Позвольте мне поделиться с вами небольшим фактом.
Недавнее исследование показало, что люди следуют указаниям с текстом и иллюстрациями на 323% лучше, чем просто с текстом. Повторяюна 323% лучше. Это безумие, правда?!
Если пользователи усваивают сообщения и совершают гораздо больше действий, когда они сопровождаются визуальным сопровождением, то почему бы не превратить ваш маркетинговый контент ввизуальный контент ?
Инфографика может быть очень эффективным способом вывести ваш контент в цифровой формат и привлечь аудиторию, а не только с помощью текста.
Но как убедиться, что ваше изображение - нечто большее, чем просто красивое изображение?
Я собрал 12 советов, которыми пользуюсь при разработке инфографики. Они помогут вам спланировать и разработать инфографику, которая по-настоящему увлечет вашу аудиторию и позволит им поделиться ею со своими друзьями и коллегами.
1. Начните с хорошего контента
Это кажется довольно очевидным, но я действительно не могу этого сказать. Если содержание вашей инфографики продуманное и полезное, люди ее прочтут. Если вы соедините несколько случайных слов только для того, чтобы получить инфографику, это превратится в конечный продукт.
Качество превыше количества,всегда. Это касается и самого контента, не нужно перегружать зрителя десятками баллов, когда можно выполнить работу за 5 или 6 действительно мощных очков.
2. Оцените конкурентов
Одно из первых дел, когда я сажусь за создание инфографики, - это найти вдохновение. Это поможет вам сформировать правильный настрой, а также (надеюсь) даст вам некоторые идеи о том, в каком направлении лучше двигаться.
Если у вас есть готовый контент, обратите внимание на макеты, которые имеют структуру, похожую на ваш контент,хорошо справляются с этим. Это интересно? Используются ли визуальные подсказки для перемещения пользователя вниз по контенту? Как разбит контент?
Если у вас нет окончательного контента, сейчас самое время посмотреть, какая длина контента привлекает внимание, удержать внимание пользователя и построить на основе этого свой собственный каркас.
Возможно, вам также захочется посмотреть, чем занимаются люди в вашей отрасли. Это может дать вам хорошее представление о том, что визуально ищет ваша аудитория или какой контент она может жаждать.
Слишком много сайтов, которые вы могли бы посетить в поисках вдохновения, но вот несколько моих любимых мест:
- Behance
- Dribble
- Дизайнпирация
3. Создайте каркас
Ладно, люди! Мы все знаем, что при разработке веб-страницы нужно начинать с каркаса, так почему бы нам не сделать это для инфографики? Если сразу заняться дизайном инфографики без планирования макета, это только вызовет у вас еще больше головной боли.
Давайте замедлим, чтобы ускорить.
Создайте каркас, включающий схему вашего контента или, еще лучше, окончательный контент, и начните планировать, где будут располагаться изображения, значки, разделители и т. д.
Это не только отличный способ начать визуализировать вашу инфографику лично, но и УДИВИТЕЛЬНЫЙ способ сотрудничать и обеспечить поддержку вашей команды, прежде чем вы потратите слишком много времени на проект.
Создайте каркас и просмотрите его вместе с клиентом или командой. Если что-то не так структурно или с точки зрения содержания, это дает вам возможность изменить ситуацию, прежде чем вы зайдете слишком глубоко.
Если вы не знаете, с чего начать при создании каркаса для инфографики, взгляните на эту шпаргалку по макету от Piktochart.
4. Учитывайте свою аудиторию
Это неразрывно связано с вашим контентом. Как и в случае с любым отличным маркетинговым контентом, вы должны разрабатывать его с учетом своей целевой аудитории. Вы можете создатьдействительно фантастическую инфографику, но она не будет работать, если не найдет отклика у вашей аудитории.
Например
Ценит ли ваша аудитория получение быстрой информации? Отлично, пусть она будет короткой и приятной, с значками, маркерами и простыми заголовками. Вы хотите сразу приступить к делу
Ваша аудитория старше? Нет проблем, просто будьте осторожны с набором текста, чтобы он был хорошо читаемым (т. е. делайте размер шрифта более крупным. Используйте контрастные цвета, чтобы сделайте его более определенным и легким для чтения).
