Тенденции - забавная вещь. Когда они находятся на пике популярности, никто не задается вопросом, имеют ли они смысл. Все делают это просто для того, чтобы это не было таким уж безумием, правда?
Когда тренд начинает устаревать, люди думают дважды.
Прекрасный пример из моего детства - POG.
Мы с друзьями сходили с ума, собирая круглые кусочки картона, но только через несколько месяцев после появления этой тенденции мы поняли, что на самом деле понятия не имеем, что с ними делать (они кстати, оказались игровыми фишками).
Излишне говорить, что в конце концов они нам надоели, и мы перешли к следующему важному делу. Интернет работает таким же образом.
Когда дело доходит до реализации новой тенденции в веб-дизайне, компании склонны упускать из виду некоторые наиболее важные детали, например, ее влияние на удобство использования.
Итак, поскольку 2016 год подходит к концу, мы решили взглянуть на некоторые из самых больших тенденций в веб-дизайне, убивающих конверсию, которые должны исчезнуть до нового года:
1. Использование Flash
Я собираюсь начать этот список с того, что большинство людей, вероятно, сочли бы королем?королевой?императором умирающих тенденций - контентом Flash Media.
Flash - одна из тех тенденций, которая покорила индустрию много лет назад и дала людям возможность создавать изящные анимации и игры для Интернета, которые в то время были довольно передовыми.
Однако, когда «медовый месяц» закончился, основные недостатки Flash стали более очевидными для пользователей.
Flash стал общеизвестной угрозой безопасности корпоративных компаний, а его программное обеспечение также требовало постоянного обновления из-за ошибок и сбоев.
Некогда лидер отрасли ушел примерно с 2010 года, когда Стив Джобс осудил его в своем письме «Мысли о Flash» и заблокировал программное обеспечение на всех устройствах Apple.
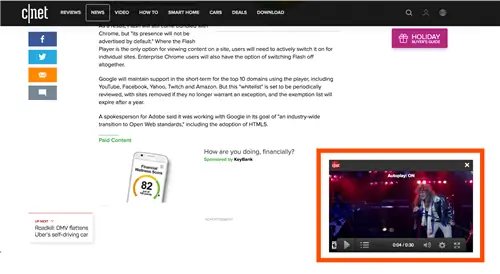
Затем, совсем недавно, Google сделала последнюю ставку в гроб, объявив, что начнет блокировать контент Adobe Flash Player в Chrome и перейдет на HTML5 по умолчанию.
И что это значит? В статье, написанной The Verge, говорится: «Если на веб-сайте нет проигрывателя контента HTML5, видеоконтент не будет отображаться автоматически. Весь Flash-контент будет заблокирован, если только пользователи не включат его вручную для каждого сайта.»
Если вы один из немногих, чей контент все еще сохраняется в формате Flash-плеера, рассмотрите возможность перехода на проигрыватель HTML5.

2. Гамбургер-меню рабочего стола
Всему свое время и место.
Возьмем, к примеру, хвостики. Хвост на спине лошади – прекрасно. На затылке моего папы - не ок. То же самое касается и гамбургер-меню.
Эти меню появились, когда рост популярности мобильных устройств заставил дизайнеров упрощать элементы, такие как навигационные меню, чтобы сэкономить место на экране мобильных телефонов.
Если все сделано правильно на мобильных устройствах, этот простой значок помогает уменьшить беспорядок и сосредоточить внимание пользователя на содержимом страницы, но при этом держать важные ссылки поблизости.
Поскольку подход «мобильные устройства прежде всего» становится популярной тенденцией среди дизайнеров, мы начинаем видеть, как гамбургер-меню внедряется на настольные сайты.
Здесь вступает в игру аргумент «время и место».
Благодаря большему пространству экрана на рабочем столе нет необходимости скрывать навигацию.
Меню-гамбургеры на рабочем столе добавляют ненужный шаг в процесс поиска необходимой информации, создавая трудности. Предполагать, что ваши пользователи заметят маленький значок на вашем сайте и будут знать, как с ним взаимодействовать, всегда рискованно, когда дело доходит до пути пользователя настольного компьютера.

