Думайте о панели навигации вашего сайта как о средстве передвижения всего трафика вашего сайта.
Не только все важные части вашего веб-сайта связаны с ним, но и служат для посетителей переходом из точки А в точку Б.
Проблема в том, что если он не работает должным образом, весь ваш контент может запылиться.
Понимая, что удобства использования достаточно, чтобы улучшить или разрушить возможности вашего веб-сайта по привлечению потенциальных клиентов, очень важно, чтобы ваша навигация была оптимизирована для пользователя.
Что это значит?
Мы подробно описали четыре важных совета, которые помогут вам лучше понять ситуацию.
1. Рассмотрим порядок
В алфавитном порядке? Важность? Случайно?
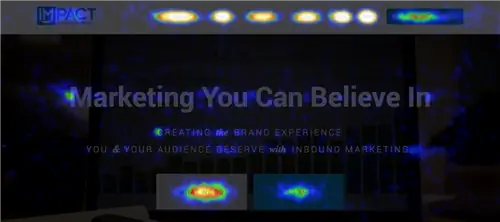
Определение порядка навигации по вашему веб-сайту можно упростить, используя такой инструмент, как CrazyEgg, для отслеживания поведения посетителей на вашем веб-сайте. Вот пример того, о чем мы говорим:

После лучшего понимания того, на что люди на самом деле нажимают, гораздо проще составить сообщение, в котором говорится, что люди с большей вероятностью запоминают первый и последний элементы в списке.
Причина в том, что предметы, появившиеся раньше, отличаются от других в результате эффекта первичности. И наоборот, элементы, попадающие в конец навигации, остаются в кратковременной памяти, что также известно как эффект новизны.
2. Создайте контраст
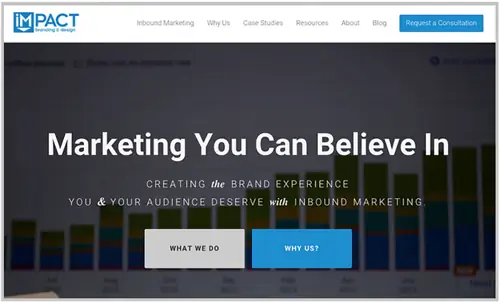
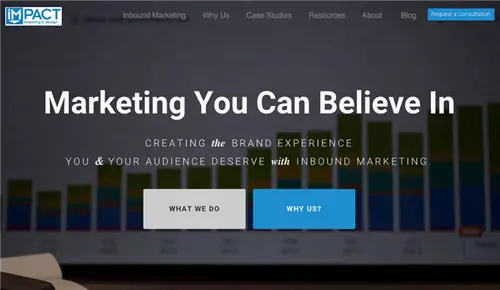
Быстро. Какая навигация выделяется больше?


(Я предполагаю, что это было восторженное, громкое «первое!»)
Когда дело доходит до создания удобной навигации по веб-сайту, контраст является ключевым моментом. Навигация, которая гармонирует с остальным дизайном, - это навигация, на которую нельзя нажимать.
Почему?
Контраст помогает создать уровень интереса, который в конечном итоге направляет взгляд и гарантирует, что элементы навигации не перепутаются с основным контентом.
3. Ограничить количество пунктов меню
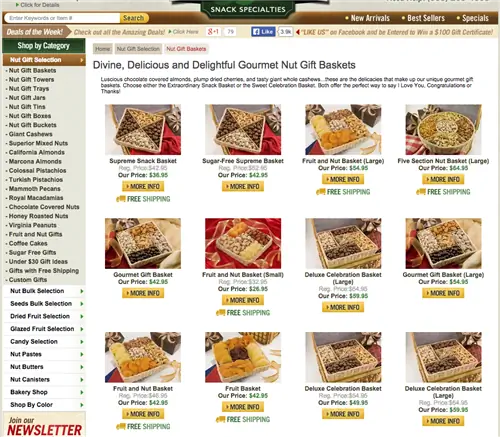
Допустим, вы хотите послать своей тете Перл корзину орехов, чтобы отпраздновать ее принятие в местный клуб садоводов. (Иди, тетя Перл!)
Вы вводите быстрый поиск в Google и попадаете на этот сайт:

Святые орехи.
С потрясающими 34 интерактивными элементами в вертикальной навигации трудно решить, на что обратить внимание в первую очередь.
Чтобы избежать такого перегруженного подхода, Энди Крестондина из Orbit Media рекомендует ограничить количество элементов на панели навигации до семи.
Почему семь?
Кратковременная память может хранить не более семи объектов одновременно, что затрудняет обработку информации.
4. Не усложняйте кодирование
Независимо от того, понимаете вы код или нет, важно, чтобы вы это понимали
Если вы хотите, чтобы боты Google могли легко сканировать и индексировать ваши страницы, вам нужно кодировать навигацию с помощью HTML или CSS, а не JavaScript, Flash или AJAX.
Почему?
Google не может сканировать то, что не может прочитать.
HTML является серверным, то есть информация генерируется на сервере до того, как пользователь посетит страницу.
При использовании AJAX контент никогда не существует на странице. Вместо этого он отображается при загрузке страницы, поскольку JavaScript - это язык на стороне клиента. Проблема в том, что Google не видит вещи, отображаемые после загрузки страницы.
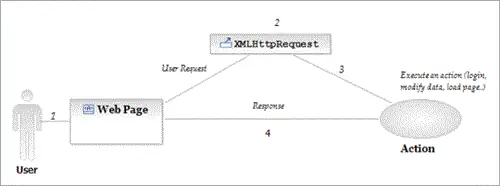
Чтобы внести ясность, вот упрощенная диаграмма из Web Design Depot, объясняющая, как работает AJAX:

Дело в том, что если вы собираетесь потратить время на тщательное создание удобной для пользователя навигации по веб-сайту, вам нужно убедиться, что вы используете правильный код, чтобы гарантировать, что ваши страницы действительно будут обнаружены Google..