Ваша аудитория основана на данных или цифрах? Выделите проценты, статистику и реальные цифры!
5. Покажи, а не говори
Инфографика должна быть именно графической. С помощью этого средства более эффективно показать суть визуально с помощью значков или изображений, чем записать ее.
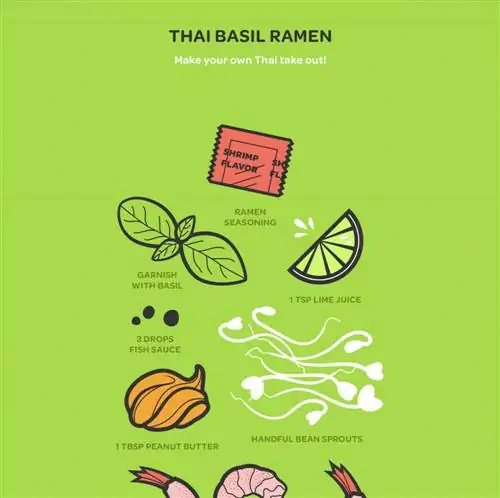
Вот действительно забавный пример от Ziploc, который визуально деконструирует хакерские рецепты рамэна.

Эта инфографика могла бы быть полностью на другом языке, и она была бы такой же интересной. Полную инфографику можно посмотреть здесь.
6. Прекрати это
Может быть, у вас масса контента, или, может быть, вы его немного сократили. В любом случае вам захочется разбить свой контент на небольшие кусочки. Отображение правильной иерархии в тексте поможет пользователю определить, что важно, что он может быстро просмотреть, а также ритм контента.
Я думаю, что некоторые из нас уже привыкли к тому, что инфографика представляет собой чрезвычайно замысловатый дизайн, в котором одно перетекает прямо в другое, а пробелов нигде нет. На самом деле это может привести к тому, что ваши пользователи упустят ключевую информацию и потеряют интерес. Пробелысущественны для удобства чтения, позволяют глазу пользователя отдохнуть и способствуют иерархии текста.
7. Будьте проще
Не переусердствуйте с дизайном просто так. Как и в любом веб-дизайне, визуальные эффекты должны быть целенаправленными. Если он не добавляет к конечному продукту и не служит какой-то цели, ему не место в вашей инфографике. Некоторые из лучших инфографик используют минималистский подход, и если вы можете увлечь аудиторию меньшим количеством дизайна/контента/роскоши, то почему бы и нет!
8. Создайте вертикальное движение
Мы все знаем, что базовая инфографика обычно больше в высоту, чем в ширину. Это означает, что вам очень важно направлять пользователя вниз по контенту. Есть много тонких способов сделать это. Некоторые из моих любимых - стрелки, направляющие линии, фон, разделенный по диагонали, а также фон, перекрывающийся между двумя частями.
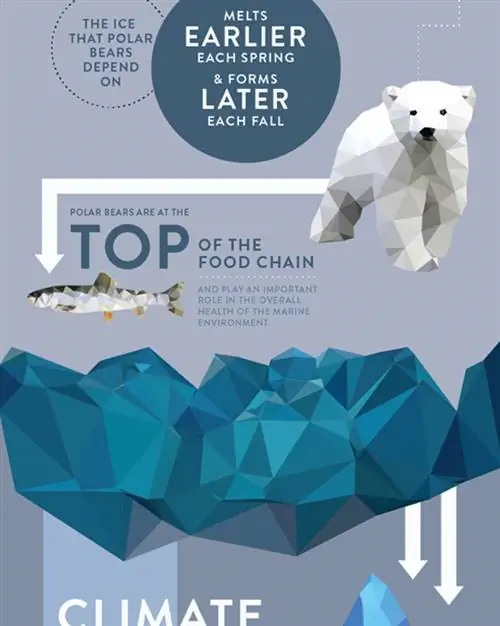
Эта инфографика дизайнера Брианны Боланд - прекрасный пример использования направляющих линий и стрелок для управления пользователем.