На самом деле, исследование, проведенное Nielsen Norman Group, показало, что люди, которым показали гамбургер-меню, использовали его только в 27% случаев, в то время как те, у кого было видимое меню, использовали его в 48% случаев.
3. Домашняя страница Карусели героев
Да ладно, люди, правда?! Если кто-то из вас настроился на наш обзор веб-сайта, вы знаете, что один из наиболее часто повторяемых советов - «ОТКАЗАЙТЕСЬ КАРУСЕЛЬ».
А если серьезно. Ваши пользователи будут вам благодарны. Если вам все еще нужны убедительные аргументы, посетите www.souldiuseacarousel.com.
4. Избыток JavaScript
Почти все сайты, которые вы посещаете в день, содержат какой-либо JavaScript.
Это повсюду - плагины социальных сетей, которые вы встраиваете, плагин WordPress, который вы только что установили, всплывающие предложения на вашем сайте.
Это невероятно мощный и универсальный инструмент, но с ним легко переборщить.
Мы все были на этом сайте, на котором слишком много всего происходило; Появляется сообщение об обмене информацией в социальных сетях, опция чата в углу, изображения и текст исчезают по мере прокрутки. Такая загруженность вызывает нагрузку на глаза и создает негативный пользовательский опыт.
Другая особенность страниц со слишком большим количеством JavaScript заключается в том, что они загружаются ВЕЧНО.
Типичный посетитель ожидает, что веб-страница загрузится в течение двух секунд, а через три секунды 40% посетителей покинут ваш сайт, поэтому будьте осторожны.
Не поймите меня неправильно, в JavaScript в целом нет ничего плохого; Просто будьте умны, используя его.
При его использовании воспользуйтесь инструментами повышения производительности страниц, такими как Pingdom или Google PageSpeed Insights, чтобы время загрузки не снижалось.
5. Использование Lorem Ipsum
Если вы работаете в маркетинге, вы слышали поговорку: «Контент – король». Вероятно, вы даже бормочете эти слова во сне.
Но если контент действительно король, его никогда нельзя оставлять на последнем этапе проектирования. Контент - это основа страницы, и его необходимо разрабатывать параллельно с дизайном страницы.
Использование lorem ipsum вместо контента усиливает идею о том, что контент - это второстепенная мысль. Такой тип мышления приводит к созданию посредственного контента, который не находит полного отклика у посетителей, или даже к дизайну, который не соответствует контенту.
Использование реалистичного контента на ранних этапах процесса проектирования также экономит ваше время и ресурсы, когда дело доходит до доработок.
Что произойдет, если вы создадите макет, идеально подходящий для текста lorem ipsum, а полученный вами фактический контент окажется слишком длинным? В конечном итоге вы тратите дополнительное время на корректировку дизайна в соответствии с новым текстом. Как дизайнер, я слишком хорошо знаю эту проблему.
Когда дело доходит до подхода, ориентированного на содержание, помните, что вам не нужен идеальный контент на ранних этапах, вам просто нужно что-то получше, чем латинская тарабарщина.
Лиам Кинг предлагает использовать эти три тактики для запуска прототипа контента:
- Дизайн с использованием текущего содержимого сайта. Если вы меняете дизайн веб-сайта, содержимое старого сайта будет гораздо лучшим заполнителем, чем бессмысленный lorem ipsum.
- Напишите свой собственный контент. Это занимает немного больше времени, но вы должны понимать проект достаточно, чтобы написать пару абзацев прототипа контента. Профессиональный копирайтер или руководитель вашей команды по контенту может позже отредактировать текст.
- Дизайн с использованием контента конкурентов. Если вы не готовы писать собственный контент, попробуйте позаимствовать его с сайта конкурента. Это даст вам возможность быстро поработать и даст представление о том, как они разработали аналогичную проблему.
6. «Дриббблизация» дизайна
Термин «дриббблизация» взят из статьи Пола Адамса, вице-президента по продуктам компании Intercom.
