Если есть что-то, что мы любим, маркетологи и дизайнеры, так это наши модные словечки.
Я не боюсь это признать. У каждого есть хотя бы пара модных словечек, которые он любит использовать в непринужденной беседе.
В прошлом это были такие слова, как «разрушители», «геймификация», «блокчейн» и «взлом роста».
Пару лет назад я начал слышать о новом тренде в дизайне - «дизайн-системах».
Когда я впервые услышал эту фразу, я просто отмахнулся от нее, как от еще одного модного словечка, которое со временем исчезнет. Эти системы дизайна звучали как прославленные руководства по стилю.
Однако я быстро понял, что ошибался.
В течение следующих нескольких месяцев я начал видеть, как крупные компании, такие как Shopify и Atlassian, создают эти удивительные системы, которые объединяют их команды дизайнеров и дают каждому возможность создавать проекты, которые остаются верными бренду их компании.
Я начал понимать, что дизайн-системы - это не тенденция, а следующий шаг вперед в дизайне.
Эти системы - больше, чем просто руководство по стилю. Это коллекции многоразовых компонентов, все из которых соответствуют четким стандартам, помогающим поддерживать единообразие и высокое качество конструкции.
Именно поэтому наша творческая команда провела последний год, исследуя, создавая и внедряя нашу собственную систему дизайна.
Наши первые попытки были неуклюжими и неорганизованными, но мы все равно увидели непосредственные преимущества работы в режиме дизайн-системы.
Нам просто нужно было организовать наши компоненты таким образом, чтобы придать им смысл и сделать их масштабируемыми.
Войдите в атомный дизайн.
Что такое атомный дизайн?
Проще говоря, атомарный дизайн - это методология создания систем дизайна, которые дизайнеры могут легко организовывать, поддерживать и расширять с течением времени.
Брэд Фрост, веб-дизайнер из Питтсбурга, создал концепцию, основанную на том, как атомные элементы работают в химии.
Он рассказывает о том, как атомы и молекулы объединяются, образуя сложные организмы, и о том, как при правильной организации мы можем комбинировать различные компоненты в наших дизайн-системах для формирования различных элементов веб-сайта.
Основываясь на этой идее, Atomic Design разделен на пять различных иерархических уровней:
1. Атомы
В химии атомы - мельчайшие строительные блоки.
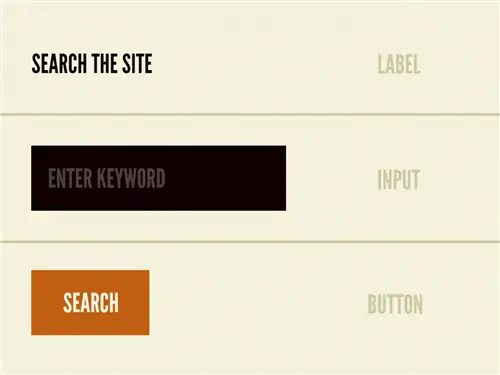
С точки зрения атомарного дизайна, атомы включают в себя все основные строительные блоки, такие как метки форм, кнопки и текст.
Глядя на изображение ниже, вы можете увидеть, что эти элементы являются самыми основными элементами веб-дизайна. Эти атомы невозможно расщепить дальше.

Фото предоставлено
2. Молекулы
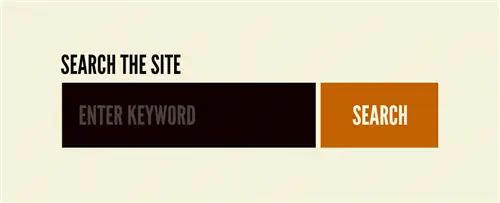
Молекулы - это относительно простые группы атомов, функционирующие вместе как единое целое.
Например, метка формы, поле поиска и кнопка могут объединиться, чтобы создать форму поиска «молекула», как показано ниже:

Фото предоставлено
3. Организмы
Организмы - сложнейшие компоненты, состоящие из разных атомов, групп молекул или даже других организмов.
Эти организмы в Atomic Design образуют большие разделы на веб-странице.
Если мы объединим молекулу формы поиска из предыдущего примера, например, с навигационными ссылками и логотипом, мы сможем сформировать организм заголовка.