Полную версию и другие материалы из этой серии можно посмотреть здесь.
9. Сделайте его доступным для общего доступа
Вы вложили всю эту работу в создание потрясающей инфографики, которая понравится вашей аудитории, и если им она понравится, возможно, у них есть друзья и коллеги, которые тоже понравятся! Сделайте так, чтобы им было проще делиться этим контентом, включив в свой дизайн кнопки социальных сетей. Должен отметить, что это будет работать только в том случае, если вы делитесь своей инфографикой в формате PDF. Вы можете ссылаться на PDF-файлы, но не на JPEG, поэтому всегда проверяйте, как вы ее визуализируете.
10. Отдайте должное своей работе
Если ваша инфографика насыщена данными, скорее всего, у вас есть источники, подтверждающие их (или вам следует), и если они у вас есть, выставляйте их напоказ, детка.
Это повысит доверие к вашему контенту, что пользователи обязательно оценят. При этом у вас есть 2 основных варианта. Включите URL-адреса или цитаты в контент или разместите раздел источников в пресловутом нижнем колонтитуле вашей инфографики. Они не должны отвлекать от вашего контента или дизайна, но должны быть тонкими и цельными.
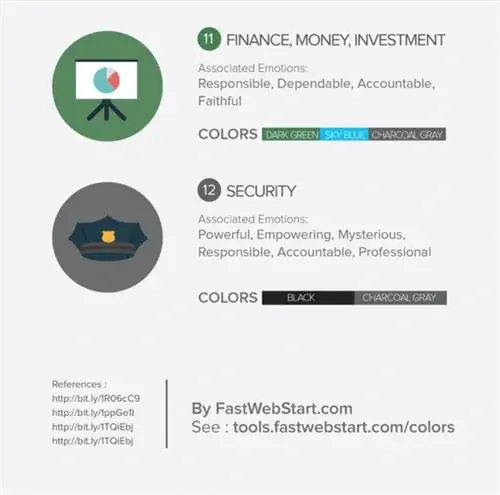
Посмотрите, как этот дизайн от Red Website Design включает их в область нижнего колонтитула. Полный дизайн можно посмотреть здесь.

11. Не забудьте призыв к действию
Фатальный недостаток, который я слишком часто вижу, - это отсутствие призыва к действию.
Ваша инфографика должна быть частью путешествия, поэтому следующие шаги должны бытьВСЕГДА. Подумайте, каким будет следующий логический шаг читателя с вашим брендом. Они ищут дополнительную информацию? Готовы ли они поговорить с кем-то? Будет ли им полезна демоверсия?
Опять же, если вы делитесь файлом PDF, вы можете просто создать связанную кнопку с активными действиями, например «Получите демо-версию сейчас» или «Поговорите с нами», но даже если вы делитесь файлом в формате JPEG, я бы все равно рекомендовал обернуть его. с устным руководством.
Вы даже можете рассмотреть возможность создания визуальной кнопки или добавления сокращенного URL-адреса, чтобы пользователь мог легко ввести его в свой браузер.
12. Сделайте это повторяемым
Это может показаться противоречием правилу качества над количеством,, но если у вас много контента, который вы хотели бы превратить в визуальный контент, а не много дизайна ресурсы (например, ограниченный доступ к дизайнеру), рассмотрите возможность создания своего рода шаблона, в котором базовая инфографика не сильно изменится, но контент можно легко поменять местами.
Этот формат лучше всего подходит для контента в стиле диаграммы, который дает пользователям легко усваиваемые цифры и сравнения.
Это также полезно для создания визуальной согласованности бренда во всем, чем вы делитесь.
Ключ на вынос
Придерживайтесь этих 12 советов, и вы обязательно получите успешную инфографику! Не бойтесь смешивать одно с другим. Если ваша последняя инфографика не оправдала ваших ожиданий, взгляните на то, что, возможно, не вызвало отклика. Не слишком ли много контента? Недостаточно визуализации? Разве оно не набрало много просмотров, возможно, над названием нужно поработать. Задайте себе все эти вопросы и не бойтесь попробовать другой подход.