В своей статье он описывает влияние социальных сетей, таких как Dribbble (социальная сеть, где дизайнеры могут делиться, ставить лайки и комментировать работы друг друга), на дизайн в целом. Этот термин используется для описания образа мышления, ориентированного на одобрение коллег, а не на проектирование, направленное на решение конкретных целей проекта, что, как мы, как маркетологи, знаем, может стать проблемой в долгосрочной перспективе.
Сообщества дизайнеров - это мощный ресурс для вдохновения, обратной связи и общения с другими дизайнерами, но также легко напиться лайками коллег и положительными комментариями, что может привести к затуманенному суждению о том, что действительно подходит для текущего проекта.
Дизайнерам следует напоминать себе, что в зависимости от отрасли наиболее эффективные решения не всегда являются самыми привлекательными. Возможно, они не соответствуют «плоскому» стилю дизайна и ярким цветам, к которым мы привыкли на Dribbble, но в конечном итоге они дают наибольший результат.
Размещая сообщения в сообществах дизайнеров, дизайнеры должны выработать привычку описывать проблему, которую их дизайн решил, в деталях проекта. Это поможет всегда помнить о целях проекта и позволит коллегам предлагать более эффективную обратную связь.
7. Большие фоновые видео
В 2015 году многие популярные бренды начали размещать на своих сайтах фоновые видеоролики.
С тех пор эта тенденция начала замедляться, и некоторые компании, такие как PayPal, например, решили вернуться к статическому фоновому изображению.
С эстетической точки зрения фоновые видео выглядят эффектно и новаторски, но с точки зрения UX вам будет лучше без них.
Вот несколько вещей, которые следует учитывать при выборе фонового видео:
- Влияние на время загрузки сайта: Несколько секунд дополнительного времени загрузки достаточно, чтобы отпугнуть посетителей. Есть трюки, которые вы можете использовать, чтобы сократить время загрузки фонового видео, но в конце концов это все равно будет иметь свои последствия.
- Влияние на разборчивость текста: Письменный контент, размещенный поверх видео, становится труднее читать и усваивать. Движение видео, смешанное со статическим цветом текста, ухудшает разборчивость.

8. Сжатие всего содержимого выше сгиба
Заблуждения о дизайне для верхней части страницы - одна из моих самых больших неприятностей.
Общая теория заключается в том, что нам нужно сжать все, что возможно, в верхнюю часть сгиба, потому что пользователи не будут прокручивать, но это неправда - по крайней мере, сейчас.
Это устаревшая идея, заимствованная с первых дней веб-дизайна, когда пользователи еще не привыкли к прокрутке.
С тех пор средний пользователь эволюционировал, и прокрутка стала второй натурой.
Пользователи настолько привыкли к прокрутке, что в 2011 году Apple удалила полосу прокрутки из Mac OS X (по умолчанию), поскольку пользователям больше не нужна была для нее визуальная подсказка.
Если люди не прокручивают страницу, скорее всего, это потому, что у них недостаточно мотивации продолжать движение вниз по странице, а не потому, что они не знают, как это сделать.
Вместо того, чтобы сосредотачиваться на том, находится ли призыв к действию или логотипы компаний, с которыми вы работали, в первых 600 пикселях, сосредоточьтесь на том, достаточно ли привлекательно то, что вы размещаете на странице первым, чтобы побудить людей продолжить.
9. Неприятные всплывающие окна
Всплывать или не всплывать? Это вопрос, который разделяет многих маркетологов.
Если все сделано правильно, всплывающие окна приносят пользу вашим посетителям и увеличивают конверсию, но если все сделано неправильно, они могут навредить вашему бренду и навсегда отпугнуть посетителей.
Сегодня существует множество всплывающих окон, которые используют плохие методы и создают всем всплывающим окнам дурную славу. Эти всплывающие окна появляются еще до того, как пользователь успевает взаимодействовать со страницей, их трудно закрыть, и они постоянно возвращаются на каждой странице.
Помните, эффективное всплывающее окно должно быть интуитивно понятным.
Он должен решать болевые точки посетителей и появляться в нужное время. Они не должны ругать ваших посетителей нерелевантными предложениями или постоянно мешать им пользоваться вашим сайтом.
