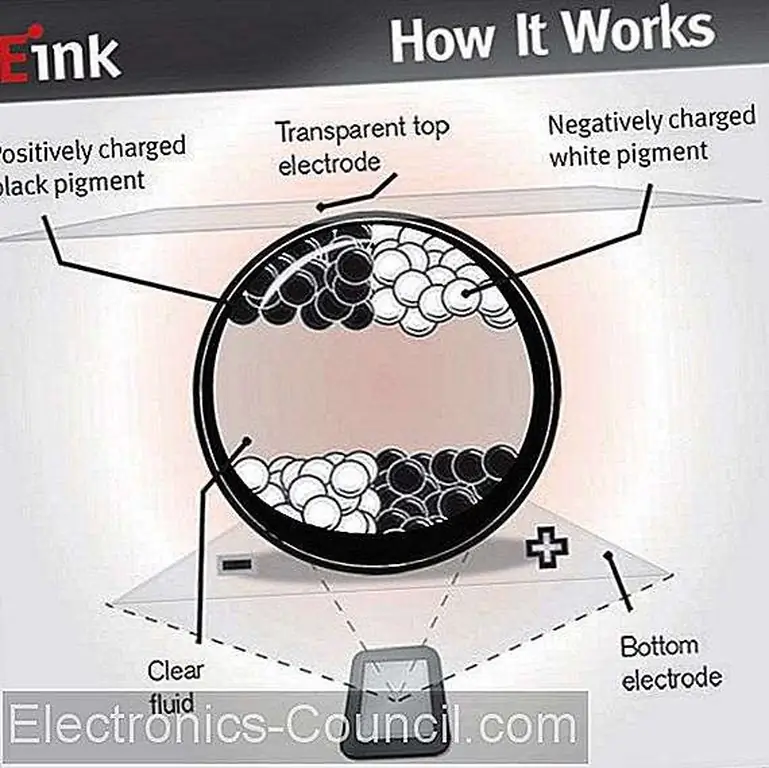
Дисплей содержит два электрода - верхний прозрачный и нижний, у которых есть миллионы цветных заполненных частицами капсул между ними. Капсулы обычно содержат белые и черные сферические частицы, которые реагируют на заряд, наносимый на электроды, причем белые частицы становятся видимыми для зрителя в результате приема положительного заряда, а черные частицы - из отрицательного заряда. Оттенки серого являются результатом соседних частиц с противоположным зарядом, влияющим на условия заряда других частиц.

