На дворе 2011 год, и Гэри Вайнерчук стоит на сцене семинара Inc 500 и произносит пронизанную ненормативной лексикой программную речь.
" Сколько людей смотрят телевизор, имея перед собой хотя бы один экран?" он исследует.
Кажется, все в толпе поднимают руки.
" Сколько людей смотрят телевизор с двумя экранами - телефоном и iPad?"
Очень мало рук падает.
" Сколько людей смотрят телевизор с тремя телефонами: телефоном, iPad и ноутбуком?"
Еще несколько рук опускаются, и те, кто достаточно смел, чтобы признать, что переусердствовали, опускают руки в неловкое приспущенное положение.
Если бы люди признавались, что использовали три мобильных экрана во время просмотра телевизора еще в 2011 году, представьте, где мы находимся сейчас
Итак, мы придумали список простых советов, которые помогут вам повысить коэффициент конверсии вашего мобильного сайта.
Вырезать контент
Каждый раз, собираясь в поездку, я сижу на чемодане и пытаюсь застегнуть молнию. Я известен этим.
И когда дело доходит до перевода вашего веб-сайта на мобильную версию, попытка найти место для всех исходных копий вашего веб-сайта часто будет выглядеть примерно так.
Однако 61% людей сообщают, что если они не видят сразу то, что ищут на мобильном сайте, они, не колеблясь, переходят на другой, вы не можете себе этого позволить. теряют интерес к блоку текста.
Чтобы избежать беспорядка и упущенных возможностей, лучше всего сократить копию вашего веб-сайта (а затем снова сократить ее.)
Конечно, сокращение количества текста на вашем веб-сайте требует определенной стратегии. Небрежное сокращение предложений подвергнет вас риску искажения сообщения, поэтому убедитесь, что вы сосредотачиваетесь только на удалении предложений, которые не должны быть там. Те, которые не добавляют ценности.
Хотя мы понимаем, что некоторые концепции невозможно объяснить в нескольких словах, можно перенести часть информации на второстепенные страницы, где к ней смогут легко получить доступ только те люди, к которым она относится..
Просто убедитесь, что эти второстепенные страницы легко доступны, чтобы посетитель не расстроился.
Хватит позорить толстые пальцы
Чтобы посетители с мобильных устройств совершили конверсию, они должны иметь возможность легко получить доступ к информации, необходимой для совершения желаемого действия. Однако если ваши кнопки слишком малы, вы можете помешать этому.
Чтобы избежать неприятных сенсорных ошибок, важно, чтобы все ваши мобильные призывы к действию были разработаны с учетом масштаба.
Согласно рекомендациям Apple по пользовательскому интерфейсу для iPhone, ваша «цель» или призыв к действию должна быть минимум 44 пикселя в ширину и 44 пикселя в высоту.
Однако исследование MIT Touch Lab опровергло эти измерения после проведения исследования, которое показало, что средняя ширина указательного пальца составляет от 1,6 до 2 см. В этом случае необходимый диапазон пикселей для обеспечения легкого доступа к кнопкам будет составлять 45–57 пикселей.
Хотя мишени размером с палец, безусловно, обеспечивают лучшую точность, они могут быть немного громоздкими при проектировании макета маленького экрана. С учетом вышесказанного, есть немного места для маневра, но, как правило, старайтесь не снимать с разрешением ниже 40 x 40 пикселей.
Упростить меню
Коэффициент конверсии во многом зависит от способности мобильного посетителя исследовать страницы вашего веб-сайта и получать информацию, необходимую для принятия мер. С учетом вышесказанного очень важно, чтобы вы предоставляли мобильную навигацию, призванную упростить этот тип поиска информации.
Что касается того, что можно сделать для упрощения мобильной навигации, Web Design Report рекомендует ограничить количество основных кнопок навигации пятью или меньше, но при этом обязательно размещать самые важные страницы первыми. Они также предлагают располагать меню вертикально, в отличие от горизонтального подхода, который мы привыкли видеть на настольных веб-сайтах с альбомной ориентацией, поскольку это помогает облегчить читаемость.
Если для вашего продукта или услуги требуется более пяти вариантов навигации, вам стоит рассмотреть возможность использования «навигации в виде вложенной куклы». Подобно складываемым русским матрешкам, вложенная навигация использует механизм касания и смахивания, чтобы открыть более подробные параметры меню.
Спрашивайте пользователя меньше
Посетители веб-сайта не любят заполнять формы, когда перед ними находится настоящая клавиатура, поэтому легко понять, почему длинная мобильная форма может снижать коэффициент конверсии.
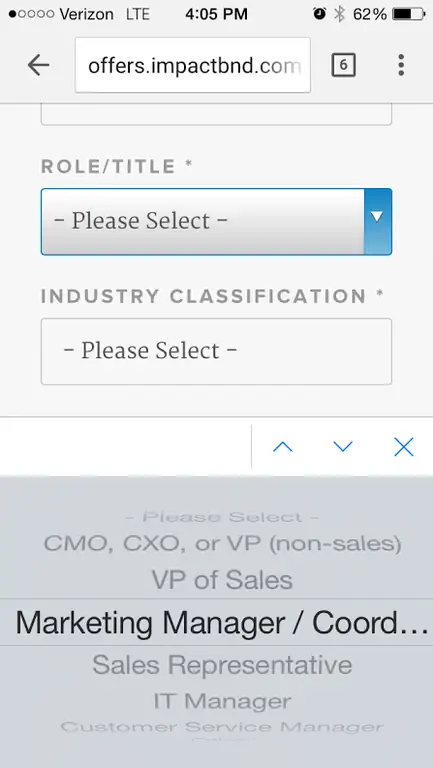
Чтобы упростить процесс передачи контактной информации, рассмотрите возможность использования раскрывающихся меню, когда это возможно. Посмотрите этот пример на нашем мобильном веб-сайте:

Этот подход помогает упростить процесс ввода текста и побудить больше посетителей совершить конверсию.
Кроме того, мы предлагаем удалить все ненужные поля формы, поскольку чем меньше вы запрашиваете, тем больше конверсий вы получите. Хотя вы, конечно, не хотите жертвовать качеством привлекаемых потенциальных клиентов, большинство компаний обнаруживают, что есть поле (или два), без которых они могут обойтись ради удобства использования.