Как использовать Arduino в качестве веб-сервера
Используя экран Ethernet, вы можете использовать Arduino как веб-сервер.
Путем оснащения Arduino экраном Ethernet вы можете превратить его в простой веб-сервер и, получив доступ к этому серверу с браузером, работающим на любом компьютере, подключенном к той же сети, что и Arduino, вы можете:
- Управляйте оборудованием с веб-страницы (используя кнопки Javascript).
- Прочтите состояние переключателя (используя простой HTML).
- Прочитайте значение датчика (используя простой HTML).

Требуется оборудование
Чтобы использовать Arduino в качестве веб-сервера, вам необходимо следующее:
- Arduino Mega2560 (или Arduino UNO)
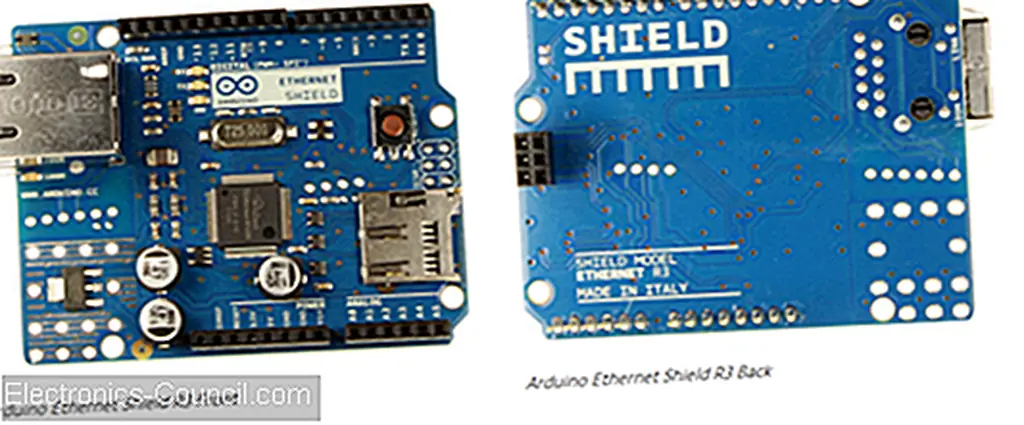
- Экраны Ethernet
- Подключение к проводной локальной сети со скоростью 10/100 Мб
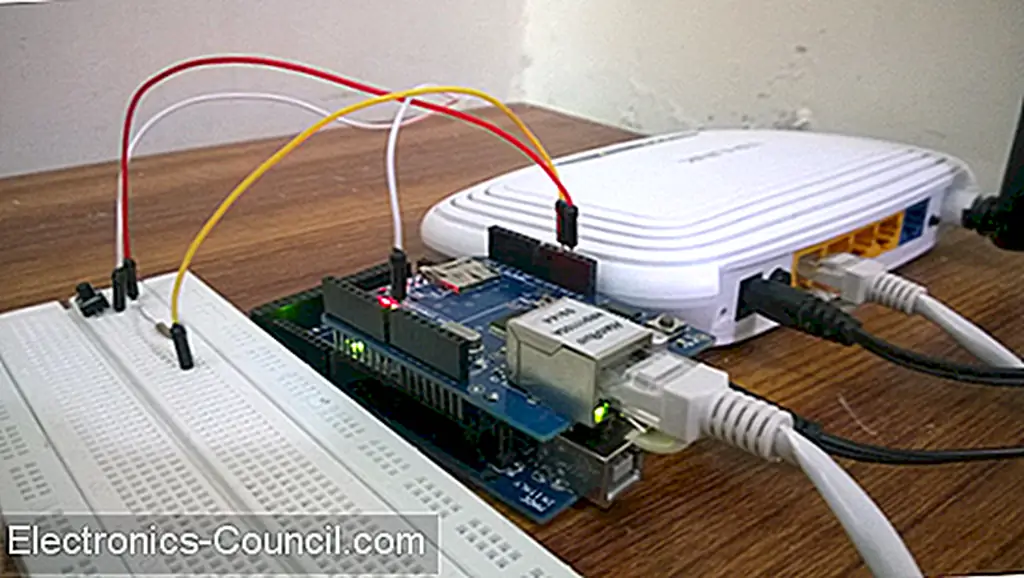
Экран Ethernet соединяет Arduino с Интернетом. Настройка очень проста: просто вставьте штырьки экрана в ваш Arduino, затем подключите кабель Ethernet к экрану. На приведенном ниже рисунке показана эта настройка:

эксперимент
Чтобы продемонстрировать, как использовать Arduino в качестве веб-сервера, мы прочитаем состояние коммутатора.