Рисунок 1. На дисплее электронной бумаги изображение формируется путем подачи соответствующего заряда микроскопическим частицам
Маломощные и бесшумные дисплеи
После того, как заряд был применен, частицы сохраняют свое видимое положение и отображают результирующее изображение. Для поддержания или обновления заряда, подаваемого на электроды, не требуется источник питания, что обеспечивает вторую экономию энергии по сравнению с ЖК-дисплеем. Для поддержания выравнивания кристаллов на ЖК-дисплее требуется постоянное обновление экрана. Однако, как только изображение было составлено на дисплее электронной бумаги, источник питания можно удалить до тех пор, пока не потребуется новое изображение на экране.
Процесс применения заряда к отдельной сфере или пикселю может быть определен как ряд условий и выходит за рамки простого двоичного отношения. Первоначально взимается заряд, чтобы настроить весь экран, скажем, на черный. Чтобы создать изображение, следующим условием является отмена начального заряда или, в-третьих, оставить заряд как есть - без изменений.
Но если дисплей электронной бумаги потребляет энергию только при ее обновлении, точно, сколько энергии ему требуется »« src = »// www.allaboutcircuits.com/uploads/articles/Figure2-E-paper-TFT-LCD- потребление-сравнение.jpg" />
Рисунок 2. В приложении, где 2-дюймовый дисплей обновляется шесть раз в день, модуль отображения электронной бумаги может использовать всего 10 мкАч энергии в день
Это сравнение иллюстрирует, как на дисплее электронной бумаги, использующей энергосберегающие сигналы отображения дисплея и внешнюю схему управления синхронизацией, может потреблять всего лишь 2 мА для обновления по сравнению с 30 мА для ЖК-дисплея. Кроме того, только для питания дисплея во время обновления означает, что в промежутке между шестью ежедневными обновлениями на дисплее электронной бумаги не потребляется никакая энергия.
Подключение EPD к Arduino
Один из способов изучения того, как просто использовать дисплей электронной бумаги, - это подключить его к Arduino.
В этом примере мы будем использовать Arduino UNO и 2-дюймовый дисплей, прикрепленный к плате расширения расширения RePaper. 2-дюймовый (диагональный) дисплей обеспечивает разрешение 200 × 96 пикселей. Другие размеры дисплея доступны от 1, 44 дюйма вверх, до 2.7 дюймов, размещенных на вышеуказанной доске расширения.
Arduino UNO подходит для создания простых дисплеев для электронной бумаги. Однако для больших размеров изображений требуется больше буферной памяти, чем может предоставить UNO, поэтому Arduino MEGA 2560 станет лучшим кандидатом для подобных приложений.
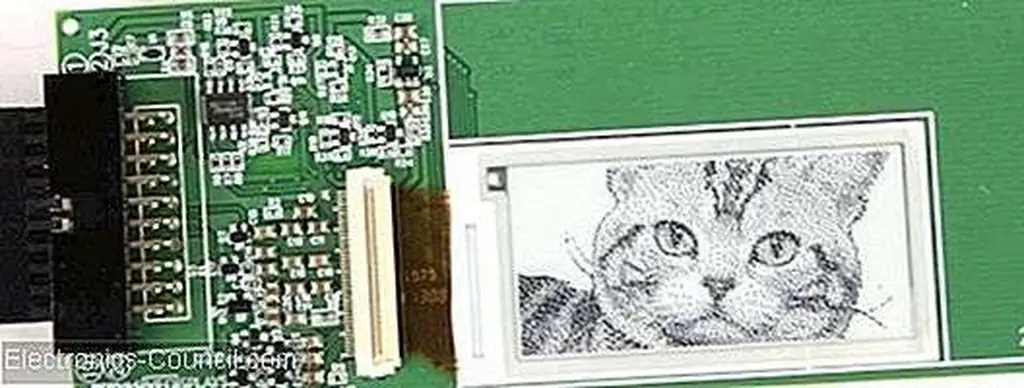
На рисунке 3 показан дисплей электронной бумаги, вставленный в разъем гибкой печатной схемы (FPC) на плате расширения. FPC всегда деликатные, поэтому необходимо проявлять осторожность, чтобы не сгибать его, создавая избыточное давление во время вставки в гнездо.

Рисунок 3. Плата расширения расширения RePaper с 2-дюймовым дисплеем. Изображение предоставлено Adafruit
Штыри и провода
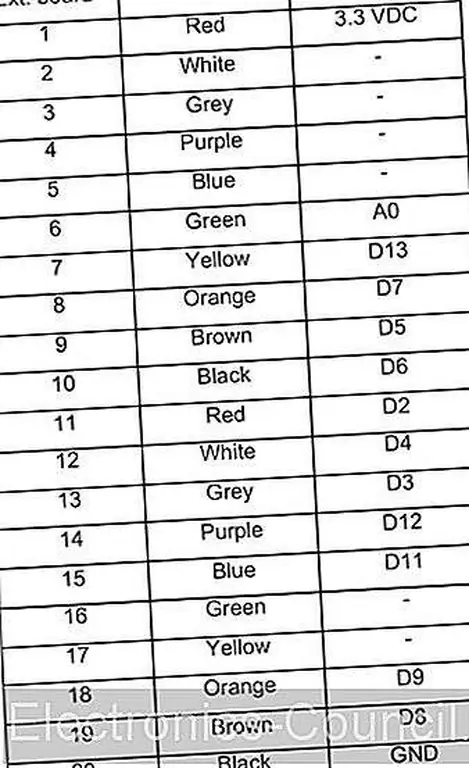
Плата расширения поставляется с кабелем для подключения к Arduino, причем назначение выводов показано на рисунке 4 и в таблице 1.