Фото предоставлено
4. Шаблон
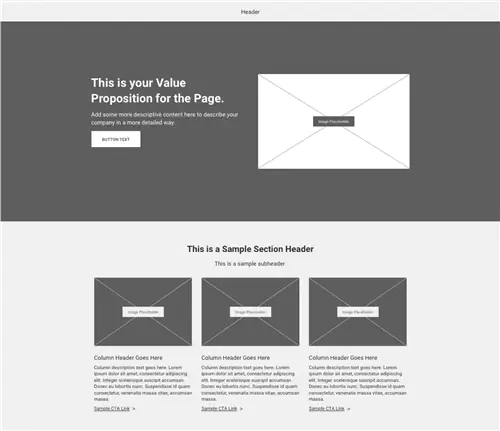
Уровень шаблона Atomic Design состоит из групп организмов, работающих вместе, чтобы сформировать базовую структуру страницы.
Думайте об этом как о скелете или каркасе, похожем на шаблон, который можно найти в конструкторе страниц веб-сайта.
Это инструмент, который вы можете использовать для планирования основного направления будущей страницы и того, где мы начинаем видеть, как страницы обретают форму.
В примере ниже вы можете увидеть, как различные организмы объединяются, образуя страницу.

5. Страницы
Страницы - это последний уровень атомарного дизайна. Этот уровень является наиболее конкретным этапом, который показывает, как шаблоны выглядят с реальным контентом.
Это не только окончательный дизайн, который увидят пользователи, этот уровень также показывает, как все организмы, используемые на уровне шаблона, функционируют при применении реального контента.
Эти пять уровней составляют основу атомарного дизайна и работают вместе, помогая вам создавать масштабируемые системы дизайна.
Как IMPACT внедрил атомарный дизайн для нашей команды?
Внедрение атомарного дизайна в нашу систему дизайна стало результатом усилий всей команды.
Помимо очевидных первых шагов чтения книги (или, если вам больше нравится видео, я предлагаю посмотреть презентацию Брэда Фроста An Event Apart) и получения фундаментального понимания атомного дизайна, я рекомендую несколько шагов каждая команда предпринимает усилия для успешного внедрения методологии.
1. Проведите аудит текущих ресурсов сайта
Одним из первых действий нашей команды было собраться вместе и провести аудит последних веб-сайтов, над которыми мы работали.
В ходе аудита мы искали общие элементы сайта, которые мы использовали на разных сайтах. Сюда входят такие элементы, как верхние и нижние колонтитулы и герои.
После того как мы собрали примеры наиболее часто используемых разделов, мы начали разбивать их на более мелкие уровни атомного дизайна - организмы, молекулы и атомы.
Выполнение этого упражнения дало нам хорошую основу для построения нашей системы дизайна.
2. Решите, где вы хотите разместить свою дизайн-систему и как вы хотите создавать атомарные элементы
Решение о том, какой инструмент вы хотите использовать для создания атомарных элементов (например, Sketch, Figma, Adobe XD) и о том, где вы хотите, чтобы эта система жила впоследствии, является важным решением.
Вам нужно подумать о том, как работает ваша команда, и найти решение, которое подойдет всем.
Например, если в вашей команде несколько дизайнеров и разработчиков, которые работают удаленно (например, IMPACT), то размещение вашей дизайн-системы в папке, расположенной на рабочем столе, вероятно, не сработает.
Независимо от того, что вы выберете, самое главное - иметь единый источник правды, который всегда актуален и который каждый член вашей команды сможет легко извлечь из него.
Имея это в виду, я рекомендую использовать облачный вариант, такой как Invision DSM, Frontify или Sketch Cloud.
Проведя небольшое исследование, мы решили перейти с Photoshop на Sketch, чтобы создать атомарные элементы в нашей дизайн-системе.
Наша команда, в свою очередь, использует Sketch Cloud для хранения нашей основной библиотеки атомарных элементов, чтобы наша творческая команда могла добавить эту библиотеку непосредственно в приложение Sketch.
Это позволяет нам поддерживать наш основной файл в актуальном состоянии, а также упрощает рассылку обновлений всей нашей команде.
3. Посвятите время надлежащему обучению работе с вашей системой дизайна
Прежде чем ваша команда начнет использовать вашу систему дизайна, убедитесь, что все обучены ей правильно.