Когда дело доходит до всплывающих окон, имейте в виду следующие советы:
Отслеживайте всплывающие окна с помощью файлов cookie, чтобы не показывать пользователям одно и то же снова и снова, даже если они продолжают закрывать всплывающее окно.
- Убедитесь, что ваше всплывающее окно имеет ценность, а не просто запрашивает у пользователей контактную информацию.
- Убедитесь, что содержимое всплывающего окна соответствует тому, на каком этапе пользовательского пути находится посетитель. Помните о странице, на которой они сейчас находятся, или о действиях, которые они предприняли.
- Тщательно продумайте время и место размещения всплывающего окна. Многие компании видят большой успех в использовании «намерения выхода». Это всплывающие окна, которые повторно привлекают пользователей, когда они собираются покинуть ваш сайт.
10. Слишком много стоковых фотографий
Когда люди посещают ваш сайт, они ищут настоящий и уникальный опыт общения с вашей компанией.
Компания, которая использует слишком много стоковых фотографий, терпит неудачу в этом
Людей просто не привлекает фотография профессионального незнакомца в идеально отглаженных костюмах с iPad. Пользователи закрыли глаза на эти типы графики, а исследование, проведенное Marketingexperiments, даже показало, что рейтинг кликов у стандартных изображений на 34,7% ниже, чем у оригинальных альтернатив.
Очевидно, что в идеальном мире у всех нас была бы бесконечная библиотека оригинальных фотографий на выбор, но, к сожалению, это не так. Если вам не терпится сфотографироваться, попробуйте использовать одну из этих тактик:
- Создайте свой собственный:Возможно, это неэффективное решение, но с такими инструментами, как Canva, создавать свои собственные произведения искусства стало проще, чем когда-либо.
- Отредактируйте и доработайте стандартную фотографию: Если у вас нет времени сделать собственную фотографию, попробуйте настроить и персонализировать стандартную фотографию. Настройте цвета или добавьте текст и новые элементы, связанные с вашей компанией.
11. Переборщить с тенденциями
Неважно, какое сейчас время года, новые тенденции веб-дизайна всегда на подъеме.
Несколько лет назад, например, параллаксная прокрутка была большой популярностью, затем на смену пришел дизайн с длинными тенями.
Перенесемся в сегодняшний день: мы видим множество макетов на основе карточек и страниц с длинной прокруткой.
Новые тенденции, подобные этой, интересны, но с ними легко переборщить, что вызовет у вас серьезную головную боль в будущем.
Когда вы добавляете на свой сайт слишком много непроверенных тенденций, а затем он выходит из моды (или, что еще хуже, перестает привлекать потенциальных клиентов, у вас остается сайт, который выглядит устаревшим и не дает результатов.
Помните, тренды – это всего лишь тренды.
Так же, как джинсы, потертые в кислоте, порезы под горло и поясные сумки, они приходят и уходят, и вы не захотите тратить на них слишком много денег или энергии.
Избавьте себя от головной боли. Когда вы увидите новую тенденцию, которая вас заинтересовала, протестируйте ее небольшими партиями. Используйте программное обеспечение, такое как Hotjar или Optimizely, чтобы протестировать варианты и посмотреть, как на это отреагирует ваш покупатель. Затем используйте эти данные, чтобы превратить тренд в вечное решение для ваших посетителей.
Вывод
Тенденции создаются либо по необходимости, например, гамбургер-меню для просмотра на мобильных устройствах, либо в результате изменений в отрасли, например, фонового видео. Нет ничего плохого в том, чтобы следовать тренду, если у него есть цель, но его никогда не следует использовать чрезмерно или без учета интересов пользователя.
Начните свой 2017 год правильно и посмотрите, использует ли ваш сайт какую-либо из этих устаревших тенденций. Если да, просмотрите аналитику и данные вашего сайта, чтобы определить, повышают ли эти тенденции ценность сайта или пора от них отказаться.
Оцениваете и думаете, что пришло время редизайна сайта? Поговорите с нами
Есть ли другие тенденции в дизайне, которые, по вашему мнению, уже уходят в прошлое? Дайте нам знать в комментариях ниже!

