Все мы постоянно сталкиваемся с элементами зрительного трения, независимо от того, хотим мы их признать или нет.

Даже когда сайты проходят внутреннее тестирование и корректировку с целью устранения разногласий, некоторые области остаются незамеченными или невидимыми для их создателей.
Когда дело доходит до проектирования и разработки вашей домашней страницы, важно сначала понять, как ваши пользователи, скорее всего, будут на ней вести себя. Это поможет вам лучше понять, как его макет, дизайн и интерактивность должны выглядеть и функционировать. И даже если вы думаете, что ваши пользователи все поняли, ваш дизайн может открыть совершенно новые области трений, которые вы не замечали, пока ваши пользователи не начали взаимодействуя с ним.
Чтобы понять, как спроектировать или очистить вашу домашнюю страницу, вот четыре полезных совета, которые помогут создать более удобный и удобный пользовательский интерфейс.
Создайте визуальный баланс
Визуальные элементы существуют по-разному, например, в виде изображений, цветов, типографики и графики.
При их правильном использовании у вас есть возможность направить когнитивную интерпретацию вашей веб-страницы пользователем и привлечь его внимание к нужным областям в определенном порядке.

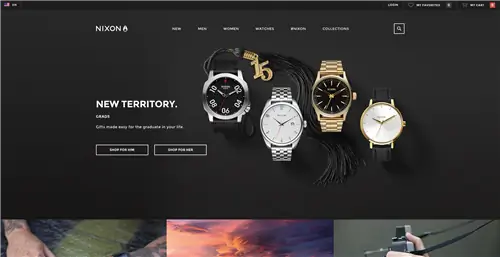
Посмотрите на сайт электронной коммерции Никсона, который предпочитает не перегружать пользователя множеством товаров на своей домашней странице. Вместо этого они используют главный раздел с кнопкой, позволяющей посетителям перейти к более подробному списку продуктов. В разделе под героем выделены только некоторые конкретные продукты.
Что касается дизайна, Никсон использует большие визуально стимулирующие фоновые изображения, расположенные в виде сетки для разделения разделов. Даже содержимое главного раздела аккуратно размещено на открытой части фонового изображения вдали от часов, чтобы не создавать визуальных помех.
Упрощая макет и используя одинаковые элементы дизайна на всей странице, ваш сайт будет выглядеть единым. Отсюда вы можете оставить небольшие визуальные подсказки, чтобы выбрать конкретные области, на которые вы хотите, чтобы ваши пользователи обратили внимание.
Сохраняйте дизайн и брендинг единообразными, но интересными
Пока разрабатывается ваша домашняя страница, может возникнуть соблазн отвлечь дизайнеров от руководства по брендингу и попытаться привлечь внимание к определенным кнопкам, заголовкам, контенту или изображениям.
Хотя вы не хотите, чтобы все кнопки были одного цвета, а каждое фоновое изображение представляло собой группу людей в костюмах, указывающих на что-то, слишком много визуальных несоответствий может в конечном итоге запутать пользователя, а не помочь ему.
Вместо этого вам необходимо поддерживать интересный ритм вашего сайта, чтобы не терять внимание посетителей и удерживать их в созданном вами визуальном потоке.