Рисунок 4. Подключение платы расширения к Arduino UNO

Таблица 1. Расширение платы до назначений контактов Arduino
Загрузка кода
После подключения платы расширения дисплея к Arduino, загрузите примеры файлов кода из GitHub. Обратите внимание, что файлы предоставляются для всех размеров дисплея, используемых с этой платой расширения.
В среде IDE Arduino обращайтесь к менеджеру библиотеки и устанавливайте файлы EPD. Как только это будет сделано, вы сможете получить доступ к файлам примеров из меню «Файл / Примеры». Они включают в себя ряд демонстраций; самый простой чередуется между простым текстовым изображением и картиной кошки.
Создание изображения для загрузки
Чтобы заменить изображение cat новым изображением в файле demo.ino, начните с создания пустого файла изображения в соответствии с размером вашего дисплея. Для 2-дюймового дисплея это 200 × 96 пикселей. Цель состоит в том, чтобы сохранить это изображение в виде бинарного файла изображения с форматом файла.xbm. Хотя существует ряд графических и графических редакторов, Gimp является идеальным кандидатом для этого, поскольку он может экспортировать изображение в требуемом формате.xbm.

Рисунок 5. Простой образ, созданный с помощью Gimp
На рисунке 5 показано изображение простой цены, которое было создано, а затем экспортировано в формат.xbm, и в нашем случае изображение было сохранено как Tag1.xbm.
Вам также необходимо отредактировать информацию заголовка этого файла, как показано на рисунке 6. Демо-сценарий Arduino ожидает, что имя файла изображения будет соответствовать определенному соглашению об именах, относящемуся к размеру экрана электронной бумаги, в нашем случае 2-дюймовый дисплей, Эти изменения применяются к первым трем строкам заголовка.

Рисунок 6. Редактирование информации заголовка файла изображения
Наконец, сохраните файл в папке / Arduino / libraries / Images на вашем подключенном компьютере.
Затем вам просто нужно настроить файл demo.ino с корневым именем вашего изображения. Это показано на рисунке 7 - обратите внимание на редактирование инструкции define в середине захвата экрана.

Рисунок 7. Редактирование имени файла изображения в среде Arduino IDE
Загрузка и тестирование
Проверьте и загрузите эскиз в Arduino, и вы увидите, как появится тестовое изображение, а затем ваше новое изображение. На рисунке 8 показана настройка с новым изображением на дисплее.

Рисунок 8. Новое изображение на дисплее электронной бумаги
E-бумажные дисплеи обеспечивают значительную экономию энергии по сравнению с альтернативными технологиями отображения, а возможные приложения почти бесконечны. Они уже находят применение в датчиках IoT, например, обеспечивая локальную индикацию температуры и используя технологии сбора энергии, чтобы обеспечить достаточную мощность для обновления дисплея.
Если вы хотите узнать больше об электронных бумажных приложениях, взгляните на белую бумагу «Руководство по технологии электронной бумаги» и ее растущий диапазон приложений.
Отраслевые статьи - это форма контента, которая позволяет отраслевым партнерам делиться полезными новостями, сообщениями и технологиями с читателями All About Circuits таким образом, что редакционный контент не очень подходит. Все отраслевые статьи подчиняются строгим редакционным правилам с целью предоставления читателям полезных новостей, технических знаний или историй. Точки зрения и мнения, выраженные в отраслевых статьях, являются точками партнера, а не обязательно для All About Circuits или его авторов.