Требуется оборудование
- 1 x Ethernet-кабель
- 1 x Wi-Fi Router
- 1 x Arduino Mega2560
- 1 x Ethernet-экран
- 1 х макет
- 3 x перемычки
- 1 x 10k резистор
- Адаптер 2 x 9V
- 1 x кнопка
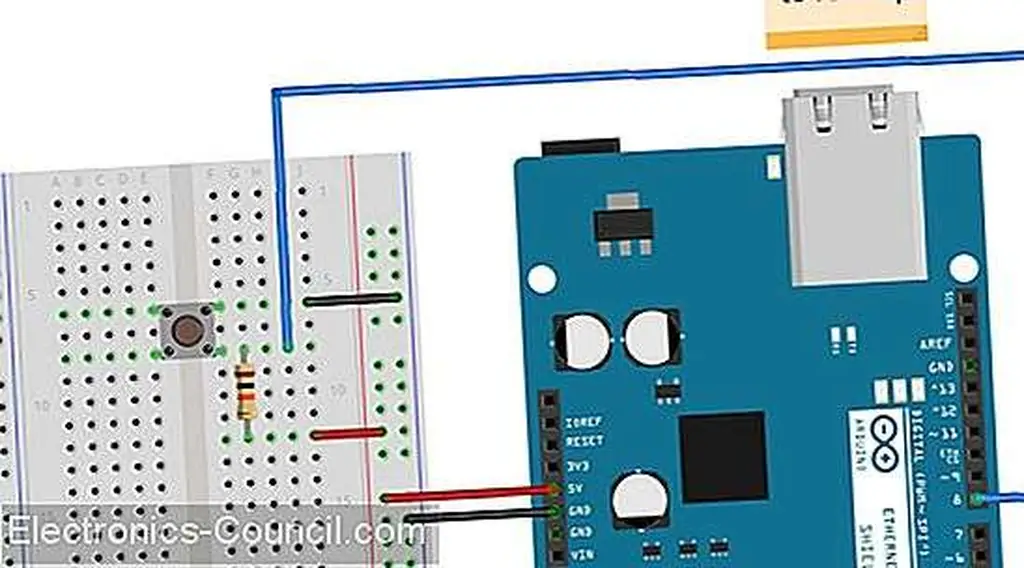
Схема подключения

Подключите компоненты, как показано выше. Вывод 8 Arduino подключен к кнопке и сконфигурирован как INPUT. Когда кнопка нажата, Arduino будет читать значение LOW на этом выводе. Затем Arduino установит статус OUTPUT в положение ON. Когда он будет отпущен, выход будет установлен на OFF. Статус коммутатора будет отправлен на веб-сервер.
Конфигурация Ethernet
Для управления экраном Ethernet вы используете библиотеку Ethernet.h.
Экран должен иметь MAC и IP-адрес, используя функцию Ethernet.begin (). Для конкретного устройства MAC-адрес является глобально уникальным идентификатором. Текущие экраны Ethernet снабжены наклейкой, указывающей MAC-адрес. Для старых щитов случайный должен работать, но нельзя использовать один и тот же для многих плат. Действительность IP-адресов зависит от конфигурации вашей сети. Если используется DHCP, он может динамически назначать IP-адрес экрану.