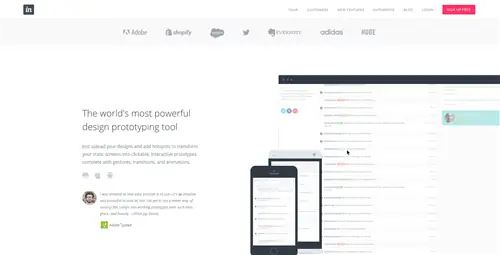
Посмотрите на домашнюю страницу Invision. Несмотря на серо-черную цветовую палитру и схожее расположение разделов на всей странице, они используют большие анимированные изображения с определенными акцентными цветами, чтобы показать свой продукт в действии еще до того, как вы его начнете использовать.
Еще один элемент приветствия - использование изображений и отзывов людей. Вместо того, чтобы тратить время и пространство на то, чтобы рассказать вам, насколько классным, по их мнению, является их продукт, они рассказывают вам, что думают люди, которые его используют. Добавление фотографий пользователей в цитаты также обеспечивает человеческий элемент и прозрачность, помогая вашим пользователям завоевать больше доверия к продукту, который вы продаете.
Доверие к таким типам изображений и графики автоматически ослабит первоначальную неуверенность пользователей в отношении продукта и создаст у них желание узнать о нем больше. Это побудит их продолжить изучение вашей домашней страницы и остальной части вашего сайта.
Разбери
Как и главы в книге, вашим посетителям понадобится разбить вашу информацию на разделы, чтобы они понимали, где находится контент, и могли легко переваривать страницу.
Вам нужно просмотреть информацию, которую вы хотите отобразить, и выбрать, как правильно ее разделить, исходя из того, что вместе имеет смысл и в каком порядке. После того, как вы это поймете, вы можете позволить макету и дизайну сделать остальную работу, чтобы обеспечить правильную визуальную иерархию в каждом разделе.

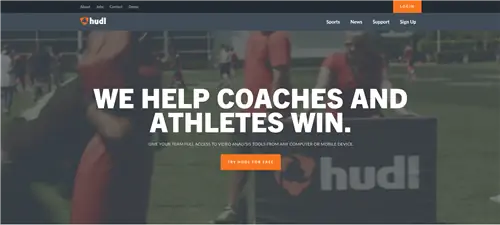
Hudl отделяет каждый раздел уникальным макетом и дизайном, который соответствует потребностям контента. Каждый раздел имеет фон разного цвета, что позволяет легко визуально разделить их перед тем, как что-либо читать. Содержимое разделов также разбито на более мелкие фрагменты и иногда сопровождается значками, чтобы добавить визуальную стимуляцию и дополнительно дифференцировать каждую часть
Подобное разделение контента также увеличивает вероятность того, что они захотят взаимодействовать с ним. Если информация будет правильно разбита на части, пользователям будет легче сохранять информацию.
Держите страницу короткой
У всех нас есть много информации, которую мы хотим, чтобы наши посетители усвоили, но мы не можем ожидать, что пользователи всегда будут читать весь контент, который мы хотим разместить на нашей домашней странице.
Битва заключается в том, чтобы решить, какой контент наиболее важен для ваших пользователей, и удалить или переместить ненужный контент. После этого вы упрощаете эти разделы, чтобы визуальные эффекты и контент были максимально сжаты без потери качества.

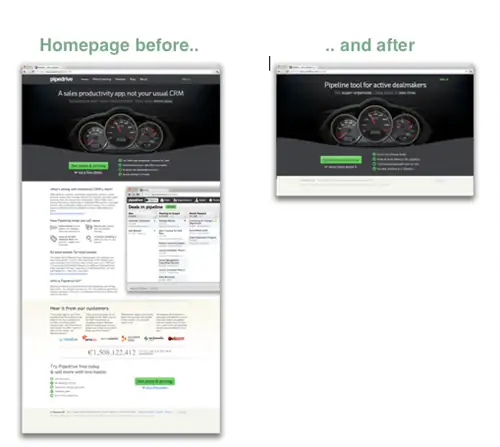
Старая домашняя страница Pipedrive содержала большое количество контента, множество призывов к действию и другие препятствия на пути пользователя по странице.
В результате многочисленных раундов тестирования компания Pipedrive поняла, что наиболее подходящим вариантом было бы удалить большую часть плотного контента и разместить призыв к действию для бесплатной пробной версии с краткими описаниями продукта в верхней части страницы. Ниже также приведены отзывы, которые дают пользователям возможность прочитать о том, как другим понравился продукт, если они не уверены, стоит ли его пробовать.
Ключ на вынос
Трение проявляется в самых разных формах, и может быть сложно понять, где оно происходит на вашей странице.
Прежде чем вслепую менять кучу элементов, попробуйте создать разные прототипы своего сайта и провести юзабилити-тесты. Это позволит вам переосмыслить работу вашего сайта и получить более глубокое понимание ваших потенциальных клиентов и то, как разработать для них надлежащее удобство использования.

