Визуальная иерархия - один из важнейших принципов эффективного веб-дизайна.
В дизайне важно определить центр внимания на странице. Это дает вашему посетителю возможность начать навигацию по вашему веб-сайту и показать ему, где находится наиболее важная информация. Он предлагает рекомендации и помогает сообщить, что вы хотите, чтобы они делали дальше (например, куда конвертировать).
- Что это? (полезность)
- Как мне это использовать? (удобство использования)
- Почему меня это должно волновать? (желательность)
Когда мы используем визуальную иерархию, мы облегчаем посетителям поиск того, что они ищут. Он создает четкий путь к конверсии и помогает выделить действия, которые мы хотим от посетителя.
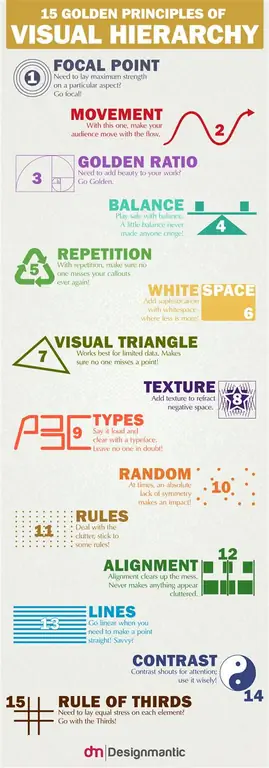
В приведенной ниже инфографике от DesignMantic перечислены 15 золотых принципов иерархии, которые, в конечном итоге, должны помочь вам достичь ваших целей входящего маркетинга и веб-дизайна. Давайте поговорим о них немного подробнее:
1. Координатор
Фокус - это область интереса в композиции, которая захватывает и удерживает внимание зрителя. В веб-дизайне это обычно важный призыв к действию или форма.
2. Движение
Человеческий глаз автоматически притягивается к определенным достопримечательностям. Хотя это зависит от каждого человека, большинство людей склонны следовать тенденциям, в том числе тому, как они просматривают веб-сайт.
Существует два типа моделей чтения для культур, которые читают слева направо: Z-образец и F-образец. Согласование вашего дизайна/текста с этими шаблонами движения может помочь лучше воспринимать ваш контент. Если ваш посетитель не движется так, как вы хотите, макеты A/B-тестирования, соответствующие этим шаблонам, могут быть огромным плюсом.
3. Золотое сечение
TutsPlus определил это лучше всего, сказав: «Золотое сечение - это математическое соотношение, обычно встречающееся в природе и используемое в классической теории дизайна для создания сбалансированных композиций». Проще говоря, его расположение напоминает спираль. Вы можете увидеть его в цветах и ракушках здесь.
4. Баланс
С точки зрения дизайна баланс – это когда элементы симметричны. Он создает гармонию, порядок и сплоченность. С другой стороны, у вас может быть асимметрия, и это может привести к визуально интересным результатам.
5. Повторение
Повторение отлично подходит для обозначения относительной важности. Например, возьмем, если все ваши заголовки или подзаголовки сделаны определенного размера и цвета. Пользователь, скорее всего, увидит шаблон и придаст ему значение. То же самое касается ссылок в тексте и призывов к действию.
6. Пробел
Белое пространство с точки зрения веб-дизайна - это «пространство между графикой, столбцами, изображениями, текстом, полями и другими элементами».
Это один из самых важных инструментов дизайна, поскольку он определяет, как страница будет перемещаться и читаться, а также помогает с визуальной иерархией. Это помогает вашим посетителям, так сказать, передохнуть, и помогает выделить определенные элементы.
7. Визуальный треугольник
Визуальный треугольник - это когда вы используете три элемента для создания «треугольника» вокруг контента, который вы хотите подчеркнуть. Это распространенная техника дизайна, используемая в скрапбукинге. Узнайте больше об этом здесь.
8. Текстура
Добавьте текстуру, чтобы минимизировать негативное пространство. Добавление текстуры в пустое пространство можно использовать для стратегического привлечения внимания посетителя.
9. Типы
Правильный шрифт не только помогает с типографской иерархией и помогает организовать ваш дизайн, но и стилистический выбор помогает внести вклад в общее настроение дизайна и является естественным способом создания акцента. Например, сочетание декоративного шрифта с более простым шрифтом без засечек - отличный способ установить визуальные различия и важность текста.
10. Случайный
Иногда идти против шаблона и быть случайным может сработать в вашу пользу, но случайность должна быть рассчитана. Вы не можете просто начать добавлять элементы в дизайн без какой-либо конкретной причины. Используйте его стратегически. Отказ от привычного дизайна или шаблона - очень эффективный способ привлечь внимание к конкретным предметам и выделиться.
11. Правила
Стандартные размеры, шаблоны, сетки; все они здесь, чтобы направлять вас, но вам не обязательно всегда следовать этим «правилам». Разорвать их - один из самых простых способов создать визуальный интерес и привлечь внимание.
12. Выравнивание
Как упоминалось выше, использование сетки для выравнивания элементов помогает поддерживать порядок, а также упрощает разработку и адаптацию вашего веб-сайта к нескольким устройствам.
13. Линии
Как мы знаем из тепловых карт, большинство западных посетителей следуют тенденции чтения слева направо. Не заставляйте взгляд посетителя прыгать по сторонам, держите его прямо.
14. Контраст
Контраст может состоять из следующих элементов; цвета, текстуры, формы, направление или размер. Это один из самых простых способов создать визуальную значимость и рассказать людям, что им следует смотреть на каждой странице. Подумайте о ярко-красном или оранжевом призыве к действию.
15. Правило третей
Это простой метод, при котором вы разделяете свой дизайн на три строки и три столбца. Точка, где встречаются ваши вертикальные и горизонтальные линии, - это то место, где должны быть ваши фокусы.

Фото предоставлено: Designmantic.com