АЙПИ АДРЕС
IP-адрес (адрес интернет-протокола) - это числовая метка, назначенная каждому устройству, участвующему в компьютерной сети, которое использует протокол Интернета для связи. Указание IP-адреса выполняется путем записи строки:
byte ip () = {192, 168, 0, 112};
и изменить его в соответствии с одной собственной настройкой. Например, чтобы назначить IP-экран Ethernet 192.168.0.50, напишите строку:
byte ip () = {192, 168, 0, 50};
MAC-АДРЕС
MAC-адрес (адрес управления доступом к среде передачи данных) - это уникальный идентификатор, назначенный каждому устройству, участвующему в физической сети. Каждая часть сетевого оборудования имеет уникальный серийный номер для идентификации себя по сети, и это нормально запрограммировано в прошивке оборудования. Однако, с Arduino, мы можем определить MAC-адрес самостоятельно.
byte mac () = {0x90, 0xA2, 0xDA, 0x0D, 0x85, 0xD9};
Вы можете настроить подсеть и шлюз с помощью следующих команд:
байтовая подсеть () = {255, 255, 255, 0}; // назначение маски подсети
byte gateway () = {192, 168, 0, 1}; // назначение шлюза
Итак, чтобы настроить Ethernet-экран, блок кода приведен ниже:
/ ******************** НАСТРОЙКИ ETHERNET ******************** /
byte mac () = {0x90, 0xA2, 0xDA, 0x0D, 0x85, 0xD9}; // присвоение адреса mac
byte ip () = {192, 168, 0, 112}; // ip in lan
байтовая подсеть () = {255, 255, 255, 0}; // назначение маски подсети
byte gateway () = {192, 168, 0, 1}; // назначение шлюза по умолчанию
Ниже приведена фотография системы, показывающая, как Arduino подключается к маршрутизатору Wi-Fi. Кабель Ethernet соединяет экран с маршрутизатором и маршрутизатором, а затем беспроводным образом подключается к ноутбуку.

программа
Ниже приведена программа, которая загружает простую веб-страницу.
Код
client.println(""); //web page is made using HTML client.println(""); client.println(""); client.println("Ethernet Tutorial"); client.println(""); client.println(""); client.println(""); client.println(" A Webserver Tutorial "); client.println(" Observing State Of Switch "); client.print(" Switch is: "); if (digitalRead(8)) { client.println(" ON "); } else { client.println(" OFF "); } client.println(""); client.println("");
client.println(""); //web page is made using HTML client.println(""); client.println(""); client.println("Ethernet Tutorial"); client.println(""); client.println(""); client.println(""); client.println(" A Webserver Tutorial "); client.println(" Observing State Of Switch "); client.print(" Switch is: "); if (digitalRead(8)) { client.println(" ON "); } else { client.println(" OFF "); } client.println(""); client.println("");
client.println(""); //web page is made using HTML client.println(""); client.println(""); client.println("Ethernet Tutorial"); client.println(""); client.println(""); client.println(""); client.println(" A Webserver Tutorial "); client.println(" Observing State Of Switch "); client.print(" Switch is: "); if (digitalRead(8)) { client.println(" ON "); } else { client.println(" OFF "); } client.println(""); client.println("");
client.println(""); //web page is made using HTML client.println(""); client.println(""); client.println("Ethernet Tutorial"); client.println(""); client.println(""); client.println(""); client.println(" A Webserver Tutorial "); client.println(" Observing State Of Switch "); client.print(" Switch is: "); if (digitalRead(8)) { client.println(" ON "); } else { client.println(" OFF "); } client.println(""); client.println("");
client.println(""); //web page is made using HTML client.println(""); client.println(""); client.println("Ethernet Tutorial"); client.println(""); client.println(""); client.println(""); client.println(" A Webserver Tutorial "); client.println(" Observing State Of Switch "); client.print(" Switch is: "); if (digitalRead(8)) { client.println(" ON "); } else { client.println(" OFF "); } client.println(""); client.println("");
client.println(""); //web page is made using HTML client.println(""); client.println(""); client.println("Ethernet Tutorial"); client.println(""); client.println(""); client.println(""); client.println(" A Webserver Tutorial "); client.println(" Observing State Of Switch "); client.print(" Switch is: "); if (digitalRead(8)) { client.println(" ON "); } else { client.println(" OFF "); } client.println(""); client.println("");