По крайней мере, тренировка должна убедиться, что все члены вашей команды:
- Понимает важность использования дизайн-системы
- Понимает, как организована ваша дизайн-система
- Знает, где находится дизайн-система и как получить к ней доступ
В IMPACT мы проводили тренинги в небольших группах для каждой из различных должностных функций (например, менеджеров проектов, разработчиков, дизайнеров) в наших творческих командах, чтобы получить первоначальные отзывы о системе дизайна и обсудить, как это поможет улучшить их рабочий процесс..
После того, как первая версия нашей дизайн-системы была готова к работе, мы провели более масштабное обучение для всей нашей творческой команды.
Во время этого тренинга мы рассмотрели различные части системы дизайна, как мы будем ссылаться на каждый элемент и как эти элементы передаются в разработку.
Однако самой большой победой стало то, что благодаря этому вся наша команда объединилась и стала говорить на одном языке.
Этот тип обучения действительно подчеркивает важность дизайн-системы и гарантирует, что она станет образом жизни вашей команды, а не инструментом, который откладывается на второй план и забывается.
Какие преимущества мы увидели в атомном дизайне?
Наша творческая команда уже около четырех месяцев работает с последней версией нашей системы дизайна на базе Atomic Design.
Хотя наша система все еще находится в зачаточном состоянии, мы уже видим ее основные преимущества. Вот некоторые из этих преимуществ:
Организация нового уровня
Организация была одной из самых сложных вещей, с которыми мы сталкивались поначалу. Системы дизайна со временем будут только расти, и по мере добавления новых элементов становится сложнее управлять ими и видеть, с чем вам придется работать.
Однако организационная структура Atomic Design помогла нам организовать наши компоненты таким образом, чтобы каждый компонент имел смысл и его было легко найти.
Мы больше не создаем повторяющиеся элементы в дизайне или коде, потому что теперь у нас есть более целостное представление обо всем в нашей системе.
Быстрое прототипирование
Преимущество более высокого уровня организации заключается в том, что мы можем сократить количество времени, затрачиваемое на создание прототипов. Нам больше не нужно начинать каждый проект с нуля. Вместо этого у нас есть библиотека элементов, которые мы можем легко отсортировать и начать создавать.
Полное согласование творческой команды
На этапе аудита мы заметили, что у всех одни и те же разделы на веб-сайте называются по-разному.
Например, многие наши веб-сайты имеют панель навигации меньшего размера над основным заголовком. Некоторые члены нашей команды назвали бы это панелью администратора, другие - служебным меню, а некоторые - просто верхней навигацией.
Это быстро сбивает с толку.
Переход на Atomic Design дал нам единообразную структуру именования и сплотил нашу творческую команду, заставив всех говорить на одном языке.
Более единообразный дизайн
Повышение уровня организации помогло нам улучшить целостность бренда и качество наших проектов.
До атомарного дизайна у нас не было возможности увидеть, какие компоненты дизайна уже созданы.
Это привело к тому, что мы воссоздали один и тот же элемент на разных страницах.
Каждый раз, когда мы это делали, элемент рисковал выглядеть несколько иначе, чем другие, что приводило к несогласованности и менее единообразному пользовательскому интерфейсу.
Теперь наши команды могут быстро увидеть, какие компоненты дизайна у нас уже есть, поэтому нам не нужно заново создавать элементы.
Также гораздо легче оставаться в курсе бренда, используя уже существующие атомы и молекулы для создания новых организмов.
Кроме того, это позволяет легко убедиться, что все наши проекты имеют одинаково высокое качество.
Atomic Design дает вашей команде основу для дальнейшего развития
Атомный дизайн оказался невероятно мощным инструментом для нашей команды.
Он организовал нашу систему проектирования и дал нам основу для дальнейшего развития, а не начинать каждый проект с нуля.
Это освобождает время и свободное пространство наших дизайнеров, позволяя им сосредоточиться на «почему», а не на «как». Это подталкивает нас к настоящему дизайнерскому мышлению.
Это также улучшило наше общение в команде и помогло сплотить всех наших участников.
Внедрение атомарного дизайна требует некоторой предварительной работы, но в долгосрочной перспективе оно того стоит.
Это не только поможет вашей команде создать дизайн-систему, способную расти и развиваться вместе с ее потребностями, но также высвободит время, необходимое для творчества с менее шаблонными проектами.