client.println(""); //web page is made using HTML client.println(""); client.println(""); client.println("Ethernet Tutorial"); client.println(""); client.println(""); client.println(""); client.println(" A Webserver Tutorial "); client.println(" Observing State Of Switch "); client.print(" Switch is: "); if (digitalRead(8)) { client.println(" ON "); } else { client.println(" OFF "); } client.println(""); client.println("");
client.println(""); //web page is made using HTML client.println(""); client.println(""); client.println("Ethernet Tutorial"); client.println(""); client.println(""); client.println(""); client.println(" A Webserver Tutorial "); client.println(" Observing State Of Switch "); client.print(" Switch is: "); if (digitalRead(8)) { client.println(" ON "); } else { client.println(" OFF "); } client.println(""); client.println("");
client.println(""); //web page is made using HTML client.println(""); client.println(""); client.println("Ethernet Tutorial"); client.println(""); client.println(""); client.println(""); client.println(" A Webserver Tutorial "); client.println(" Observing State Of Switch "); client.print(" Switch is: "); if (digitalRead(8)) { client.println(" ON "); } else { client.println(" OFF "); } client.println(""); client.println("");
client.println(""); //web page is made using HTML client.println(""); client.println(""); client.println("Ethernet Tutorial"); client.println(""); client.println(""); client.println(""); client.println(" A Webserver Tutorial "); client.println(" Observing State Of Switch "); client.print(" Switch is: "); if (digitalRead(8)) { client.println(" ON "); } else { client.println(" OFF "); } client.println(""); client.println("");
Скачать код
Эта программа будет отображать веб-страницу в веб-браузере при доступе к IP-адресу, назначенному для Arduino. Линия:
client.println("");
Указывает браузер обновить страницу. Когда страница будет снова доступна, Arduino снова прочитает статус коммутатора и отобразит его.
Помните, что вы всегда можете просмотреть источник отображаемой веб-страницы. При нажатии кнопки вы можете наблюдать изменение состояния переключателя, как показано в видеоролике.
Вы также можете настроить это для запуска без маршрутизатора. Для этого вам необходимо:
- Назначьте ручной IP-адрес Ethernet-сети Arduino, скажем 192.168.0.2, и маску подсети 255.255.255.0 по умолчанию Gateway empty.
- Используйте перекрестный Ethernet-кабель для соединения двух (ноутбук и Arduino).
- Затем мы сможем получить ваш сайт Arduino на //192.168.0.2 с ноутбука.
Ниже приведен код, который вы загрузите в Arduino, чтобы подключить его непосредственно к ПК без маршрутизатора:
Код
#include#include/******************** ETHERNET SETTINGS ********************/ byte mac() = { 0x90, 0xA2, 0xDA, 0x0D, 0x85, 0xD9 }; //physical mac address byte ip() = { 192, 168, 0, 112 }; // ip in lan byte subnet() = { 255, 255, 255, 0 }; //subnet mask byte gateway() = { 192, 168, 0, 1 }; // default gateway EthernetServer server(80); //server port void setup() { Ethernet.begin(mac, ip, gateway, subnet); // initialize Ethernet device server.begin(); // start to listen for clients pinMode(8, INPUT); // input pin for switch } void loop() { EthernetClient client = server.available(); // look for the client // send a standard http response header client.println("HTTP/1.1 200 OK"); client.println("Content-Type: text/html"); client.println("Connnection: close"); client.println(); /* This portion is the webpage which will be sent to client web browser one can use html, javascript and another web markup language to make particular layout */ client.println(""); //web page is made using html client.println(""); client.println(""); client.println("Ethernet Tutorial"); client.println(""); /* The above line is used to refresh the page in every 1 second This will be sent to the browser as the following HTML code:content = 1 sec ie assign time for refresh */ client.println(""); client.println(""); client.println("
Учебник по веб-серверу
"); client.println ("
Наблюдающее состояние переключателя
"); client.print ("
Switch: "), если (digitalRead (8)) {client.println ("
НА
");} else {client.println ("
OFF
");} client.println (" "); client.println (" "); delay (1); // предоставление времени для получения данных / * Следующая строка важна, поскольку она остановит клиента и ищет новое соединение в следующей итерации, т.е. клиент EthernetClient = server.available (); * / client.stop ();}
Скачать код
Видео
Попробуйте этот проект сами! Получить спецификацию.